Библиотека сайта rus-linux.net
KompoZer - Начало работы в программе
Оригинал: KompoZer, Part 2: Let's Get Started
Автор: Paul Arnote (parnote)
Дата публикации: август 2012 г.
Перевод: Семененко В.
Дата публикации перевода: 31 октября 2012 г.
В предыдущей статье был сделан краткий обзор редактора KompoZer. Теперь, когда у нас есть инструмент, которым мы можем пользоваться, настало самое время создать план будущего сайта. Вы можете спросить - а зачем выполнять набросок сайта? На самом деле это очень важно! Как строитель не сможет построить здание, не имея заранее спроектированного плана сооружения, точно также вы не сможете создать свой "дом" в Интернете, не имея на руках проекта будущего сайта. Планирование является ключом к хорошо организованному и функционирующему web-сайту.
Прежде чем собирать материалы (текст, графику) для своего Интернет-проекта, необходимо определиться с тем, как он должен будет выглядеть. Конечно, не нужно все проектировать заранее, до мелочей. У вас должно быть общее видение того, какая функциональность будет присутствовать на будущем сайте. На практике часто необходимо, чтобы запланированные характеристики сайта были "гибкими", так как по ходу дела, когда будут создаваться и наполняться страницы, потребуется изменение характеристик сайта. Иногда бывает так, что необходимо удалить первоначальный набросок проекта и начать все заново.
Я помню, как в первой статье по KompoZer (в июльском выпуске журнала за 2012 год) мною было сказано, что мы начнем учиться, как создавать свою первую web-страницу. И мы начнем ее создавать, но немного позже. Создание web-страниц - это гораздо больше, чем простое размещение текста и графики в Интернете. Забегая вперед, нужно сказать, что если с самого начала вы поступите именно так - будете просто размещать материал, то в дальнейшем вам потребуется гораздо больше времени, чтобы систематизировать его и привести к тому виду, который бы вам хотелось. Если вы будете продолжать размещать материал без четкого плана, то вскоре обнаружите, что потребуется переделка многих вещей, которые вы уже сделали. К тому же, ваш сайт не будет выглядеть как единое целое. Поэтому, обобщая все вышесказанное, нужно сказать, что планирование будущего сайта является слишком важной вещью, чтобы ее игнорировать.
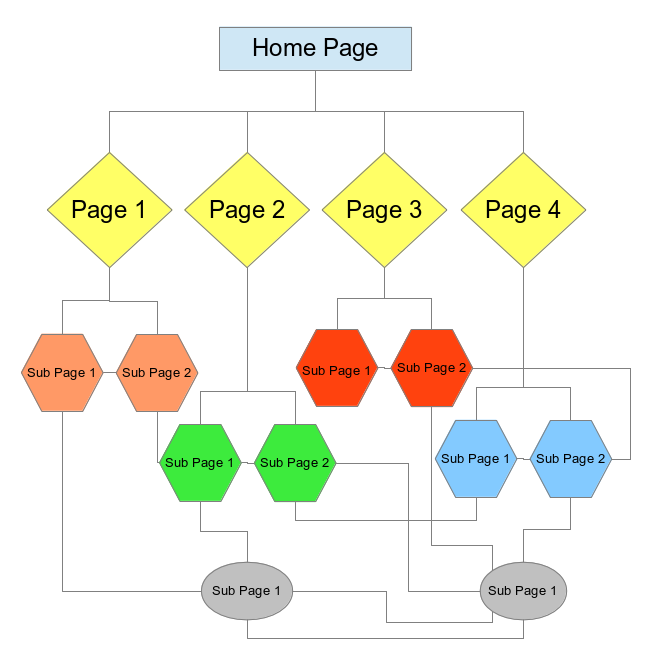
Одним из хороших способов разработки будущего сайта является создание его будущей структуры (карты) в виде диаграммы или блок-схемы. Для создания блок-схемы вы можете использовать все, что угодно - даже оштукатуренную стену или забор. Ниже представлен пример такой схемы:

Вот еще один пример диаграммы, на этот раз уже реального сайта PCLinuxOS Magazine. В этой блок-схеме не показано несколько страниц и ссылок, чтобы представить диаграмму в более простом и понятном виде:

Как вы видите, с помощью таких схем можно быстро создавать достаточно сложные структуры. Вы должны продумать и спланировать систему навигации будущего сайта. Нужно попытаться представить навигацию сайта глазами обычного посетителя - это будет наилучшим подходом к ее созданию. Постарайтесь поставить себя на место посетителя и понять, как бы он хотел перемещаться по вашему сайту.
При создании Интернет-проекта журнала PCLinuxOS Magazine я постарался, чтобы на нем не было "тупиковых" ссылок, ведущих в никуда. То есть, чтобы посетителю были доступны все части сайта вне зависимости от того, на какой странице он окажется. По крайней мере, я постарался так сделать для всех страниц. При создании ссылок на сторонние сайты, я сделал так, чтобы они открывались в другом окне браузера или в его вкладке. Таким образом, посетитель остается на моем сайте и может легко вернуться на него снова, когда у него возникнет для этого необходимость.
При изучении блок-схемы, представленной на первом рисунке, вы могли обратить внимание, что все ссылки со страниц сайта ведут вверх, на главную страницу, обозначенную в схеме блоком Home Page. В сокращенной блок-схеме сайта журнала PCLinuxOS все страницы "вращаются" вокруг одной, с именем index.html. Как вы уже могли понять, не существует единственного "правильного" способа организации сайта. Каждый из способов может быть применен на практике.
Согласно стандарту HTML на сайте обязательно должна присутствовать одна страница, имеющая имя index.html. Это делается для следующей цели. Если посетитель вводит в адресную строку браузера адрес вашего сайта, но не указывает, какую конкретно страницу на нем он хотел бы посетить, то браузер по умолчанию ищет и загружает главную страницу с именем index.html. Таким образом, на диаграмме сайта блок с именем Home Page должен соответствовать файлу index.html.
Когда план будет создан, следующим шагом является сбор и организация воедино всех элементов, которые будут составлять содержимое будущего сайта. А также нужно определиться с тем, как он должен будет выглядеть. Ниже представлен список элементов, которые не являются обязательными, но могут составлять содержимое сайта:
- текстовый контент
- изображения
- фон страниц сайта (это может быть сплошная заливка цветом или фоновая картинка)
- шрифт, который будет использоваться на страницах сайта
- ширина страниц сайта
- будут ли на сайте файлы, доступные для скачивания
Теперь вы можете себе представить, насколько важно предварительное планирование. Усилия, потраченные на создание плана, стоят этого. Детально проработанная схема в будущем значительно облегчит построение самого сайта.

После того, как будет разработан проект, следующим шагом будет создание файловой структуры будущего сайта на локальном диске, в которой будут храниться все файлы, составляющие сайт и его содержимое. На рисунке, представленном выше, в файловом менеджере Thunar отображено содержимое директории - зеркала сайта, который послужит образцом для нашего примера. В этой директории есть папка "files", предназначенная для хранения файлов, доступных для скачивания посетителями. В папке "images" содержатся изображения, используемые для оформления страниц сайта или же статей на страницах. Я настоятельно рекомендую всегда создавать зеркало web-сайта на жестком диске вашего компьютера, в специально отведенной для этого директории.
Создание первой страницы
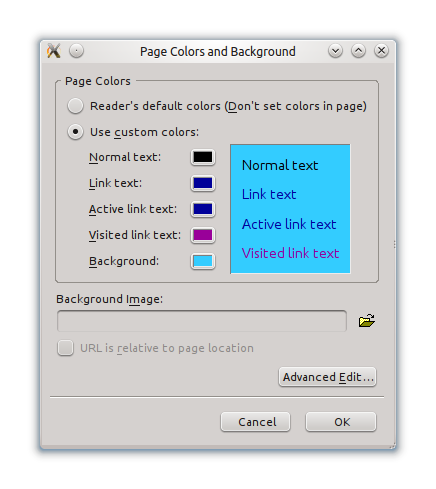
Первое, с чего мы начнем, это установка фоновой заливки нашей страницы. В главном меню редактора KompoZer перейдите по пути "Формат - Цвет и заливка страницы" (Format - Page Colors and Background). Откроется окно "Цвета и фон страницы" (Page Colors and Background), рисунок которого представлен ниже:

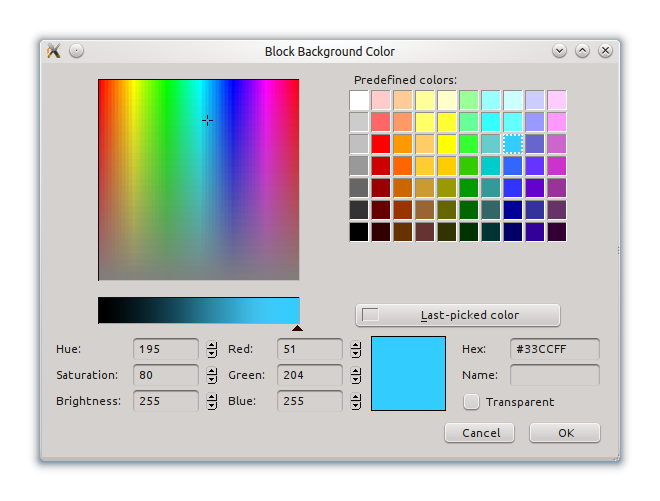
В нем выберите опцию "Использовать другие цвета" (Use custom colors), затем опуститесь по списку вниз, до надписи "Фон" (Background) и щелкните левой кнопкой мыши на окошке справа от этой надписи. Откроется еще одно окно, которое является стандартным окном выбора цвета:

В правом верхнем углу находится таблица готовых цветов, используя которую, можно выбрать нужный вам. В примере своей статьи я выбрал голубой цвет - третий столбец справа и третья строка сверху. Если в таблице нет нужного вам цвета, вы можете определить его самостоятельно, указав несколькими возможными путями. Например, задав с помощью Hex-кода или же по имени (правый нижний угол окна); воспользовавшись окошками задания цветов в нижнем левом углу (Red-Green-Blue); окном выбора цвета в левом верхнем углу.
Самым простым способом получения нужного цвета является явное задание его значений в поле ввода Hex или же в полях Red, Green, Blue (прим. переводчика: что является равнозначным действием, так как цвет может быть представлен в шестнадцатеричном коде Hex или в десятичном коде RGB). После ввода значений, выбранный цвет отобразится в визуальном виде в окошке, расположенном под надписью "Последний выбранный цвет" (Last-picked color). Другим точным способом подбора нужного цвета является использование полосы градиента с ползунком (расположена сверху от полей ввода значений RGB).
Если для фоновой заливки страницы планируется применить готовое изображение, необходимо указать ее месторасположение с помощью адресной строки ввода, расположенной внизу окна настройки цветов страницы. На практике рисунок, который будет использоваться в качестве фоновой заливки, может располагаться где угодно. Поэтому лучше всего разместить его на сервере - в нашем случае это директория, являющаяся зеркалом будущего сайта, расположенная на локальном жестком диске компьютера. Поставьте галочку напротив надписи "Относительная ссылка" (Url is relative to page location) (прим. переводчика: это нужно для того, чтобы указать, что ссылка на изображение является относительной. Такая настройка очень полезна при переносе локальной версии сайта на хостинг, где может быть другое расположение файлов, что может привести к нарушению связей и неработоспособности самой ссылки). Будьте осторожны с чрезмерным использованием изображений на сайте и на страницах, так как большое количество картинок может ухудшить удобочитаемость сайта. Большое количество картинок на сайте отвлекает внимание посетителя от главной составляющей - текста. Также примером неудачного применения изображений может быть черный текст, расположенный поверх картинки с темным фоном.
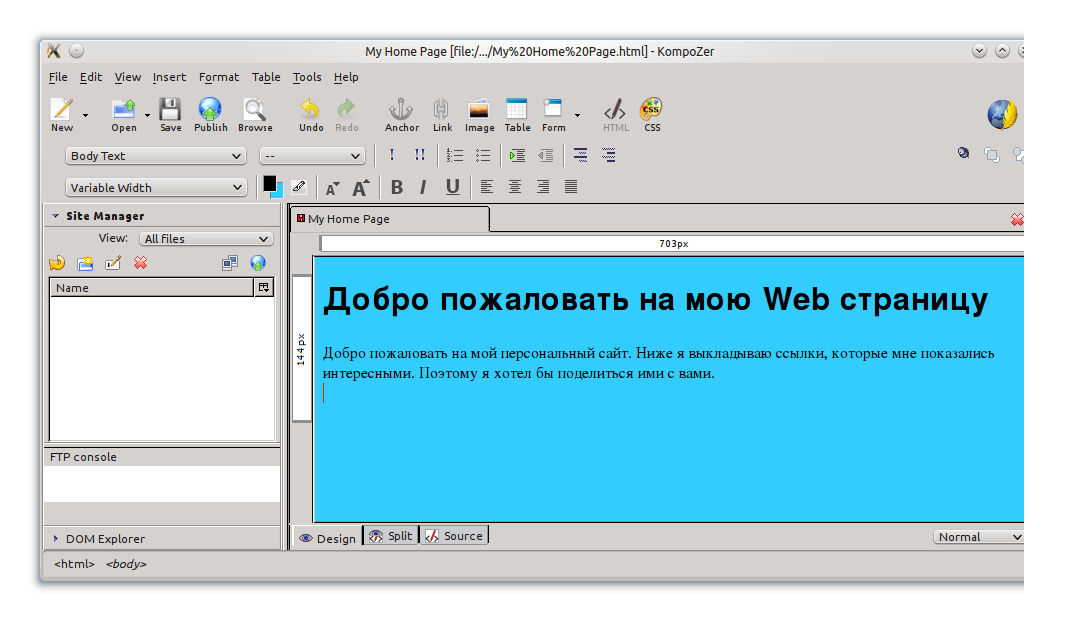
Результатом выбора фоновой заливки страницы является изображение главного окна KompoZer, представленное ниже:

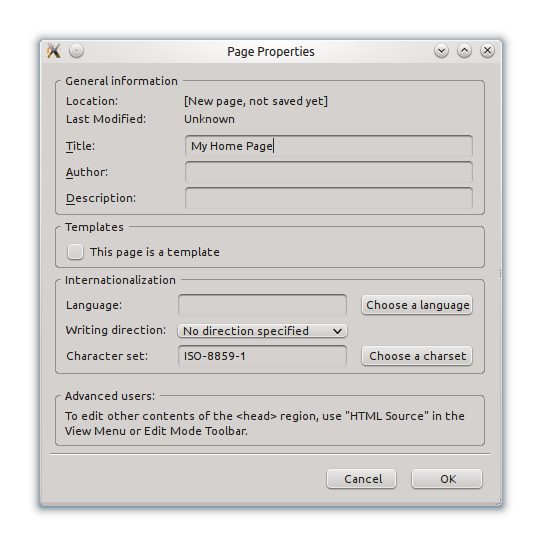
Следующим нашим шагом будет изменение заголовка страницы. Для этого перейдем в меню редактора KompoZer по пути "Формат - Заголовок и свойства страницы" (Format - Page Title and Properties):

В открывшемся окне свойств введите заголовок страницы в поле "Заголовок" (Title). Также здесь можно установить явным образом язык страницы (Language) и направление текста (Writing direction) (прим. переводчика: два последних значения являются необязательными. Особенно это касается направления ввода текста, которое по умолчанию для западноязычных стран имеет значение слева направо). Для своей страницы-примера я выбрал заголовок "Моя Домашняя Страница" (My Home Page). Конечно, вы можете озаглавить страницу для себя так, как сочтете нужным.
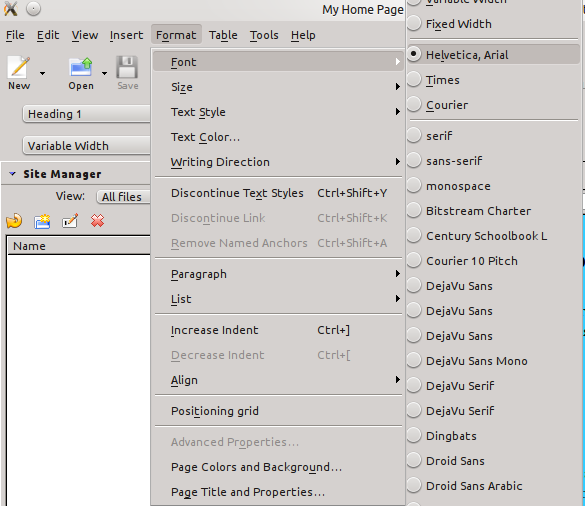
Затем нужно определиться со шрифтами, которые будут использоваться на странице для отображения текста. По умолчанию стоит значение "Переменный" (Variable), но я предпочитаю использовать строго определенные шрифты, в частности это Helvetica и Arial. Оба эти шрифта признаны как наиболее удобочитаемые многими независимыми обзорами (прим. переводчика: можно сказать иначе - это наиболее "безопасные" шрифты. То есть такие шрифты, которые одинаково отображаются в разных браузерах и версиях этих браузеров, а также под разными операционными системами).

В главном меню редактора KompoZer перейдите по пунктам "Формат - Шрифт" (Format - Font), затем выберите тот шрифт, который вы бы хотели использовать. Хотя список представленных в KompoZer шрифтов довольно обширный, не стоит выбирать любой из них. Дело в том, что вы не можете быть уверенными, что выбранный вами шрифт, хотя он и установлен на вашей операционной системе, также будет установлен и у посетителей вашего сайта. В результате web-страница будет отображаться совсем не так, вами было задумано. Чтобы оградить себя от подобных проблем, наилучшим выбором будут только первые восемь шрифтов из этого списка. В этом случае имеется наибольшая гарантия того, что страница будет отображаться одинаково во всех браузерах и операционных системах.
Теперь осталось перейти еще к одному пункту. Выпадающий список "Body Text" служит для форматирования текста внутри страницы. Щелкаем на нем левой кнопкой мыши и выбираем "Heading 1". Тем самым, мы будем создавать форматированный текст в виде заголовка первого уровня. Помещаем курсор в основное окно редактора KompoZer и печатаем в нем "Добро пожаловать на мою Web страницу" (Welcome To My Web Page), без кавычек. Жмем Enter после ввода этой строки. При этом обратите внимание, что в раскрывающемся списке форматирования текста произошли изменения - значение "Body Text" снова вернулось на свое место. Также обратите внимание, что введенный вами текст отобразился шрифтом по умолчанию, а не тем, который вы выбрали перед этим. Чтобы он отображался тем шрифтом, которым вы бы хотели, снова выделите введенный текст и отформатируйте его нужным вам шрифтом.
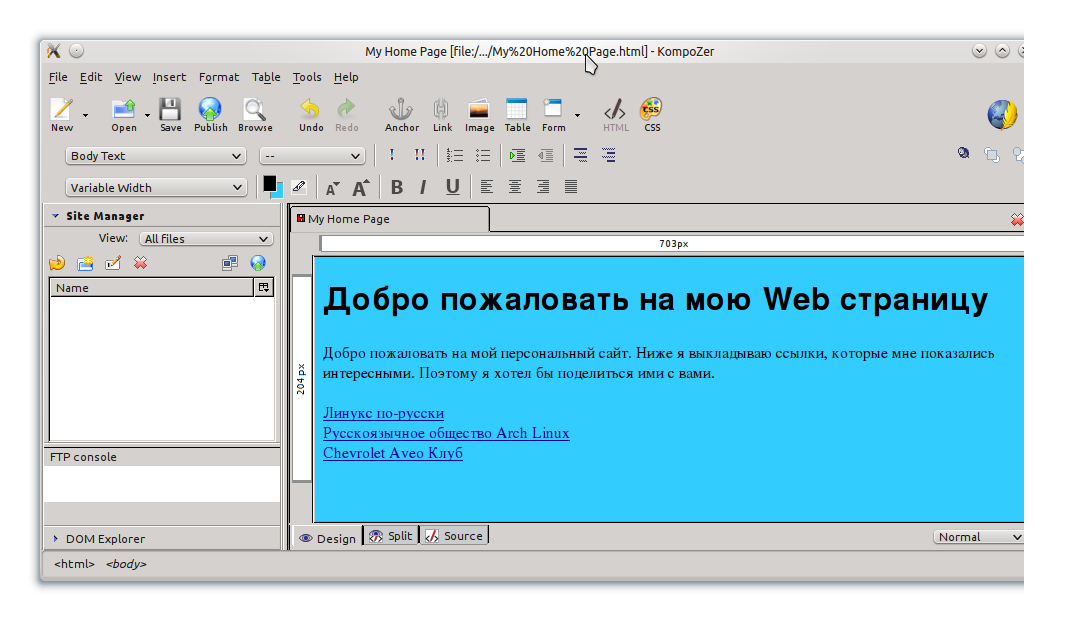
Введите еще немного текста на страницу. Для этого подойдет краткое вступление, говорящее о том, чем бы вы хотели поделиться со своими читателями. В результате в окне KompoZer страница примет вид, наподобие такого:

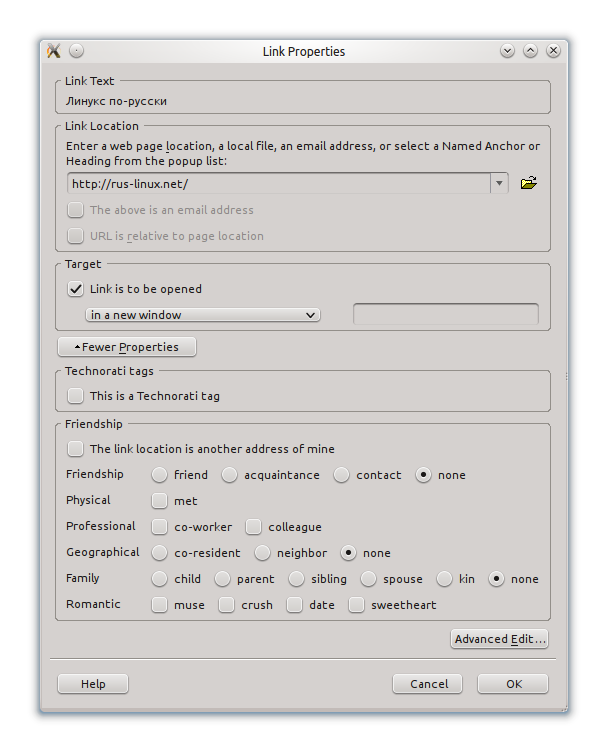
После текста введите несколько ссылок на ваши любимые Интернет-ресурсы, по одному в строке, также, как вводите обычный текст - просто напечатайте их. Затем выделите строку-ссылку и щелкните на иконке "Ссылка" (Link) на панели инструментов KompoZer. Откроется диалоговое окно "Свойства ссылки" (Link Properties). Так как мы создаем внешнюю ссылку, указывающую на расположенный в Интернете сайт, то вставляем полный адрес этого сайта в верхнюю строку окна. Если ссылка указывает на другую страницу нашего сайта, то в строку нужно поместить только файловое имя данной страницы (например, links.html).
В окне "Свойства ссылки" перейдем в раздел "Цель" (Target) и установим галочку напротив надписи "Открыть ссылку в" (Link is to be opened). Проверим, что в списке выбора ниже этой надписи стоит "в новом окне" (in a new window). Эта настройка заставит браузер посетителя открыть внешний Интернет-сайт (на который указывает ссылка) в новом окне, в то время как ваш собственный останется открытым в предыдущем окне.

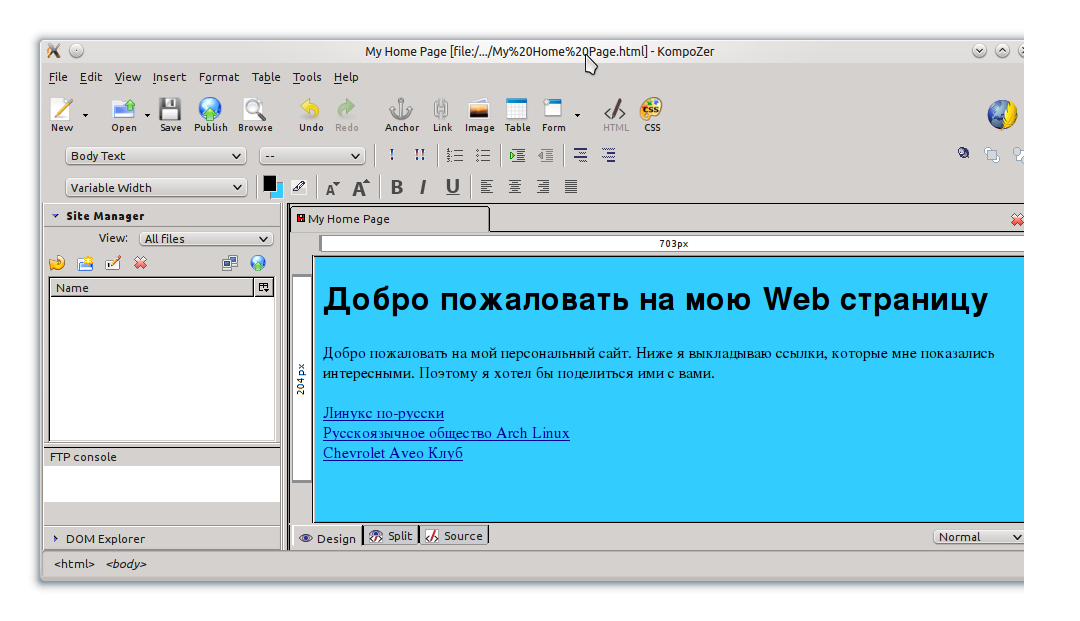
Повторите вышеописанный шаг для всех ссылок, которые вы ввели на страницу. В результате этих действий ваша web-страница примет вид, наподобие рисунка:

Вставка изображения
Теперь давайте вставим картинку на страницу. Дважды нажмите клавишу Enter, чтобы опуститься вниз на две строки. Потом нажмите сочетание клавиш Ctrl+B, чтобы вводимый текст был полужирного начертания и введите текст "Хоста", также без кавычек. Снова нажмите сочетание клавиш Ctrl+B, чтобы снять полужирное начертание с дальнейшего вводимого текста. И опуститесь на строку ниже, нажав клавишу Enter.
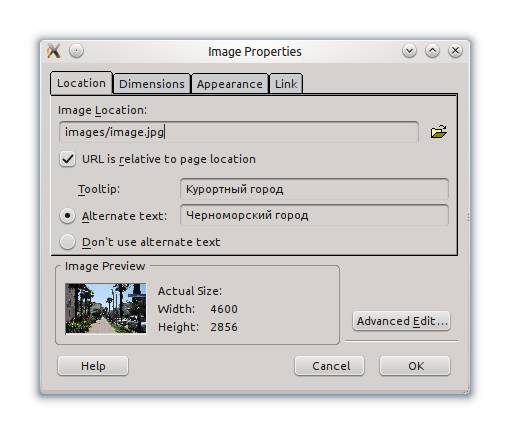
Я уже поместил заранее подготовленное изображение в папку "images", расположенную в директории будущего сайта. Поэтому мне достаточно щелкнуть по иконке "Изображение" (Image) на панели инструментов KompoZer и выбрать картинку в папке "images". В окне "Свойства изображения" (Image Properties) выбираем местоположение картинки на одноименной вкладке "Местоположение" (Location). При этом обратите внимание, что после загрузки изображения в окно надпись "Относительная ссылка" (URL is relative to page location) автоматически активируется. Это говорит о том, что вставляемая картинка находится в той же директории, что и все остальные файлы сайта. В поле "Всплывающая подсказка" (Tooltip) введите поясняющий текст, который будет появляться каждый раз, когда посетитель наведет курсор мыши на изображение. В поле "Альтернативный текст" (Alternate text) введите текст, описывающий содержимое картинки. Этот текст будет виден посетителям сайта, пока само изображение будет загружаться окне браузера (прим. переводчика: иногда пользователи отключают отображение картинок в браузере, поэтому данный альтернативный текст также полезен. Кроме того, задание альтернативного текста является одним из обязательных условий оптимизации web-страниц для поисковых машин, таких как Google или Yandex).

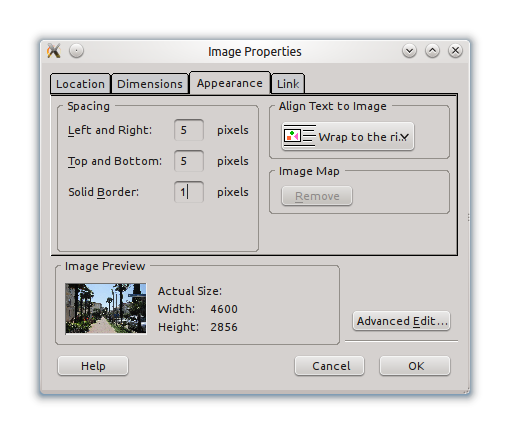
Перейдите на вкладку "Внешний вид" (Appearance) окна "Свойства изображения" (Image Properties). В разделе этой вкладки "Обтекание изображения текстом" (Align Text to Image) находится выпадающий список, начальным значением которого является параметр "К низу" (At the bottom). Открываем этот список и выбираем в нем "Обтекать справа" (Wrap to the right), чтобы текст страницы обтекал картинку справа. В разделе "Поля" (Spacing) можно настроить отступы для текста, на которые он будет отодвигаться от изображения. Задаются отступы в полях ввода "Слева и Справа" (Left and Right) и "Сверху и Снизу" (Top and Bottom). По умолчанию текст прилегает к картинке вплотную, что не слишком хорошо смотрится на web-странице. Размер полей задается в пикселях - я обычно устанавливаю поля в пять (5) пикселей. По-моему, размер такого поля наиболее подходящий - не слишком большой и не слишком маленький. Вокруг изображения можно также создать окаймляющую рамку, которая устанавливается в поле ввода "Сплошная граница" (Solid Border). Единицы измерения (толщины) рамки также задаются в пикселях. Для изображений, вставляемых мною на страницы, я обычно устанавливаю рамку толщиной в один (1) пиксел. Мне кажется, что выделенные таким способом картинки не "растворяются" на общем фоне страницы.

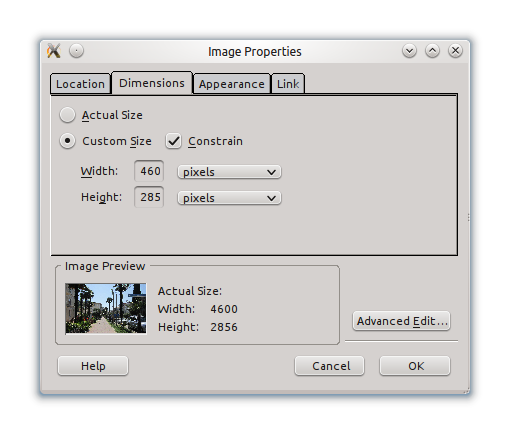
Размер вставляемого изображения был изменен заранее. Я всегда предпочитаю подготавливать размер вставляемых на страницу картинок. Такой подход позволяет избежать бесполезных загрузок слишком больших изображений. Но имеется и другой способ изменить размер изображения непосредственно в редакторе KompoZer. Для этого переходим на вкладку "Размеры" (Dimensions), переключаем радиокнопку со значения "Реальный размер" (Actual Size) на значение "Другой размер" (Custom Size) устанавливаем в полях ввода ширину (Width) и высоту (Height) для изображения.

При этом обязательно нужно обратить внимание на галочку "Пропорционально" (Constrain). Если она установлена (надпись активна), то размеры изображения изменяются пропорционально, что предотвращает искажение картинки. Когда все готово, щелкаем на кнопке ОК и картинка вставляется в web-cтраницу.
Когда изображение будет помещено на страницу в окне редактора KompoZer, помещаем курсор мыши рядом с ней и вводим пояснительный текст. При этом текст будет обтекать вставленную картинку с правой стороны и отступать от нее на пять пикселей. После ввода текста у вас должно получиться нечто похожее на рисунок ниже:

Осталось сохранить готовую страницу под именем index.html в директории web-сайта.
Заключение
Итак, в этой статье мы продолжили изучение HTML-редактора KompoZer, начатое в предыдущей выпуске июльского журнала PCLinuxOS. Здесь мы научились создавать простую Web-страницу. Как вы могли заметить, KompoZer является достаточно функциональной программой. В следующей статье мы продолжим знакомство с возможностями KompoZer.






