Библиотека сайта rus-linux.net
KompoZer - Специальное форматирование
Оригинал: KompoZer, Part 3: Special FormattingАвтор: Paul Arnote (parnote)
Дата публикации: август 2012 г.
Перевод: Семененко В.
Дата перевода: 1 ноября 2012 г.
В предыдущих статьях по HTML-редактору KompoZer были рассмотрены основные функции этой программы. Также было показано, как можно в этом редакторе создавать простые web-страницы. В этой статье будет продолжено изучение KompoZer. Мы рассмотрим, как использовать расширенные возможности редактора для добавления функциональности на создаваемую HTML-страницу.
Таблицы
Таблицы являются идеальным инструментом для представления информации в строго организованном виде, а также для группирования схожего контента под одним общим заголовком.
Сколько я себя помню, я всегда испытывал благоговейный трепет при создании таблиц на HTML. Они всегда казались мне необыкновенно сложными - ведь достаточно было одной ошибочно введенной строки, чтобы результат предыдущих трудов свелся к нулю. Но к счастью, с помощью KompoZer процесс создания таблиц стал очень простым.
Откроем HTML-документ, который мы создавали в предыдущем уроке и поместим курсор в конец текста. Нажмите несколько раз на Enter, чтобы опуститься вниз на несколько строк, затем кликните на иконке "Таблица" (Table) в панели инструментов KompoZer.

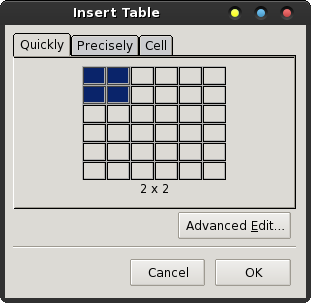
Откроется диалоговое окно создания таблицы "Вставить таблицу" (Insert Table). С помощью визуального редактора этого окна можно быстро выбрать нужное количество столбцов и строк для будущей таблицы. Процесс создания таблицы в своей основе похож на создание всего сайта в целом - точно также, необходимо иметь заранее разработанный и продуманный план.
В визуальном редакторе окна можно выбирать, сколько строк и столбцов будет в таблице. Выбором по умолчанию является небольшая табличка размером 2х2. Это означает, что в таблице будет два столбца и две строки. Данное значение можно изменить, но максимальным пределом является таблица 6х6. Минимальной таблицей, которую можно создать в этом окне, является табличка размером 1х1.
Вы можете спросить - "А зачем мне нужна такая маленькая таблица - размером 1х1?" Самый простой ответ на этот вопрос - с помощью такой таблички вы можете управлять отображением текста на странице так, как вам этого хочется. Например, я использую таблицы 1х1 при создании сайта журнала PCLinuxOS. Они позволяют мне регулировать ширину вводимого на странице текста, вместо того, чтобы пользоваться hard return (клавишей Enter). Такие таблицы создают ясный и четкий вид для моих страниц, так как текст и данные имеют одну ширину. Благодаря таблицам 1х1 я получаю в результате тот внешний вид, который присутствует на сайте (прим. переводчика: на сегодняшний день применение таблиц оправдано только для отображения табличных данных на странице. Как инструмент форматирования, таблицы давно уступили свое место более совершенным слоям div. Помимо прочих минусов, чрезмерное употребление таблиц усложняет работу браузеров).

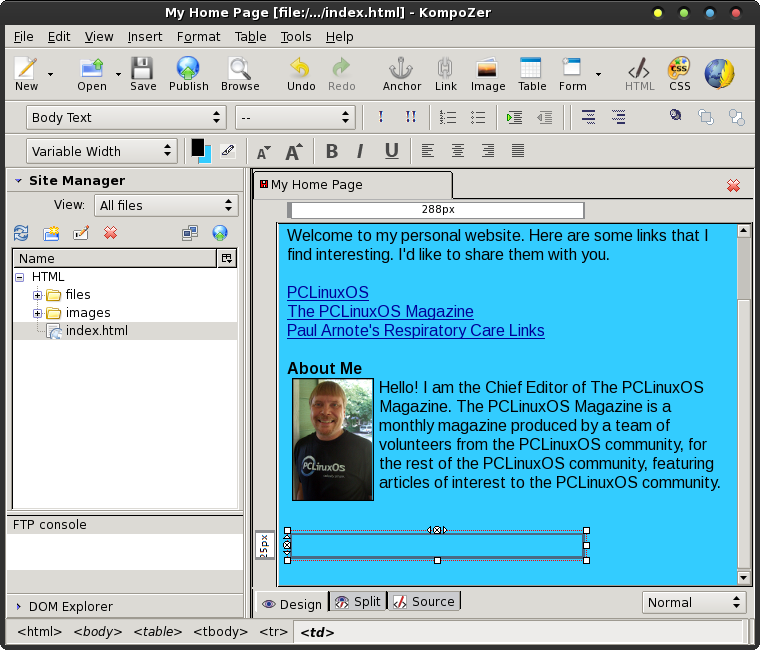
Вставьте табличку размером 1х1 на страницу-пример. Должно получиться примерно так, как изображено на рисунке вверху.

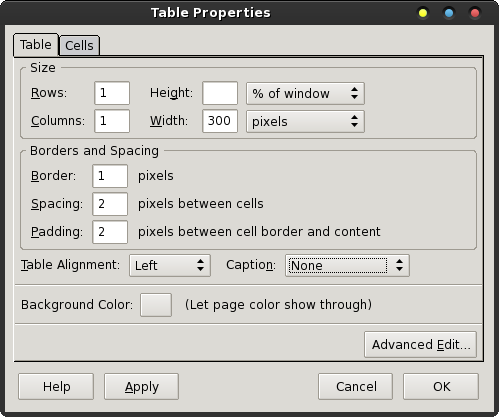
Затем выделите таблицу правым щелчком мыши и в контекстном меню нажмите "Свойства ячеек таблицы" (Table Cell Properties). Перейдите на вкладку "Таблица" (Table). Здесь мы произведем кое-какие изменения. Первое - это раздел окна под название "Размер" (Size). Здесь настраиваются размеры таблицы, а также количество столбцов и строк. Установим в пикселях ширину нашей таблицы, которая задается в поле ввода "Ширина" (Width). По умолчанию значение ширины стоит в процентах от ширины окна браузера (% of window). Чтобы изменить единицы измерения данного размера, щелкните мышью на этом выпадающем списке и выберите в нем пиксели (pixels). Затем в поле ввода вставьте количество пикселов, которое и будет шириной таблицы. В своем примере я выбрал ширину, равную 300 пикселам.
Затем перейдем в раздел "Границы и Поля" (Borders and Spacing) этой же вкладки. Здесь задаются границы таблицы (параметр Border), поля отступа для ячеек таблицы (параметр Spacing), поля отступа внутри ячейки для ее содержимого (параметр Padding). Изменим значение параметра "Граница" (Border). По умолчанию оно равно одному пикселу (ширина этой границы), что делает ее видимой. Изменим значение на нуль (0). Таблица станет невидимой для посетителей сайта, но она все также будет присутствовать на странице, помогая форматировать ее содержимое. Можете "поиграться" со значениями параметров Spacing и Padding, пока не получите тот внешний вид таблицы, который вам необходим.
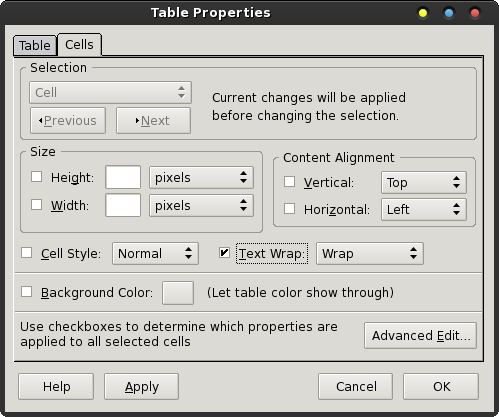
Теперь перейдем на вкладку "Ячейка" (Cells).

На этой вкладке можно настроить высоту и ширину каждой ячейки таблицы в отдельности. А также вертикальное и горизонтальное выравнивание содержимого ячейки. Есть еще один параметр, который вам наверняка понравится - это "Перенос текста" (Text Wrap). Чтобы его включить, поставьте галочку напротив надписи "Text Wrap" и проверьте, что в выпадающем списке, расположенном рядом с этой надписью, выбрано "Переносить" (Wrap). Чтобы зафиксировать установленные вами параметры, нажмите кнопку "Применить" (Apply). Закрыть окно "Свойства таблицы" можно с помощью кнопки ОК.
Теперь все, что осталось сделать - это просто ввести в таблицу нужный текст. Так как я создал таблицу вида 1х1 (один столбец и одна строка), то единственным ее предназначением является форматирование текста или контента внутри самой таблицы. Вы можете поместить в таблицу любой контент, который в этом случае будет являться неотъемлемой частью самой таблицы. И на него будут распространяться настройки, установленные в диалоговом окне "Свойства таблицы".
Вам потребуется один или два раза потренироваться в создании таблицы. Но как только вы научитесь их создавать, мне кажется, вы оцените всю мощь их использования для форматирования содержимого web-страницы.
Якорные ссылки
Иногда перед вами может встать задача предоставления быстрого и удобного способа доступа к определенным частям web-страницы для ее посетителей. Использование якорных ссылок (anchor links) может существенно облегчить данный процесс.
На моей Интернет-странице, посвященной практикующим врачам в области респираторных заболеваний, имеется "меню", представляющее из себя список всех разделов этой странички. Вот так она выглядит в браузере Firefox:

Каждая из ссылок этого "меню" указывает на соответствующий раздел web-страницы, посвященный этой тематике. Такой способ организации ссылок делает "меню" очень похожим на таблицу содержимого. Кратко говоря, якоря позволяют ссылаться на различные области одной страницы.
В рабочем окне редактора KompoZer якоря в визуальном режиме отображаются в виде желтого символа якоря перед тем текстом, для которого они были поставлены. Посмотрите на рисунок ниже. На нем отображен пример того, как выглядят якоря в KompoZer (образец моей странички по респираторным заболеваниям, загруженный в редакторе):

Обратите внимание, что символ якоря располагается перед текстом "Government Sponsored Sites". Это означает, что текст (или часть текста), который следует за этим значком, является якорем. Этот текст может являться ссылкой, указывающей на тот же самый HTML-документ (точнее - на часть этого документа), либо на какую-либо внешнюю страницу (расположенную на стороннем сайте). Например, чтобы сделать прямую ссылку, указывающую на раздел "Публикации" (Publications) сайта, адрес должен выглядеть следующим образом: http://home.comcast.net/~parnote/#Publications. Последняя часть данного URL-адреса, которая начинается с символа решетки (#) и текста, следующего за ним - указывает на конкретную область web-страницы. Перейдите на мой сайт и попробуйте щелкнуть на этой ссылке. Вы сразу поймете, как работает подобная якорная ссылка.
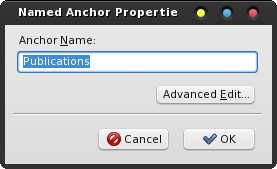
В редакторе KompoZer создание якоря выполняется очень просто. Для этого сначала выделите текст, который будет использоваться в качестве якоря, затем щелкните на иконке "Якорь" (Anchor) на панели инструментов KompoZer.

Как правило, в открывшемся окне свойств поле "Имя якоря" (Anchor Name) уже автоматически заполнено самим редактором KompoZer - это текст, который был выделен на странице в предыдущем шаге. Если необходимо, можно изменить его на другое, более подходящее, в этом же поле. Однако, я предпочитаю оставлять выбор за KompoZer и не изменять значение "Имя якоря". Такой подход упрощает саму задачу создания якоря. Если вдруг в поле не окажется текста, введите его сами, тем самым создав имя якоря; при этом старайтесь задать имя, наиболее схожее с тем текстом, который был выделен на странице. Это нужно для того, чтобы можно было легко найти нужный якорь из списка, когда для него будет создаваться ссылка.

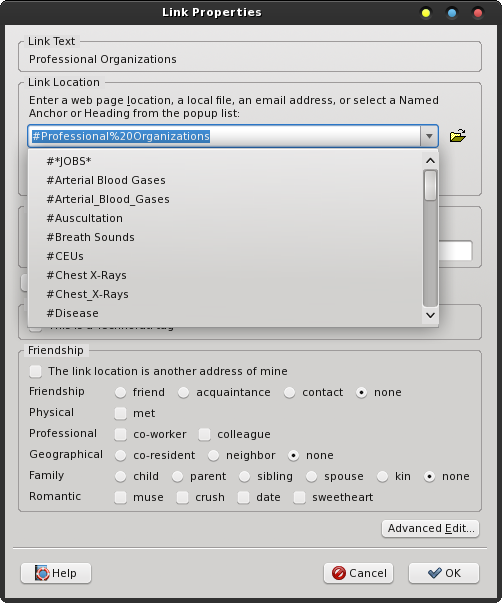
После того, как создан якорь на странице, можно приступать к созданию ссылки. Для этого в окне свойств ссылки (Link Properties) выберите заранее созданный якорь из выпадающего списка (Anchor or Heading from the popup list). В этом окне больше вам ничего не потребуется.
Публикация
Редактор KompoZer предоставляет удобную визуальную WYSIWYG-среду для создания сайта в целом. Но, помимо этого, он обладает еще одним замечательным достоинством. С помощью KompoZer можно размещать готовый web-сайт (или отдельные измененные страницы этого сайта) прямо из программы на удаленный web-хостинг.
Но прежде чем размещать готовый сайт на хостинге, нужно настроить редактор KompoZer. То есть, предоставить ему необходимую информацию для установки соединения и согласования при передаче данных между вашим компьютером и сервером web-хостинга.

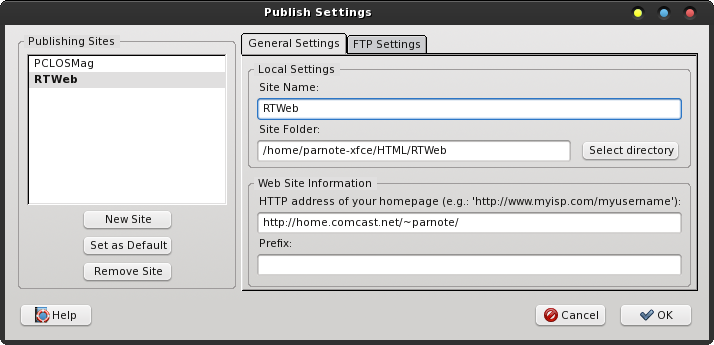
Перейдите в главном меню редактора KompoZer "Редактировать - Настройки публикации" (Edit - Publishing Site Settings...). Откроется диалоговое окно, похожее на представленный выше рисунок. На вкладке "Общие настройки" (General Settings) введите всю необходимую информацию. Затем откройте вкладку "FTP настройки" (FTP Settings).

На этой вкладке заполните все поля так, как это сделано у меня на рисунке. Если хотите, чтобы KompoZer запомнил пароль доступа по FTP-соединению к вашему хостингу, установите галочку напротив надписи "Сохранить пароль" (Save Password).
В подразделе "Тип соединения" (Connection Type) можно установить тип FTP-соединения. Для этого необходимо знать, поддерживает ли сервер хостинга "Пассивный режим" (Passive Mode) передачи по протоколу FTP. Если это так, то установите галочку в соответствующем поле Passive Mode. Если используется протокол передачи данных TCP/IP версии IPv6, установите галочку в соответствующее поле. Как правило, протокол FTP является небезопасным, поэтому вам не стоит пренебрегать дополнительными возможностями по его настройке, расположенными в разделе "Безопасность" (Security) (прим. переводчика: в раскрывающемся списке предлагаются на выбор несколько типов защищенного соединения, используя для этого протокол SSL). В поле "Порт" (Port) по умолчанию стоит значение 21. Это стандартный порт для установки соединения по FTP. Если провайдер, предоставляющий услуги хостинга, не изменил значение этого порта в настройках своего сервера, то вам нет необходимости менять его здесь. После того, как все необходимые данные введены, окно можно закрыть.

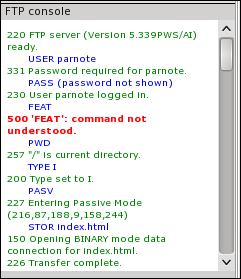
Когда будет все готово для размещения сайта на хостинге в Интернете, щелкните мышкой на иконке "Опубликовать" (Publish) в панели инструментов KompoZer. Содержимое всей директории, расположенной локально на компьютере, будет загружено на удаленный сервер. Если необходимо загрузить только несколько файлов, которые перед этим были отредактированы, можно поступить следующим образом. В левой панели "Менеджер сайтов" (Site Manager) выделите правым щелчком мыши нужные файлы и в открывшемся контекстном меню выберите "Опубликовать" (Publish). На хостинг загрузятся только указанные файлы, а не весь сайт.
Заключение
Если вы прочитали все три статьи по KompoZer, то уже поняли, что данный редактор является простым и удобным инструментом для создания web-страниц. Так как KompoZer использует для своей работы старую версию движка Gecko (этот вопрос обсуждался в первой статье данной серии), имеются небольшие различия в том, как работает новая версия этого движка. Но эти различия никак не сказываются на работе самого редактора KompoZer. Для себя я нашел этот редактор вполне пригодным для создания и редактирования web-сайтов.
В данных статьях почти ничего не говорилось о языке разметки HTML, с помощью которого создаются web-страницы и web-сайты. Теме изучения этого языка в Интернете посвящены целые сайты и написано огромное количество книг. Все три статьи данной серии не ставили перед собой цель в изучении HTML. Напртив, целью статей была демонстрация некоторых возможностей HTML-редактора KompoZer, который является очень полезным инструментом для облегчения создания сайтов.
Если у вас есть желание изучить язык разметки HTML, я бы порекомендовал вам начать с учебных пособий на ресурсе w3c.org, так как именно эта организация создает стандарты языка HTML (прим. переводчика: на сегодняшний день самым известным ресурсом по изучению HTML и CSS в Рунете является сайт htmlbook.ru Влада Мержевича. На этом сайте также имеется форум, где можно обсудить все вопросы, связанные с этими языками). Информация на этом сайте поможет вам заложить основы, с помощью которых вы можете двигаться дальше в деле изучения HTML.






