Библиотека сайта rus-linux.net
KompoZer - Первое знакомство
Оригинал: KompoZer: Let's Get Acquainted
Автор: Paul Arnote (parnote)
Дата публикации: июль 2012 г.
Перевод: Семененко В.
Дата перевода: 10 октября 2012 г.
Почти у каждого пользователя Интернет, который провел там достаточно много времени, возникает закономерное желание создать свою собственную web-страницу. Существует множество способов реализовать подобную задачу.
Первый способ - это создать персональную страницу с помощью конструкторов сайтов. Такой способ является простым и быстрым, но у него есть свои серьезные недостатки. Одним из главных является то, что подобные конструкторы предоставляют слишком мало возможностей по настройке web-страниц. Как правило, это возможность изменения фонового изображения, размера шрифта текста, форм и некоторые другие настройки. Однако подобные сайты выглядят, как "печенья", выпеченные в одной печи - все они похожи друг на друга и имеют схожий интерфейс.
Второй способ - можно создать персональный блог. Большинство из таких блогов предоставляют пользователю удобные инструменты для размещения контента. Такие инструменты действительно удобны в повседневной работе. Но сервисы блогов разрешают пользователям использовать только свои собственные интерфейсы и ничего больше. Установка дополнительного программного обеспечения (наподобие плагинов), закачивание на сервер сторонних файлов - все это невозможно сделать в подобных службах. Если есть такая необходимость, но нужно использовать сторонние службы для облачного хранения данных (прим. переводчика - такие как DropBox, SpiderOak и многие другие) или же какие-либо другие решения. И тем не менее, блоги, созданные с помощью таких сервисов, все равно выглядят похожими друг на друга, как близнецы.
Третий способ - это создать свою собственную персональную страницу вручную, написав ее с помощью HTML-кода. Сам код можно написать как в простом текстовом редакторе (прим. переводчика - наподобие Блокнота в Windows или Kate в Linux), так и в специализированном редакторе HTML-кода, который поможет в создании правильной и грамотной структуры страницы. Многие программисты считают данный способ наиболее правильным и используют только его в своей работе. Они утверждают, что этот способ чуть ли ни единственный правильный и HTML-код нужно создавать только вручную. Можно сказать, что этот способ, без сомнения, является наилучшим при создании персональных страниц. Но в этом случае можно легко допустить ошибки при написании кода.
К счастью, для непрофессионалов (каким являюсь и я) существуют альтернативный способ - WYSIWYG-редакторы (прим. переводчика: аббревиатура WYSIWYG - "Что видишь, то и получаешь"), одним из которых является редактор KompoZer. Принцип создания персональных Интернет страниц в нем очень похож на то, как если бы вы писали письмо или выполняли курсовую работу в текстовом процессоре LibreOffice, который также относится к классу WYSIWYG-программ. Вы можете размещать изображения или текст в том месте страницы, где вы бы этого хотели. И при этом вам нет необходимости тратить долгие часы на изучение науки HTML кодирования. Более того, во время работы в KompoZer вы, пускай и немного, но научитесь тому, как правильно создавать HTML-код. Другими словами, KompoZer поможет вам в деле изучения этого предмета. Чем больше вы будете работать в редакторе, тем больше вы узнаете о самом HTML-коде. И тем больше возможностей у вас будет в дальнейшей работе.
Фундамент
 В феврале далекого 2004 года глава проекта Linspire (прим. переводчика: Linspire - дистрибутив Linux, основанный на Debian. Проект прекратил свое существование в 2007 году) Kevin Carmony захотел создать простой и легкий в использовании WYSIWYG-редактор HTML кода, который был бы основан на движке Mozilla Gecko. Для этой цели им был нанят бывший программист Nescape Daniel Glazman в качестве ведущего разработчика для создания будущего редактора Nvu.
В феврале далекого 2004 года глава проекта Linspire (прим. переводчика: Linspire - дистрибутив Linux, основанный на Debian. Проект прекратил свое существование в 2007 году) Kevin Carmony захотел создать простой и легкий в использовании WYSIWYG-редактор HTML кода, который был бы основан на движке Mozilla Gecko. Для этой цели им был нанят бывший программист Nescape Daniel Glazman в качестве ведущего разработчика для создания будущего редактора Nvu.
Разработка проекта Nvu была прекращена в 2006 году. Но проект не умер и продолжил развитие в своем ответвлении, которое носит имя KompoZer. В настоящее время редактор KompoZer доступен в репозиториях PCLinuxOS в версии 0.8b3, выход которой состоялся в феврале 2010 года. Редактор основан на движке Gecko 1.8.1. Сегодня текущей версией движка Gecko является 11, однако это не мешает KompoZer прекрасно работать на более старой версии последнего.
 Несмотря на присутствие буквы "К" в своем названии, KompoZer не является "чистым" приложением из среды KDE - точно также, как и само ядро Linux. Более того, KompoZer "принадлежит" к среде Gtk+. Существуют несколько различных версий этой программы под разные операционные системы (Linux, Windows, OS-X), что делает ее полностью кросс-платформенной. Редактор разрабатывается программистом Fabien Cazenave в свободное о работы время.
Несмотря на присутствие буквы "К" в своем названии, KompoZer не является "чистым" приложением из среды KDE - точно также, как и само ядро Linux. Более того, KompoZer "принадлежит" к среде Gtk+. Существуют несколько различных версий этой программы под разные операционные системы (Linux, Windows, OS-X), что делает ее полностью кросс-платформенной. Редактор разрабатывается программистом Fabien Cazenave в свободное о работы время.
Между тем, Daniel Glazman продолжил создание HTML-редактора, основанного на Gecko и XULRunner, под названием BlueGriffon. Основная часть программы выпускается под лицензией GNU. Но дополнительные возможности к ней, такие как плагины, руководства пользователя и модули можно приобрести за определенную плату. Покупка полного комплекта всех модулей, дополнений и руководства обойдется приблизительно в 100$. Если же пользоваться программой BlueGriffon без дополнительных модулей, то ее функционал будет сильно ограниченным.
Начинаем знакомство
Когда в первый раз вы запустите редактор KompoZer, то увидите диалоговое окно "Совет дня" (Tip Of The Day), которое можно легко отключить при желании (прим. переводчика: для этого нужно снять галочку напротив надписи "Show tips at startup" в левом нижнем углу окна):

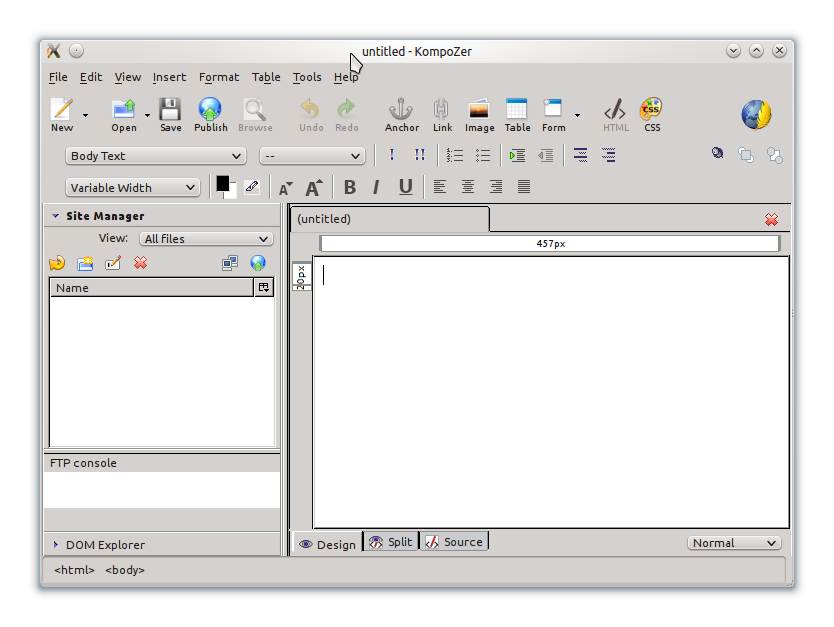
После того, как приветствие с полезными советами будет закрыто, вы увидите основное окно программы KompoZer точно так, как на рисунке ниже:

Рассмотрим области рабочего окна KompoZer по отдельности. Начнем с панели инструментов.
![]()
Панель инструментов предоставляет быстрый (в один щелчок мыши) доступ к большинству инструментов, которые могут понадобиться при создании HTML-страницы. Разберем назначение иконок на панели, слева направо. Первые три значка не нуждаются в описании, так как их название говорит само за себя. Кстати, если вы вдруг забыли или затрудняетесь в выборе значка, можно поступить очень просто. При наведении курсора мыши на любую из иконок, расположенной в панели, появляется всплывающая подсказка, в которой представлено краткое описание - для чего предназначена иконка. Более подробное описание работы большинства из этих иконок будет рассмотрено в следующих статьях. Здесь же познакомимся с ними вкратце.
Опубликовать (Publish) - разместить файлы сайта в Интернете, на хостинге. Обычно файлы подобного типа находятся на жестком диске локальной машины в специально отведенной для этого директории. Такая директория является точной копией (зеркалом) web-сайта, находящегося в Интернете. В ней с зеркальной точностью воспроизводится файловая структура сайта (именно поэтому она и называется зеркалом).
Просмотр (Browse) - открыть для просмотра в браузере по умолчанию сохраненную версию файла, который создается или редактируется на данный момент. Другими словами - создается файл и на каком-то этапе необходимо оценить, как он будет выглядеть в браузере. Перед нажатием кнопки "Просмотр" обязательно нужно сохранить все изменения в редактируемом файле, иначе они не будут отображены в браузере. То есть, вы не увидите результаты своих трудов.
Отменить (Undo) - позволяет отменить наиболее часто повторяемые действия в редакторе. "Повторить" (Redo) - действие, прямо противоположное кнопке "Отменить". Оно возвращает действие, аннулированное кнопкой "Отменить". Иначе говоря, вы выполнили какое-либо редактирование страницы (к примеру - удалили определенный тег). Потом подумали, что зря вы это сделали и нажали кнопку "Отменить" - удаленный тег вернулся на место. После этого, еще немного подумав, вы решили, что все-таки ему не место на этой странице. Тогда вы нажимаете "Повторить" и тег снова удален.
Якорь (Anchor) - помещает тег-якорь в тело HTML-документа на место, где находится курсор в данный момент. Допустим, имеется достаточно большой текстовый документ, для которого нужно создать оглавление или таблицу содержимого. С помощью тега-якоря можно легко выполнить данную задачу. Для этого в нужных местах документа устанавливаются теги (само название "якорь" говорит за себя), на которые делаются ссылки в оглавлении или таблице содержимого документа. Каждая ссылка связывает один якорь с одной записью в оглавлении. Таким образом, достигается большое удобство при чтении длинного документа, так как достаточно щелкнуть мышью на определенной ссылке вначале статьи, и вы сразу попадаете в нужное место этого документа. Нет необходимости долго и утомительно перелистывать всю статью в поисках абзаца. Каждому тегу якоря назначается уникальное имя, которое начинается в символа # ("решетки").
Ссылка (Link) - вставка гиперссылки в тело HTML-документа. Ссылка может указывать на файл, расположенный локально или же удаленно, на каком-либо сайте в Интернете. Щелчок мыши на значке "Ссылка" откроет диалоговое окно "Свойства ссылки" (Link Properties), в котором можно задать свойства создаваемой ссылки.
Изображение (Image) - вставка изображения в HTML-документ. При щелчке мыши на значке "Изображение" откроется диалоговое окно "Свойства изображения" (Image Properties), в котором задаются свойства вставляемого в документ изображения.
Таблица (Table) - позволяет вставить таблицу в создаваемую web-страницу. Таблицы являются достаточно мощным инструментом форматирования, который применяется при создании HTML-документов. При вставке таблицы в KompoZer откроется диалоговое окно свойств "Вставить таблицу" (Insert Table), в котором можно настроить первоначальный вид создаваемой таблицы. После ввода нужных параметров таблица будет вставлена в документ в точном соответствии с указанными для нее параметрами. Для последующего редактирования вставленной таблицы можно выделить ее двойным щелчком мыши и затем переопределить свойства.
Форма (Form) - размещает элементы форм внутри HTML-документа. Если вы вдруг не знаете, что такое форма, то вам достаточно лишь вспомнить - практически на любой Интернет-странице имеются формы или элементы форм, с которыми вы наверняка сталкивались. Это может быть заполнение каких-либо данных, кнопки, списки голосования и многое другое. Например, элементы форм используются для входа на форум PCLinuxOS, когда вы указываете свой логин и пароль зарегистрированного аккаунта.
HTML - открывает HTML-код документа для редактирования в стороннем редакторе, если такой установлен в вашей системе (прим. переводчика: примерами таких редакторов HTML-кода могут быть популярные Bluefish или Geany).
Редактор CSS (CSS Editor) - редактор для CSS (Каскадные Таблицы Стилей), применяемых для HTML-документа. С помощью таких таблиц создается визуальное оформление web-страницы. По умолчанию KompoZer встраивает таблицы стилей внутрь HTML-документа, если быть более точным - в его заголовок. Помимо этого имеется возможность подключения внешних таблиц стилей в виде файлов с расширением .css. Такой способ удобен для настройки внешнего вида сразу нескольких web-страниц, так как стили применяются одновременно для всех выбранных HTML-документов.
И наконец, в самом правом углу панели инструментов находится логотип редактора KompoZer. При наведении курсора мыши на этот значок появится всплывающая подсказка с надписью "Это KompoZer" (This is KompoZer). Никаких других действий этот значок не выполняет.
Инструменты форматирования текста
Ниже панели инструментов расположены еще две "панели", предназначенные для форматирования вводимого в HTML-документ текста. Выглядят они примерно так, как изображено на рисунке:

Начнем с верхнего ряда и сделаем краткий обзор предоставляемых этой "панелью" возможностей для форматирования текста, слева направо. В крайнем левом углу располагается выпадающий список для выбора стилей форматирования. По умолчанию выбран стиль для текста в теле HTML-документа (прим. переводчика: это тот текст, который отображается браузером при просмотре web-страницы). Другие доступные для выбора стили: параграф, заголовки уровней от 1 до 6, адрес, преформатированный текст, создание блоков div.
С помощью следующих двух значков ! и !! можно применить быстрое форматирование ко всему тексту документа или же к выделенной его части. Символ ! применяет выделение текста на странице курсивом, символ !! - выделение текста полужирным шрифтом. Применение этих двух кнопок аналогично вставке соответствующих тегов italic и bold в HTML-документ. Если щелкнуть мышью на оба значка, то выделенный текст превратится в полужирный курсив.
Следующие две кнопки отвечают за форматирование текста в виде нумерованного и ненумерованного списка. Еще два значка, которые идут за списками - это кнопки для создания или удаления отступов выделенного фрагмента текста. Значок удаления отступов будет неактивным до тех пор, пока не будет установлен отступ для части текста (то есть, пока не появится то, что можно отменить).
Следующие два значка ("Definition Term" и "Definition Description") остались для меня не совсем ясными - для чего они были встроены в редактор KompoZer. Мною не было найдено какой-либо информации по этим значкам в Интернете. После нескольких экспериментов с ними я так и не обнаружил практического применения им. (прим. переводчика: на самом деле обе эти кнопки выполняют задачу создания списков определений Definition List. Первый значок "Definition Term" создает структуру списка определений вида: <dl><dt></dt></dl>, второй значок "Definition Description" создает структуру списка определений вида: <dl><dd></dd></dl>. С помощью комбинации этих двух значков создается полноценный список определений: <dl><dt><dd></dd></dt></dl>. Информации по HTML-тегам для создания таких списков в Интернете предостаточно).
Последние три значка в это ряду предназначены для создания и редактирования слоев в HTML-документе. В редакторе KompoZer можно создавать слои для вставки их в web-страницу. Предназначение слоев, если быть кратким - это точное позиционирование HTML-элементов в документе. Первая кнопка создает слой (тег <div>), а две остальные служат для перемещения созданного слоя на передний или задний фон страницы (с помощью установки соответствующего значения для тега z-index).
Перейдем к рассмотрению второго ряда - "панели" для форматирования текста. Начнем по порядку, слева направо. Самый крайний слева значок - выпадающий список для выбора шрифта текста. По умолчанию установлено значение "Переменная ширина" (Variable Width), но для создания своих web-страниц я предпочитаю использовать определенные шрифты. Если быть точным, то из семейства sans serif, такие как Helvetica, Arial или Liberation Sans. То, как должна выглядеть Интернет-страница, является целиком вашим предпочтением и этому соответствует конкретный выбор шрифтов.
Следующая иконка сдвоенная и отвечает за выбор цвета шрифта и фонового цвета текста. Щелчок мыши на любой из двух иконок открывает диалоговое окно выбора цвета, в котором можно выбрать уже готовый цвет или задать свой собственный. Следом за значками установки цвета располагаются две иконки для изменения размера шрифта. Первая иконка уменьшает размер (кегль) шрифта, вторая же его увеличивает. Обозначение этих иконок говорит само за себя.
Три значка "B", "I", "U" служат для быстрого форматирования текста. Названия иконок являются сокращениями от английских слов Bold (жирный), Italic (курсив), Underline (подчеркнутый). Выделите текст в документе и нажмите любую из этих кнопок. Текст станет соответственно полужирный, курсивом или подчеркнутым. Возможна и комбинация клавиш для создания полужирного курсива, полужирного подчеркивания, полужирного подчеркнутого курсива. То есть, они работают точно также, как и в обычном текстовом процессоре.
Последние четыре иконки предназначены для выравнивания текста в HTML-документе. Можно выбрать выравнивание по левому краю (по умолчанию), по центру, по правому краю или же выравнивание по ширине. Эти кнопки работают точно также, как и в текстовом процессоре.
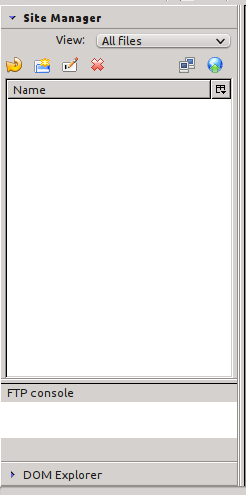
Менеджер сайтов (Site Manager)

Одной из полезных возможностей редактора KompoZer является его возможность управления web-сайтами. Как правило, когда создается или редактируется Интернет-сайт, необходимо работать со множеством файлов, которые в целом составляют весь проект. Для этого создается локальная копия сайта на жестком диске компьютера, которая представляет из себя зеркальное отображение редактируемого web-сайта. С помощью менеджера сайтов в KompoZer можно управлять этой копией. В частности, через менеджер можно загружать на хостинг созданные или отредактированные страницы централизованно, что очень удобно.
Основное рабочее окно KompoZer

Самым большим элементом интерфейса в KompoZer является рабочая область - окно, в котором вводится информация (текст, картинки) и организуются HTML-элементы в том порядке следования, который необходим. Представьте для себя эту область как чистый холст для художника. Или как пустой лист бумаги в текстовом процессоре. Точно также, как печатается письмо или курсовая работа в таком процессоре, также вводится различная информация в создаваемую web-страницу в данной области.
В левом нижнем углу рабочей области находятся три очень полезных ярлычка, которые помогают при создании HTML-кода. Первый ярлычок "Дизайн" (Design) активирован по умолчанию. В этом режиме web-страница создается в стиле WYSIWYG. То есть, HTML-код не отображается, а страница сразу предстает в том виде, в каком будет опубликована в Интернете. Этот режим очень похож на то, как создаются документы в том же MS Word или LibreOffice. Ярлычок "Исходный код" (Source) отображает создаваемую или редактируемую web-страницу в исходном HTML-коде. Это режим для опытных программистов, которые хорошо знакомы с большинством HTML-тегов. С помощью этого режима можно редактировать HTML-документ и добавлять в него элементы, которые не представлены в графическом интерфейсе редактора KompoZer. Третий ярлычок "Разделение" (Split), будучи активирован, разделяет рабочую область редактора на две горизонтальные части. В верхней части HTML-документ представлен и может быть редактирован в режиме WYSIWYG, в нижней части отображается и также может быть редактирован HTML-код данного документа.
В правом нижнем углу рабочей области редактора KompoZer находится раскрывающийся список с тремя пунктами. С помощью этого списка можно выбрать, как будет отображаться сама рабочая область в редакторе. По умолчанию активирован режим "Нормальный" (Normal). Можно выбрать режим "Предпросмотр" (Preview). Мною не было замечено разницы между режимами "Нормальный" и "Предпросмотр". Третий режим "HTML теги" (HTML Tags) отображает в стиле WYSIWYG HTML-теги для каждого элемента web-страницы, рядом с каждым из них. То есть, визуально виден каждый элемент страницы в режиме WYSIWYG, но рядом с ним отображается и HTML-тег, с помощью которого создан данный элемент. Сказать честно, я никогда не пользуюсь этим списком-переключателем отображения. При создании своих web-страниц я переключаюсь только между режимами "Дизайн" (Design) и "Исходный код" (Source)с помощью соответствующих ярлычков.
Строка состояния (Status Bar)
![]()
В самом низу основного окна редактора KompoZer располагается строка состояния. Она является полезным инструментов web-разработчика, так как показывает HTML-теги, образующие выделенный элемент страницы, в строгом соответствии с их вложенностью одного в другой. Щелчок мыши на любом из отображенных в этой строке тегов автоматически подсвечивает в рабочей области элемент страницы, созданный им.
Заключение
Прочитав этот краткий обзор, вы получили общее представление о HTML-редакторе KompoZer. Однако в нем можно делать гораздо больше, о чем даже еще не упоминалось в данной статье. В следующем обзоре будет рассказано, как настроить будущий сайт и создать первую HTML-страницу.






