Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 16, в которой мы подробно рассмотрим меню Вид
Алексей Дмитриев, 27 августа 2011Вид ⇨ Масштаб
Этот пункт меню позволяет нам изменять масштаб представления нашего документа, а также дает подсказки, как делать это, не прибегая к меню.
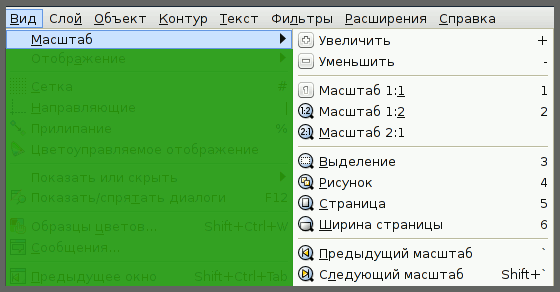
На рисунке 1 показано окно Масштаб.

Рис. 1
- Увеличить масштаб ≈ можно нажать клавишу +
- Уменьшить масштаб ≈ можно нажать клавишу -
- Перейти к масштабу "один к одному" ≈ нажать клавишу 1
- Перейти к масштабу "один к двум" ≈ нажать клавишу 2
- Перейти к масштабу "два к одному" ≈ спецклавиши не предусмотрено (но этого можно сделать, дважды нажав клавишу +).
- Выделение ≈ увеличить выделение на все окно можно при помощи клавиши 3
- Рисунок ≈ увеличить изображение на все окно можно при помощи клавиши 4
- Страница ≈ увеличить страницу на все окно можно при помощи клавиши 5
- Ширина страницы ≈ установить ширину страницы на всю ширину окна, можно при помощи клавиши 6
- Предыдущий масштаб ≈ вернуться к предыдущему масштабу можно при помощи клавиши ` (она же тильда ~ в верхнем регистре)
- Следующий масштаб ≈ следующий возможен, если перед ним был предыдущий, получается: вернуться обратно можно при помощи клавиши SHIFT+` .
Самый удобный способ изменения масштаба ≈ навести на объект указатель мыши, и, удерживая клавишу CTRL, вращать колесико мыши. Можно также увеличивать изображение, щелкая колесиком или средней кнопкой мыши. А если при этом удерживать клавишу SHIFT, то изображение будет уменьшаться.
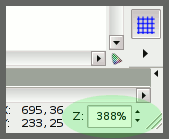
Но самый универсальный и точный способ масштабирования ≈ при помощи окошка масштаба на Строке Состояния на нижней раме окна Inkscape, показанного на рисунке 2:

Рис. 2
В этом окошке (называемом всплывающей подсказкой лупой) можно устанавливать точный масштаб при помощи стрелочек, или прямо впечатывая нужное значение (например 2000%).
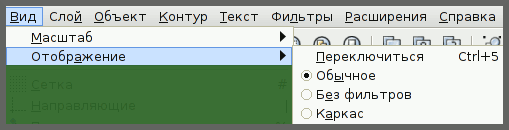
Вид ⇨ Отображение

Рис. 3
- Переключиться ≈ Позволяет переключаться между тремя отображениями при помощи клавиш CTRL+5. К сожалению, на некоторых рабочих столах не работает.
- Обычное ≈ то изображение, с которым вы работаете.
- Без фильтров ≈ это отображение покажет, как выглядел документ, до того как были применены фильтры. Если фильтры не применялись, то и использовать эту опцию бессмысленно.
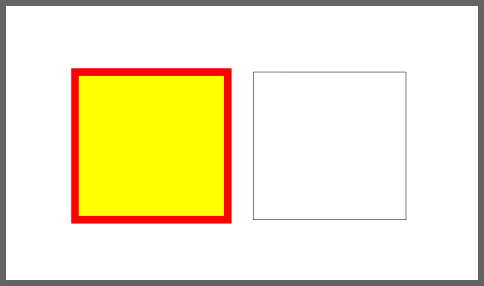
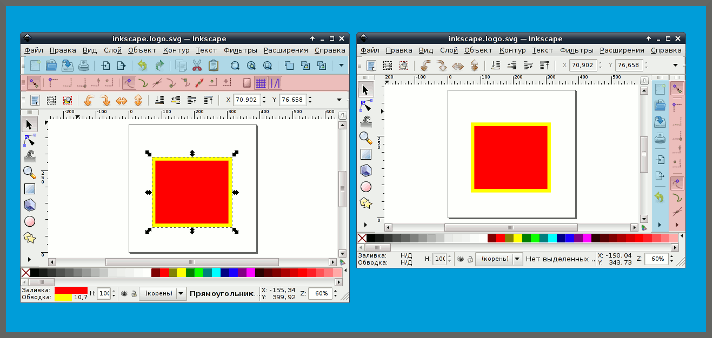
- Каркас ≈ это отображение покажет каркас документа. На рисунке 4 слева изображение, а справа ≈ его каркас.

Рис. 4
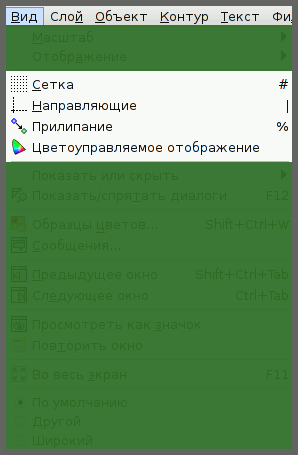
Следующая секция меню Вид состоит из четырех строк, как можно видеть на рисунке 5:

Рис. 5
Вид ⇨ Сетка. Включать и отключать отображение сетки на рабочем окне можно при помощи клавиши #. Настройка сетки осуществляется в меню Файл ⇨ Свойства документа, как описано в Главе10 этого путеводителя.
Вид ⇨ Направляющие. Включать и отключать отображение направляющих на рабочем окне можно при помощи клавиши |. Направляющие настраиваются в меню Файл ⇨ Свойства документа, как описано в Главе10 этого путеводителя.
Вид ⇨ Прилипание. Глобально включать и отключать прилипание можно при помощи клавиши %. Настройки прилипания осуществляются из меню Файл ⇨ Свойства документа, как описано в Главе10 этого путеводителя, а также с помощью многочисленных управляющих кнопок, собранных на правой раме окна Inkscape.
Вид ⇨ Цветоуправляемое отображение. Включает или отключает управление цветом (если вы знаете, что это такое, и правильно настроили профили ICC). Настройка управления цветом осуществляется в меню Файл ⇨ Настроить Inkscape ⇨ Управление цветом.
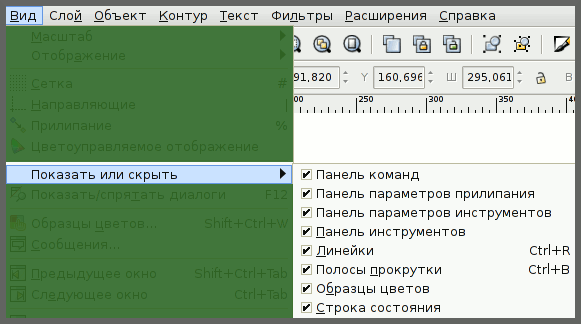
Вид ⇨ Показать или скрыть. Тут комментарии излишни, достаточно взглянуть на рисунок 6.

Рис. 6
Вид ⇨ Показать/спрятать диалоги. Когда открытые диалоговые окна (например, Слои или Заливка и обводка) мешают работе с изображением, их можно немедленно убрать или снова вывести на экран. Это же можно делать клавишей F12.
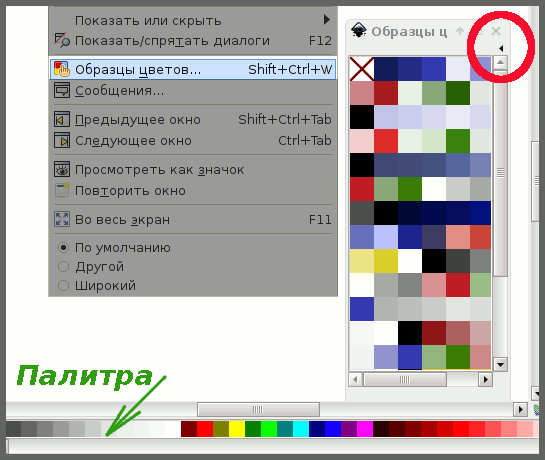
Вид ⇨ Образцы цветов. При выборе этой опции открывается окно Образцы цветов, работают с которым так же как с Палитрой. В окне можно открыть другой набор цветов, чем на Палитре внизу.

Рис. 7
Нужно нажать на маленький треугольник, показанный на рисунке 7 красным кружком в правом верхнем углу. Откроется меню выбора цветовых наборов. Можно также создавать свои собственные образцы цветов, пользуясь диалоговым окном Объект ⇨ Заливка и обводка.
При работе с окном Образцы цветов, как и при работе с Палитрой используются одинаковые приемы:
- Клик левой кнопки мыши на образце цвета изменяет Заливку выделенного объекта на этот цвет.
- SHIFT+Клик левой кнопки мыши изменяет Обводку выделенного объекта на это цвет.
- Перетаскивание мышью нужного образца цвета непосредственно на Заливку или на Обводку объекта.
- Перетаскивание мышью нужного образца цвета на Индикатор Заливки и Обводки (он находится в левом углу нижней рамы окна Inkscape, и показывает стиль выделенного объекта, Смотрите Главу 1),
- Клик правой кнопкой мыши на образце цвета открывает меню, показанное на рисунке 8.

Рис. 8Последние три строки этого меню на рисунке 8 неактивны (серого цвета). Активными они становятся, если имеются созданные собственные образцы цветов или градиентов. Эти собственные образцы цветов автоматически сохраняются по мере их создания в пункте Авто меню выбора цветовых наборов.
Вид ⇨ Сообщения. При выборе этой опции появляется Окно Сообщения

Рис. 9
при помощи которого можно регулировать сохранение отладочных логов.
Вид ⇨ Предыдущее окно, Следующее окно.

Рис. 10
Если открыто одновременно несколько окон Inkscape, то перемещаться между ними можно при помощи этих пунктов меню, или клавиш SHIFT+CTRL+TAB и CTRL+TAB.
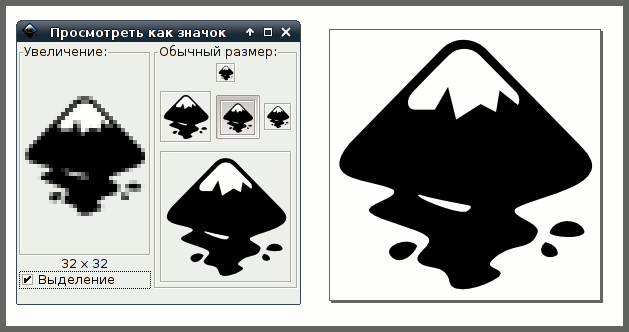
Вид ⇨ Просмотреть как значок.

Рис. 11
Открывает окно просмотра, в котором можно увидеть, как документ (справа на рисунке 11) будет выглядеть в виде значка различного размера.
Вид ⇨ Повторить окно. Дублирует текущее окно Inkscape. При этом оба окна отображают один и тот же документ, можно производить изменения в одном окне и наблюдать результат в другом. Скажем, в одном окне поставить крупное изображение какой-либо детали, а отслеживать произведенные изменения во втором окне с нормальным масштабом.
Вид ⇨ Во весь экран. Вовсе не увеличит изображение на весь экран, как можно подумать, а просто раздвинет рамки окна Inkscape на всю площадь экрана.
Вид ⇨ По умолчанию, Другой, Широкий. Изменяет расположение панелей в рамах окна Inkscape.

Рис. 12
На рисунке 12 слева ≈ вариант Другой, на нем панель Прилипания (подсвечена розовым) находится вверху, между панелью Команд и панелью Настройки текущего инструмента.
На рисунке 12 справа ≈ вариант Широкий, на нем панель Команд (подсвечена голубым) переехала в правую раму, рядом с панелью Прилипания.
На этом мы закачиваем рассмотрение меню Вид. В следующей главе двинемся дальше.
| Глава 15, в которой мы познакомимся со структурой SVG файла и с XML-редактором Inkscape | Оглавление | Глава 17, в которой описывается меню Слой |
