Библиотека сайта rus-linux.net
Визуализация научной графики: введение в PSTricks
Оригинал: Scientific Graphics Visualisation: An Introduction to PSTricks
Автор: Deepu Benson
Дата публикации: 28 июля 2018 года
Перевод: А. Кривошей
Дата перевода: октябрь 2019 г.
Чтобы завершить серию из трех статей о визуализации научной графики, давайте рассмотрим PSTricks, набор макросов, который позволяет включать рисунки PostScript непосредственно в Tex или LaTeX.
Предыдущие статьи см. здесь и здесь.
В этой статье мы обсудим PSTricks, инструмент, используемый для встраивания графики PostScript непосредственно в документы LaTeX. У PSTricks есть определенные недостатки, такие как ограниченные форматы вывода и несовместимость с некоторыми инструментами LaTeX. Однако огромные возможности, предоставляемые PostScript, делают изучение PSTricks абсолютно необходимым. Но перед этим нам нужно немного обсудить PostScript.
Что такое PostScript?
PostScript (PS) - это язык описания страниц, разработанный Adobe Systems. До разработки PostScript для печати векторной графики использовались плоттеры, а для печати растровой графики - принтеры. PostScript произвел революцию в электронном издательстве, позволив одному компьютеру обрабатывать как векторную, так и растровую графику, что позволяет комбинировать высококачественный текст и изображения на одной странице. Рассмотрим файл post1.ps с кодом, показанным ниже:
newpath 200 200 moveto 300 200 lineto 300 300 lineto 200 300 lineto 200 200 lineto 2 setlinewidth stroke
Точное значение этого кода PostScript не имеет значения, но изучение того, как работает этот код, поможет нам понять и оценить преимущества PostScript и подобных языков. Откройте файл post1.ps с помощью программы просмотра документов, способной отображать PostScript. Вы увидите изображение квадрата. Позже в этой статье, когда мы получим больше файлов PostScript в качестве выходных данных сценариев LaTeX, вы можете открыть эти файлы PostScript, чтобы увидеть читаемый человеком код, похожий на тот, что мы видели сейчас, но гораздо более сложный. Итак, это философия PostScript - язык описания используется для описания изображения, а программа просмотра документов интерпретирует этот код для отображения изображения. Таким образом, хотя файл PostScript может выглядеть как страница, содержащая текст и изображения, на самом деле это файл, содержащий программный код.
Этот подход привел к огромному успеху PostScript и похожих языков описания страниц. Из-за огромной популярности PostScript в качестве слоя поверх него был разработан PSTricks. Несмотря на то, что наиболее популярной реализацией PostScript является Adobe PostScript, существует также реализация PostScript с открытым исходным кодом, называемая Ghostscript, которая распространяется под лицензией GNU Affero General Public License.

Рисунок 1: Два прямоугольника, нарисованные с помощью PSTricks

Рисунок 2: Вывод pstricks2.tex
Введение в PSTricks
PSTricks позволяет нам включать изображения PostScript непосредственно в документы LaTeX и TeX. В отличие от PGF/TikZ, который сам по себе является языком программирования, PSTricks представляет собой набор макросов, построенных на языке PostScript. PSTricks был первоначально разработан Тимоти Ван Зандтом. С помощью PSTricks могут быть получены высококачественные векторные графические изображения. Векторная графика явно превосходит растровую графику в том, что касается технических диаграмм.
Преимуществом и недостатком PSTricks является его зависимость от PostScript. PSTricks является очень мощным и способен создавать самые сложные диаграммы благодаря мощности базового языка PostScript, поэтому PSTricks является более мощным по сравнению с PGF/TikZ. Но далее, эта чрезмерная зависимость от PostScript приводит к ограниченному набору форматов вывода для PSTricks.
В большинстве реализаций единственным выходным форматом, доступным для PSTricks, является PostScript. Это снова приводит к дополнительным недостаткам PSTricks, таким как невозможность работы с определенным программным обеспечением, связанным с LaTeX, напимер pdfLaTeX, pdfTeX и т. д. Таким образом, сложно получить выходные PDF-файлы непосредственно из файлов LaTeX, содержащих код PSTricks. Есть способы обойти эту проблему. Например, pdfLaTeX можно использовать для обработки файлов LaTeX, содержащих PSTricks, с помощью пакета auto-pst-pdf. Но это уродливое решение, и лучшим вариантом является использование XeLaTeX вместо pdfLaTeX.
XeLaTeX - это замена pdfLaTeX, разработанная для преодоления определенных проблем pdfLaTeX. Несмотря на то, что такие решения доступны, мы будем рассматривать два простых метода обработки файлов LaTeX, содержащих код PSTricks, один с использованием терминала Linux, а другой с использованием Texmaker, редактора LaTeX. В обоих этих методах мы напрямую создаем выходные файлы в формате, отличном от PDF (Portable Document Format), а затем используем некоторые простые инструменты для преобразования этих файлов в формат PDF. Используете ли вы терминал или Texmaker, форматированный текст в выходном документе будет одинаковым. Нужно отметить, что XeLaTeX доступен в Texmaker.

Рисунок 3: Рисование круга и квадрата с помощью PSTricks

Рисунок 4: Сможете ли вы нарисовать такое изображение?
Простой пример PSTricks
Прежде чем перейти к нашему первому примеру PSTricks, рассмотрим простой шаблон LaTeX, показанный ниже, который был представлен в предыдущей статье, в которой обсуждался PGF/TikZ.
\documentclass{article}
\begin{document}
% Here you can embed your PSTricks code
\end{document}
Как и код PGF/TikZ, весь наш код PSTricks также будет встроен в этот минимальный код LaTeX для дальнейшей обработки. Код PSTricks внутри окружения документов LaTeX отмечен строками кода ‘\begin{document}’ и ‘\end{document}’. В данном шаблоне LaTeX у нас есть только комментарий, показанный следующей строкой кода:
% Here you can embed your PSTricks code
... в окружении документа. Обратите внимание, что комментарии LaTeX начинаются с символа процента и не будут отображаться в окончательном выходном документе.
Иногда лучше изучить новый инструмент, сравнивая его функциональные возможности с инструментом, с которым мы знакомы. Примеры, представленные в этой статье, похожи на те, которые мы обсуждали в предыдущей статье о PGF/TikZ. Но помните, что даже если вы пропустили нашу дискуссию о PGF/TikZ, это никак не повлияет на изучение PSTricks. Теперь рассмотрим простой файл LaTeX pstricks1.tex, показанный ниже, содержащий код PSTricks, который рисует два прямоугольника, как в нашем примере с PGF/TikZ. Этот и все другие скрипты, обсуждаемые в этой статье, доступны для скачивания с .
\documentclass{article}
\usepackage{pstricks}
\begin{document}
\begin{pspicture}(15,15)
\psline[linecolor=blue,linewidth=1pt](1,1)(5,1)(5,7)(1,7)(1,1)
\pspolygon[linecolor=red,linewidth=8pt](6,1)(10,1)(10,7)(6,7)
\end{pspicture}
\end{document}
Декартовая система координат PSTricks аналогична системе PGF/TikZ. Начало координат, обозначенное (0,0), можно считать расположенным в левом нижнем углу плоскости при отображении на экране, что аналогично PGF/TikZ. Расстояние до любого компонента может быть измерено в количестве пикселей, называемых точками, или в единицах СИ, например, в метрах или сантиметрах.
Теперь давайте попробуем разобраться в работе файла pstricks1.tex. Вторая строка кода «\usepackage{pstricks}» гарантирует, что функциональные возможности PSTricks могут быть использованы в этом скрипте LaTeX. Как упоминалось ранее, весь код PSTricks в скрипте LaTeX должен быть встроен в окружение документа LaTeX, помеченное командами ‘\begin{document}’ и ‘\end{document}’. Весь код PSTricks для рисования определенных изображений в вашем документе LaTeX должен быть встроен в окружение pspicture, помеченное командами \begin{pspicture}(15,15)’ и ‘\end{pspicture}’.
Фрагмент кода (15,15) обозначает верхний правый угол прямоугольника, в котором будет отображаться изображение PSTricks. Также можно указать левый нижний угол, но в этом случае в качестве этого параметра принимается значение по умолчанию (0,0). Можно иметь любое количество окружений pspicture внутри окружения документа LaTeX - это означает, что документ LaTeX может содержать любое количество изображений PSTricks. Следующая строка кода:
\psline[linecolor=blue,linewidth=1pt](1,1)(5,1)(5,7)(1,7)(1,1)
... рисует пять линий. Первая линия проводится из точки (1,1) в точку (5,1), затем следует линия из точки (5,1) в точку (5,7), за которой следует линия из точки (5,7) в точку (1,7) и, наконец, линия из точки (1,7) в начальную точку (1,1), чтобы нарисовать прямоугольник. Фрагмент кода:
[linecolor=blue,linewidth=1pt]
… задает синий цвет линии и устанавливает ширину линии в одну точку.
Строка кода:
\pspolygon[linecolor=red,linewidth=8pt](6,1)(10,1)(10,7)(6,7)
... рисует многоугольник с пятью сторонами. Первая линия проводится из точки (6,1) в точку (10,1), затем следует линия из точки (10,1) в точку (10,7), за которой следует линия из точки (10,7) в точку (6,7) и так как многоугольник замкнут, завершающая линия проводится из точки (6,7) в точку (6,1). Вы можете использовать функцию pspolygon для рисования полигонов с любым количеством сторон. Фрагмент кода:
[linecolor=red,linewidth=8pt]
… задает красный цвет линии и устанавливает ширину линии в восемь точек. В результате красный прямоугольник будет нарисован жирными линиями, тогда как синий прямоугольник будет нарисован тонкими линиями.

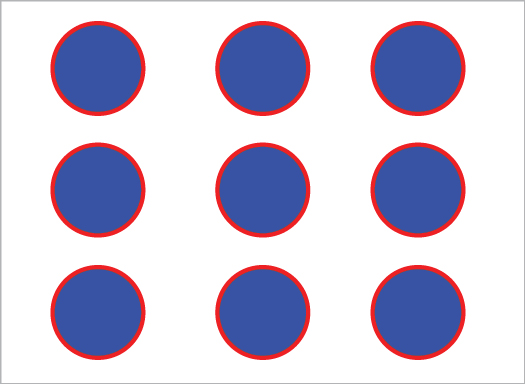
Рисунок 5: Циклы в PSTricks
Теперь, когда мы знакомы с кодом, пришло время выполнить его и просмотреть выходной документ. Как упоминалось ранее, мы обсудим два метода получения выходных данных из файла LaTeX, содержащего код PSTricks. Первый метод использует редактор LaTeX под названием Texmaker - или любой другой редактор LaTeX. Откройте файл LaTeX pstricks1.tex в Texmaker и в меню выберите «Tools>LaTeX», чтобы выполнить pstricks1.tex и получить выходной файл pstricks1.dvi. Даже если вы используете другой редактор LaTeX, вы все равно сможете использовать инструмент LaTeX для обработки файла LaTeX, причина проста: любой редактор LaTeX предложит по крайней мере LaTeX в качестве инструмента.
Мы уже обсуждали файлы с расширением dvi (независимый от устройства формат файла) в предыдущей статье о PGF/TikZ. Мы все нуждаемся в выводе PDF, но преобразование файла DVI, содержащего PostScript, непосредственно в PDF приведет к ошибкам. Итак, хитрость заключается в том, чтобы сначала преобразовать файл DVI в файл PostScript с расширением ps, для чего мы используем утилиту dvips, а затем преобразовать этот файл PostScript в файл PDF, для чего мы используем утилиту ps2pdf. Все, что вам нужно, это Texmaker.
Чтобы преобразовать выходной файл DVI в формат PS, выберите и выполните Tools>Dvi->PS. Теперь, чтобы преобразовать этот выходной файл в формате PS в формат PDF, выберите и выполните Tools>PS->PDF. В оставшейся части этой статьи мы будем создавать только DVI, но при необходимости можно повторить два вышеуказанных шага, чтобы получить выходной файл в формате PDF. После выполнения этих трех шагов, если вы проверите каталог, содержащий скрипт LaTeX pstricks1.tex, вы найдете три разных выходных файла, каждый из которых содержит изображение, показанное на рисунке 1. Выходными файлами являются pstricks1.dvi, pstricks1. ps и pstricks1.pdf. Но убедитесь, что у вас есть средство просмотра документов, способное отображать все эти форматы, для этой цели я рекомендую Okular.
Другой способ получения выходного файла - использовать команды latex, dvips и ps2pdf непосредственно в терминале. Откройте терминал в каталоге, содержащем файл pstricks1.tex и выполните команду «latex pstricks2.tex», чтобы получить выходной файл pstricks1.dvi. Выполните команду «dvips pstricks2.dvi», чтобы преобразовать файл pstricks1.dvi в выходной файл pstricks1.ps в формате PostScript. Затем выполните команду «ps2pdf pstricks2.ps», чтобы преобразовать файл pstricks1.ps в выходной файл pstricks1.pdf в формате PDF.
Теперь давайте лучше разберемся в функции pspolygon, внеся небольшие изменения в код pstricks1.tex. Какой получится вывод, если строку кода:
\pspolygon[linecolor=red, linewidth=8pt](6,1)(10,1)(10,7)(6,7)
в pstricks1.tex заменить на строку:
\pspolygon[linecolor=red,linewidth=8pt](6,1)(10,7)(10,1)(6,7)
При выполнении с Texmaker или в терминале с использованием команд этот модифицированный файл с именем pstricks2.tex выдаст вывод, показанный на рисунке 2. Но почему? Ну, PSTricks только следовал вашим инструкциям. Линия из точки (6,1) в точку (10,7) - прямая наклонная линия идет вверх; за ней следует линия из точки (10,7) в точку (10,1) - вертикальная линия, идущая вниз; за ней следует линия из точки (10,1) в точку (6,7) - обратная наклонная линия, идущая вверх. И, наконец, линия от точки (6,7) до точки (6,1) - вертикальная линия, идущая вниз. Итак, скрипт pstricks2.tex приводит к изображению, показанному на рисунке 2.
Рисование окружностей с помощью PSTricks
Давайте попробуем нарисовать круг, используя PSTricks. Рассмотрим скрипт LaTeX pstricks3.tex, показанный ниже, который рисует круг и квадрат.
\documentclass{article}
\usepackage{pstricks}
\begin{document}
\begin{pspicture}(15,15)
\pspolygon[linecolor=red,fillstyle=solid,fillcolor=yellow](1,1)(3,1)(3,3)(1,3)
\pscircle[linecolor=blue,fillstyle=solid,fillcolor=green](2,2){1}
\end{pspicture}
\end{document}
Теперь давайте подробно рассмотрим код. В этом скрипте нам знакомы все строки кода, кроме двух недавно добавленных. Строка кода для рисования квадрата:
\pspolygon[linecolor=red,fillstyle=solid,fillcolor=yellow](1,1)(3,1)(3,3)(1,3)
Эта строка рисует квадрат, стороны которого имеют длину две единицы. Фрагмент кода:
[linecolor=red,fillstyle=solid,fillcolor=yellow]
… задает красный цвет линии и закрашивает внутреннюю часть квадрата желтым цветом. Мы обсудим fillstyle и другие связанные параметры позже. Строка кода для рисования круга:
\pscircle[linecolor=blue,fillstyle=solid,fillcolor=green](2,2){1}
Эта линия рисует круг радиусом одна единица с центром в точке (2,2). Фрагмент кода:
[linecolor=blue,fillstyle=solid,fillcolor=green]
… рисует круг синим цветом и закрашивает его зеленым цветом. Поскольку диаметр круга равен двум единицам, а стороны квадрата также имеют длину две единицы, круг вписан внутри квадрата. При выполнении с Texmaker или в терминале с использованием команд, файл с именем pstricks3.tex выдаст вывод, показанный на рисунке 3.
Теперь пришло время для простого вопроса. Можете ли вы изменить файл pstricks3.tex так, чтобы получить изображение, показанное на рисунке 4? Все, что вам нужно сделать - одно или два небольших изменения в файле pstricks3.tex. Первое, что нужно сделать, это увеличить радиус зеленого круга. Какой требуемый радиус? Ну, здесь у нас есть небольшая математическая проблема. Необходимый диаметр круга составляет √2 единиц, потому что стороны квадрата имеют длину две единицы. Поскольку √2 - иррациональное число, мы не можем получить его точное значение. Но мы все сталкивались с этой проблемой в школьные годы - «вписать квадрат в круг». Как мы сделали это тогда? Есть некоторые евклидовы конструкции, которые дают хорошее приближение для значения √2. Давайте также поступим таким же образом; хорошим приближением для √2 будет 1,414.
Итак, вопрос заключается в следующем - если мы заменим строку кода:
\pscircle[linecolor=blue,fillstyle=solid,fillcolor=green](2,2){1}
… в pstricks3.tex строкой кода:
\pscircle[linecolor=blue,fillstyle=solid,fillcolor=green](2,2){1.414}
... мы собираемся получить требуемое изображение в качестве вывода? Ответ: «Нет!» Если вы сделаете эту модификацию, вы увидите круг радиуса √2, нарисованный синим цветом, и закрашенный зеленым цветом. Почему?
Мы столкнулись с той же проблемой, что возникла, когда мы обсуждали PGF/TikZ. И PGF/TikZ, и PSTricks рисуют компоненты изображения в порядке, в котором соответствующий код появляется в скрипте. Здесь мы сначала нарисовали квадрат со сторонами 2 см, а затем нарисовали круг радиуса √2; следовательно, квадрат не виден. Итак, второе изменение, которое нужно сделать, это поменять порядок, в котором нарисованы квадрат и круг. Модифицированный скрипт pstricks4.tex также доступен для скачивания.

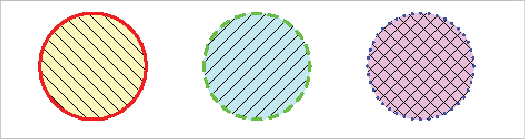
Рисунок 6: различные стили в PSTricks
Различные стили в PSTricks
До сих пор мы рисовали изображения, используя только простые линии. Теперь пришло время рисовать изображения в разных стилях и моделях. Рассмотрим скрипт LaTeX pstricks5.tex, показанный ниже, который рисует три круга с разными стилями заливки, стилями линий и новыми цветами.
\documentclass{article}
\usepackage{pstricks}
\begin{document}
\begin{pspicture}(15,15)
\psset{linewidth=0.05cm}
\newrgbcolor{col1}{1 1 0.7}
\newrgbcolor{col2}{0.7 1 1}
\newrgbcolor{col3}{1 0.7 1}
\pscircle[linestyle=solid,linecolor=red,fillstyle=vlines*,fillcolor=col1](2,2){1}
\pscircle[linestyle=dashed,linecolor=green,fillstyle=hlines*,fillcolor=col2](5,2){1}
\pscircle[linestyle=dotted,linecolor=blue,fillstyle=crosshatch*,fillcolor=col3](8,2){1}
\end{pspicture}
\end{document}
Строка кода ‘\psset{linewidth=0.05cm}’ задает толщину линии 0,05 см. Строка кода ‘\newrgbcolor{col1}{1 1 0.7}’ определяет новый цвет с именем col1. Новый цвет указывается путем задания его компонентов RGB. Значения компонентов RGB должны быть в диапазоне от 0 до 1. Например, {0, 0, 0} определяет черный цвет, а {1, 1, 1} определяет белый цвет. Следующие две строки кода определяют еще два новых цвета с именами col2 и col3.
Строка кода '\pscircle[linestyle=solid,linecolor=red,fillstyle=vlines*,fillcolor=col1](2,2){1}' рисует круг с границей в виде красной сплошной линии, закрашенный определенным цветом с помощью переменной col1, и с помощью стиля заполнения vlines*, закрашивает внутреннюю часть круга путем рисования штриховки с обратным наклоном.
Следующая строка кода рисует круг с границей в виде зеленой пунктирной линии, закрашенный цветом, определенным переменной col2, и линиями стилей заливки hlines*, заполняющими внутреннюю часть наклонной штриховкой. А следующая строка кода рисует круг с границей в виде синей пунктирной линии, закрашенный цветом, определяемым переменной col3, и штриховкой crosshatch* в виде сетки. При запуске программы pstricks5.tex выдаст изображение, показанное на рисунке 5. Можете ли вы изменить код таким образом, чтобы закрашенные круги были желтого, пурпурного и голубого цвета? Я дам вам подсказку. Добавление красного и зеленого дает желтый, добавление красного и синего дает пурпурный, а добавление зеленого и синего дает голубой. Итак, какими должны быть цветовые коды и где мы должны внести изменения? Если вы не можете решить эту задачу, пожалуйста, скачайте и выполните скрипт pstricks6.tex.

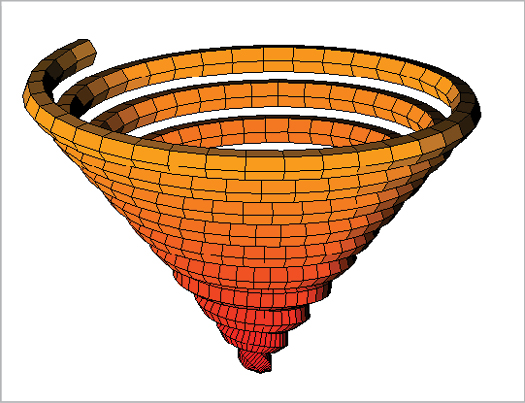
Рисунок 7: 3D-график с помощью PSTricks
Циклы в PSTricks
Вам поручено разработать схему топологии вашей офисной локальной сети. На схеме кругами обозначены компьютеры в локальной сети вашего офиса, и вы работаете в большой компании с сотнями компьютеров. Как вы будете рисовать круги на диаграмме? Вам не нужно рисовать каждый из этих кругов вручную. PSTricks предлагает очень мощные циклические и управляющие структуры, которые помогут вам легко нарисовать большое количество похожих изображений. Рассмотрим файл LaTeX pstricks7.tex, показанный ниже:
\documentclass{article}
\usepackage{multido}
\usepackage{pstricks}
\begin{document}
\begin{pspicture}(10,10)
\multido{\ia=0+1}{3}
{
\multido{\ib=0+1}{3}
{
\rput(\ia,\ib){\pscircle[linecolor=red,fillstyle=solid,fillcolor=blue]{0.4}}
}
}
\end{pspicture}
\end{document}
Давайте рассмотрим код подробно, чтобы лучше понять циклы PSTricks. Существуют разные способы использования циклов в PSTricks, но мы обсудим только один такой метод, который использует макрос multido.
Строка кода ‘\usepackage{multido}’ позволяет нам использовать функциональные возможности макроса multido.
Строка кода ‘\multido{\ia=0+1}{3}’ определяет внешний цикл, который выполняется три раза. Точно так же строка кода ‘\multido{\ib=0+1}{3}’ определяет внутренний цикл, который выполняется три раза.
Таким образом, строка кода ‘\rput(\ia,\ib){\pscircle[linecolor=red,fillstyle=solid,fillcolor=blue]{0.4}}’ внутри внутреннего цикла выполняется в общей сложности девять раз. Макрос rput используется здесь для установки контрольной точки. В данном случае контрольные точки задаются переменными цикла ia и ib, которые инициализируются нулем и увеличиваются на 1. По этой причине центры девяти окружностей с радиусом 0,4 единицы, нарисованые фрагментом кода ‘pscircle[linecolor=red,fillstyle=solid,fillcolor=blue]{0.4}’, отличаются. При выполнении скрипт pstricks7.tex выдаст изображение, показанное на рисунке 6.
Теперь давайте сделаем небольшую модификацию файла pstricks7.tex, чтобы увидеть реальную мощь PSTricks. Строка кода:
\multido{\ia=0+1}{3}
… заменяется строкой кода:
\multido{\ia=0+1}{10}
... и строка кода:
\multido{\ib=0+1}{3}
… заменяется строкой кода:
\multido{\ib=0+1}{10}
… в pstricks7.tex, чтобы получить файл pstricks8.tex. После выполнения скрипт pstricks8.tex создаст изображение, содержащее 100 кругов, каждый из которых имеет радиус 0,4 единицы. Все, что мы сделали, чтобы изменить изображение с девятью кружками на изображение со 100 кружками, это изменили всего два параметра за 30 секунд! Представьте себе, сколько времени потребовалось бы обычному программному обеспечению для обработки изображений, чтобы сделать подобное изменение.
Таким образом, как только вы преодолеете первоначальные трудности обучения, такие инструменты, как PSTricks и PGF/TikZ сэкономят вам много времени и усилий по сравнению с обычными инструментами для работы с изображениями. Это еще одно преимущество PSTricks и PGF/TikZ.
Одним из наиболее мощных аспектов PSTricks является его способность создавать трехмерную графику. Из-за сложности понимания этой темы, она не обсуждалась в этой статье. Но чтобы дать вам представление о возможностях PSTricks, я включил 3D-график, сгенерированный PSTricks. Для работы с 3D-графиками в PSTricks вам необходимо установить дополнительные файлы или поместить их в тот же каталог, в котором содержится ваш .tex-файл, который генерирует 3D-графики. Это файлы pst-solides3d.pro, pst-solides3d.sty и pst-solides3d.tex. График на рисунке 7 получен из слегка измененной версии файла с именем exa062.tex, предоставленной официальным веб-сайтом PSTricks группы пользователей TeX.
Если вы действительно заинтересованы в PSTricks, я предлагаю вам посетить веб-сайт https://tug.org/PSTricks/main.cgi/, на котором полно примеров файлов PSTricks и учебных пособий, которые помогут вам освоить его в совершенстве.






