Библиотека сайта rus-linux.net
Визуализация научных данных: введение в PGF/TikZ
Оригинал: Scientific Graphics Visualisation: An Introduction to PGF/TikZ
Автор: Deepu Benson
Дата публикации: 28 июня 2018 года
Перевод: А. Кривошей
Дата перевода: октябрь 2019 г.
Это вторая статья в серии из трех частей о визуализации научных данных. Она охватывает программное обеспечение PGF/TikZ, которое является бесплатным и имеет открытый исходный код. Она также затрагивает форматы графических файлов LaTeX и PSTricks.
В первой части этой серии мы обсуждали Matplotlib, графическую библиотеку для Python. В этой статье мы обсудим PGF/TikZ, пару языков, используемых для создания векторной графики. Возможно, пришло время подробно обсудить различия между векторной и растровой графикой.
Растровые графические изображения состоят из пикселей, которые являются наименьшим элементом в устройстве отображения. Если вы будете увеличивать растровое изображение, то в какой-то момент вы начнете видеть множество мелких точек. Качество изображения при дальнейшем увеличении масштаба снижается. Распространенные форматы растровых изображений включают JPEG, TIFF, GIF, BMP, PNG и т. д. Векторные изображения, с другой стороны, рисуются с помощью линий и фигур. Векторное графическое изображение всегда будет выглядеть одинаково, даже при увеличении до очень больших размеров. Популярные форматы векторной графики включают AI (Adobe Illustrator), EPS (Encapsulated PostScript), SVG (масштабируемая векторная графика) и т. д. Из-за высокого качества изображений для технических диаграмм всегда лучше использовать векторную графику.
Краткое введение в LaTeX
Хотя PGF/TikZ можно использовать с ConTeXt и оригинальным TeX, он наиболее широко используется с LaTeX. Поэтому, краткое введение в LaTeX абсолютно необходимо, прежде чем перейти к PGF/TikZ. Из-за этой тесной связи между ними PGF/TikZ можно рассматривать как пакет LaTeX для программирования графики. LaTeX - очень популярная кроссплатформенная система подготовки документов. Это бесплатное программное обеспечение с открытым исходным кодом, лицензированное в рамках общественной лицензии проекта LaTeX (LPPL). LaTeX был разработан Лесли Лампортом. Он основан на TeX, системе набора текста, разработанной Дональдом Кнутом.
Очень часто люди рассматривают LaTeX и TeX как одно и то же, но это не так. Принципиальное различие между ними можно понять с помощью следующего примера. Рассматривайте TeX как язык программирования без встроенных функций, а LaTeX как расширение к этому языку, содержащее множество встроенных функций. В целом можно сказать, что TeX гораздо сложнее в освоении и использовании по сравнению с LaTeX. Дистрибутив TeX, такой как TeX Live, часто используется в среде Linux для получения доступа к LaTeX. При подготовке документов с помощью LaTeX вместо форматирования текста используются команды для получения специальных эффектов, таких как полужирный шрифт, курсив и т. д. Например, в текстовых процессорах, таких как LibreOffice Writer или Microsoft Word, текст будет выделен жирным шрифтом или курсивом; тогда как в файле LaTeX вы увидите только такие команды, как \textbf или \textit, для обеспечения того же эффекта. После обработки этого файла LaTeX, вы получите выходной документ, который покажет форматированный текст.

Рисунок 1: Два прямоугольника, нарисованные с помощью PGF/TikZ

Рисунок 2: Три цветных треугольника, нарисованных с помощью PGF/TikZ
Обычно при исполнении из документов LaTeX создают файлы PDF (Portable Document Format) или DVI (device independent file format) в качестве выходных данных. Рассмотрим простой скрипт LaTeX «Hello.tex», показанный ниже, содержащий только абсолютно необходимые функции LaTeX. Этот сценарий LaTeX и все другие сценарии PGF/TikZ, обсуждаемые в этой статье, можно загрузить с .
\documentclass{article}
\begin{document}
\textbf{\textit{Hello World}}
\end{document}
Из самого имени Hello.tex ясно, что расширение файла LaTeX - tex. Мы используем этот файл LaTeX в качестве шаблона для выполнения всего кода PGF/TikZ, обсуждаемого в этой статье. Во-первых, давайте рассмотрим этот минимальный пример LaTeX, строка за строкой. Строка кода \documentclass{article} определяет класс документа как статью. Другие классы документов, предоставляемые LaTeX, включают в себя письма, книги, отчеты и т. д. Я полагаю, что кроме класса beamer, который используется для создания презентаций с использованием LaTeX, назначение всех других классов документов, указанных здесь, ясно из их названий. Строки кода \begin{document} и \end{document} определяют область, в которой могут быть заданы фактические данные выходного документа. В этом случае у нас есть только одна строка кода в части содержимого документа LaTeX, \textbf{\ textit{Hello World}}. Эта строка указывает интерпретатору LaTeX печатать текст «Hello World» жирным шрифтом и курсивом.
Итак, теперь у нас есть готовый к запуску файл LaTeX, но как лучше всего его обработать? Существуют разные способы обработки файлов LaTeX. Например, вы можете использовать Overleaf, систему коллективного создания документов и публикации, которая может обрабатывать код LaTeX. Но в этой статье я буду применять два других метода обработки LaTeX.
Во-первых, давайте запустим из терминала интерпретатор LaTeX. Откройте терминал в каталоге, содержащем файл LaTeX Hello.tex и выполните команду latex Hello.tex. При ее выполнении LaTeX создаст документ Hello.dvi с текстом «Hello World», напечатанным жирным шрифтом и курсивом. По умолчанию формат вывода LaTeX - DVI. Если вам нужен выходной файл в формате PDF, выполните команду pdflatex Hello.tex, которая будет использовать расширение LaTeX с именем pdfLaTeX для создания выходного файла Hello.pdf с тем же содержимым, что и у файла Hello.dvi.
Второй способ - использовать редактор LaTeX, такой как Texmaker, популярный бесплатный кросс-платформенный редактор LaTeX с открытым исходным кодом и встроенным средством просмотра PDF и DVI. Откройте файл LaTeX Hello.tex в Texmaker и в меню вы найдете пункты Tools>LaTeX и Tools>PDFLaTeX для запуска LaTeX и его расширения pdfLaTeX. Используете ли вы LaTeX, pdfLaTeX или Texmaker, форматированный текст в выходном документе будет одинаковым. Несмотря на то, что Texmaker имеет встроенную опцию для просмотра выходных файлов PDF и DVI, убедитесь, что в вашей системе есть средство просмотра документов, такое как Okular, которое способно отображать файлы DVI и PDF. Есть много других LaTeX-редакторов, таких как TeXstudio, TeXworks, Kile и т. д. Использование Texmaker - это личный выбор, и я советую вам попробовать любой из других доступных LaTeX-редакторов, а затем выбрать тот, который вам нравится больше всего. Также помните, что иногда вам придется обрабатывать файл LaTeX несколько раз, чтобы получить правильные метки, библиографию, указатели и т. д.
Одной из проблем, которая часто смущает новых пользователей LaTeX, является большое количество создаваемых им вспомогательных файлов. Если вы посмотрите на каталог, содержащий файл Hello.tex, вы увидите файлы с именами Hello.aux и Hello.log, помимо выходных файлов Hello.pdf и Hello.dvi. И по мере того, как ваш документ LaTeX становится все более сложным, количество таких файлов также увеличивается. Я не собираюсь объяснять назначение всех этих вспомогательных файлов в этой статье, но вам не нужно беспокоиться, потому что из большого количества созданных файлов вам нужно беспокоиться только о файле LaTeX с расширением tex и файлами с расширениями pdf и dvi. Все остальные файлы можно восстановить, запустив интерпретатор LaTeX.

Рисунок 3: Четыре цветных концентрических круга, нарисованных с помощью PGF/TikZ
Введение в PGF/TikZ
Теперь, когда мы знакомы с тем, как работает LaTeX, давайте поговорим о PGF/TikZ, который был разработан Тиллем Тантау с использованием TeX. Как упоминалось ранее, это не один инструмент, а два отдельных языка в паре для создания высококачественной векторной графики. PGF - это язык низкого уровня, а TikZ - это набор макросов более высокого уровня, которые используют PGF. Отношения между PGF и TikZ отчасти похожи на отношения между TeX и LaTeX, первый из которых указывает основной синтаксис, а второй предоставляет макросы для простоты использования.
TikZ был впервые представлен с версией PGF 0.95. Последняя версия PGF/TikZ - 3.0.1, выпущенная в августе 2015 года. PGF - это аббревиатура от «portable graphics format». TikZ - это рекурсивная аббревиатура для «TikZ ist kein Zeichenprogramm», в переводе с немецкого «TikZ - это не программа для рисования», утверждающая тот факт, что это языки программирования, способные использовать мощные функции. В отличие от другого популярного инструмента визуализации графики, называемого PSTricks, в котором используется синтаксис, напоминающий PostScript, PGF и TikZ описывают изображения, которые должны быть нарисованы, используя синтаксис, похожий на MetaPost, язык, который используется для создания векторных диаграмм.
Эта чрезмерная зависимость PSTricks от PostScript одновременно является и преимуществом и недостатком. Среди недостатков PSTricks ограниченные форматы вывода, которые он предлагает (PSTricks может производить вывод только в PostScript, а не в PDF) и несовместимость с некоторыми связанными инструментами LaTeX, такими как pdfTeX. Но PGF/TikZ способен производить вывод как в формате PostScript, так и в формате PDF, и обладает высоким уровнем совместимости со всеми инструментами, связанными с LaTeX, что делает знания о PGF/TikZ очень важными.
Простой пример PGF/TikZ
PGF/TikZ создает векторную графику из геометрического описания изображения, которое рисуется с помощью собственного набора инструкций. Прежде чем продолжить изучение кода, давайте обсудим два важных аспекта PGF/TikZ, а именно точки и пути. Точки относятся к конкретному месту на двумерной плоскости. Точки могут быть указаны в декартовых координатах, полярных координатах, как именованные и относительные точки в PGF/TikZ. Чтобы сделать наше обсуждение относительно простым и менее математическим, мы расмотрим только точки, которые описываются в декартовых координатах. Например, декартовы координаты (p, q) относятся к точке, расположенной в p единицах в направлении оси x и в q единицах в направлении оси y. Для простоты понимания начало координат, обозначенное (0,0), можно рассматривать как расположенное в нижнем левом углу плоскости при отображении на экране.
Другим важным аспектом PGF/TikZ является то, как в двумерной плоскости отслеживается путь. Этот аспект трассировки путей в PGF/TikZ объясняется с помощью следующих примеров скриптов. Давайте начнем с простого примера, включающего код PGF/TikZ, чтобы понять, как указываются пути. Рассмотрим скрипт LaTeX pgf1.tex, показанный ниже, который рисует два прямоугольника. Как указывалось ранее, код PGF/TikZ включен в минимальный шаблон LaTeX, упомянутый ранее.
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw (1,1)--(2,1)--(2,3)--(1,3)--cycle;
\draw (4,4)rectangle(5,6);
\end{tikzpicture}
\end{document}
Теперь давайте разберем код в файле pgf1.tex построчно, чтобы лучше его понять. Я объясню только строки кода, недавно добавленные в этот скрипт. Строка кода \usepackage {tikz} гарантирует, что LaTeX может использовать все функциональные возможности пакета TikZ. Строки кода \begin{tikzpicture} и \end{tikzpicture} обозначают интервал, в которой можно вводить код PGF/TikZ для рисования изображений. Строка кода \draw (1,1)--(2,1)--(2,3)--(1,3)--cycle; рисует четыре линии в двухмерной плоскости с помощью команды draw. Первая линия проводится из точки (1,1) в точку (2,1), вторая линия - из точки (2,1) в точку (2,3), третья линия - из точки (2, 3) до точки (1,3), и четвертая линия проводится из точки (1,3) в точку (1,1). Часть кода, которая отвечает за отрисовку четвертой строки: (1,3)--cycle; она завершит прямоугольник, рисуя линию из точки (1,3) до первой точки, используемой в этой команде рисования, которая является точкой (1,1).
Строка кода \draw (4,4)rectangle(5,6); рисует прямоугольник, задавая расположение нижней левой и верхней правой вершин прямоугольника. В этом случае точки (4,4) и (5,6), соответственно, представляют эти две вершины. Обратите внимание, что команды PGF/TikZ заканчиваются точкой с запятой (;), в противном случае возникнет ошибка. Теперь давайте запустим этот скрипт для просмотра нарисованного изображения. Этот скрипт LaTeX может быть выполнен также, как любой другой обычный документ LaTeX - используйте команду pdflatex или latex в терминале, либо используйте Texmaker. Я использовал команду pdflatex pgf1.tex в терминале для создания выходного файла pgf1.pdf. На рисунке 1 показано изображение в документе pgf1.pdf.
Цветные изображения с помощью PGF/TikZ
Рисовать цветные картинки с помощью PGF/TikZ очень просто. Рассмотрим скрипт pgf2.tex, приведенный ниже. В этом скрипте три треугольника нарисованы красным, зеленым и синим цветом.
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw[fill=red] (0,1)--(2,1)--(1,3)--cycle;
\draw[fill=green] (3,1)--(5,1)--(4,3)--cycle;
\draw[fill=blue] (6,1)--(8,1)--(7,3)--cycle;
\end{tikzpicture}
\end{document}
Единственная строка кода, которая нуждается в объяснении, это \draw[fill=red] (0,1)–(2,1)–(1,3)–cycle;. Эта строка рисует треугольник, рисуя три линии. Первая линия проводится из точки (0,1) в точку (2,1), вторая линия - из точки (2,1) в точку (1,3), а третья линия - из точки (1,3) в точку (0,1), образуя треугольник. Цвет, которым будет закрашен треугольник, задается в качестве опции для команды рисования. Возможность закрасить треугольник красным цветом задается кодом [fill = red]. Оставшиеся две линии в окружении tikzpicture в LaTeX рисуют еще два треугольника и заполняют их зеленым и синим цветом. При выполнении команды pdflatex pgf2.tex будет создан выходной файл с именем pgf2.pdf. На рисунке 2 показано изображение в документе pgf2.pdf.
Есть и другие опции, доступные с командой draw. Например, есть варианты изменить цвет линии с черного по умолчанию, изменить толщину рисуемой линии и т. д. Замените три строки кода в среде tikzpicture скрипта pgf2.tex на строки:
\draw[yellow, very thick, fill=red] (0,1)–(2,1)–(1,3)–cycle; \draw[yellow, very thick, fill=green] (3,1)–(5,1)–(4,3)–cycle; \draw[yellow, very thick, fill=blue] (6,1)–(8,1)–(7,3)–cycle;
чтобы получить pgf3.tex. При выполнении команды pdflatex pgf3.tex этот скрипт создаст выходной документ с именем pgf3.pdf, в котором будут треугольника, нарисованных толстыми желтыми линиями и закрашенных красным, зеленым и синим цветом. Скрипт pgf3.tex также доступен для скачивания.

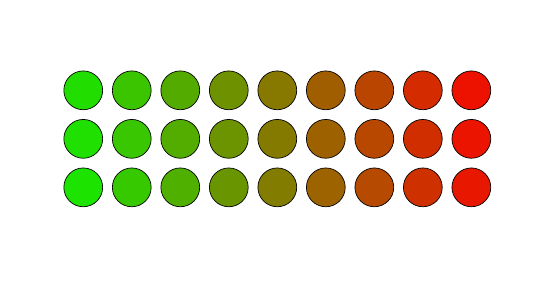
Рисунок 4: Вывод pgf6.tex
Рисование окружностей с помощью PGF/TikZ
Теперь давайте посмотрим, как рисовать круги, используя PGF/TikZ. Рассмотрим скрипт pgf4.tex, показанный ниже.
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw[fill=red] (0,0) circle (4cm);
\draw[fill=green] (0,0) circle (3cm);
\draw[fill=blue] (0,0) circle (2cm);
\draw[fill=orange] (0,0) circle (1cm);
\end{tikzpicture}
\end{document}
Единственная строка кода, которая требует объяснения, это \draw[fill=red] (0,0) circle (4cm);. Эта строка рисует красный круг радиусом 4 см с центром в точке (0, 0) и заполняет этот круг красным цветом. Оставшиеся три строки в окружении tikzpicture в LaTeX рисуют еще три окружности с радиусом на 1 см меньше предыдущего и с центром в той же точке, так что в выходном файле мы нарисовали четыре концентрических окружности. При выполнении команды pdflatex pgf4.tex в терминале четыре концентрических круга отображаются красным, зеленым, синим и оранжевым цветами. На рисунке 3 показан вывод скрипта pgf4.tex.
Помните, что компоненты изображения с несколькими слоями отрисовываются в том порядке, в котором идут строки кода, соответствующие определенному компоненту. В предыдущем примере (pgf4.tex) сначала рисуется красный круг с радиусом 4 см, затем зеленый круг с радиусом 3 см, затем синий круг с радиусом 2 см и, наконец, оранжевый круг с радиусом 1 см. Для лучшего понимания давайте изменим скрипт pgf4.tex таким образом, чтобы круги были нарисованы в обратном порядке - сначала был нарисован наименьший круг, и так далее, - чтобы получить pgf5.tex. Теперь, каким будет изображение, нарисованное в выходном документе pgf5.pdf, когда с помощью команды pdflatex pgf5.tex будет выполнен модифицированный файл LaTeX pgf5.tex (показанный ниже)?
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\draw[fill=orange] (0,0) circle (1cm);
\draw[fill=blue] (0,0) circle (2cm);
\draw[fill=green] (0,0) circle (3cm);
\draw[fill=red] (0,0) circle (4cm);
\end{tikzpicture}
\end{document}
Вы можете быть немного удивлены, увидев, что в выходном файле pgf5.pdf нарисован один красный круг с радиусом 4 см. Уверяю вас, мы не сделали ничего плохого. Так работает PGF/TikZ. Попытайтесь выяснить причину этого ненормального поведения. Если вы не можете найти ответ, я добавил его в качестве комментария в файл pgf5.tex, доступный для скачивания.
Циклы в PGF/TikZ
Пока что мы нарисовали два прямоугольника, три треугольника и четыре круга. Что произойдет, если нас попросят нарисовать сто треугольников или тысячу кругов? Для этого в PGF/TikZ есть циклы. PGF/TikZ имеет много эффективных структур для зацикливания и управления, которые помогают нам с относительной легкостью рисовать большое количество изображений. Рассмотрим пример скрипта pgf6.tex, показанный ниже, который использует цикл foreach, предоставляемый PGF/TikZ.
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\foreach \x in {1,2,...,9} {
\foreach \y in {1,2,3} {
\draw[fill=red!\x\y!green] (\x,\y) circle (4mm);
}
}
\end{tikzpicture}
\end{document}
Строка кода \foreach \x in {1,2,…,9} { определяет внешний цикл, который повторяется девять раз. Строка кода\foreach \y in {1,2,3} { определяет внутренний цикл, который повторяется три раза. Таким образом, строка кода \draw[fill=red!\x0!green] (\x,\y) circle (4mm); внутри цикла выполняется в общей сложности 27 раз и, следовательно, рисует 27 кругов, каждый из которых имеет радиус 4 мм. Центры этих кругов определяются фрагментом кода (\x \y). Следовательно, центры не являются фиксированными - это точки (1,1), (1,2), (1,3), (2,1), (2,2), (2,3),…, (9,1), (9,2) и (9,3), в общей сложности 27 точек в двумерной плоскости, создающихся при изменении значений переменных x и y внутри внешнего и внутреннего циклов.
Фрагмент кода [fill=red!\x\y!green] определяет цвет заливки кругов. Фрагмент кода red!40!green определяет круг, в котором 40% красного, а остальные 60% зеленого. Таким образом, в этом случае, поскольку значения переменных x и y изменяются внутри циклов, никакие два круга не будут иметь одинаковый цвет. Но, возможно, не удастся определить разницу в цвете между кругом с 11% красного и 89% зеленого и другим кругом с 12% красного и 88% зеленого. Вот почему некоторые из соседних кругов могут выглядеть одинаковыми по цвету. При выполнении команды pdflatex pgf6.tex файл LaTeX pgf6.tex создаст выходной файл pgf6.pdf с изображением, показанным на рисунке 4.
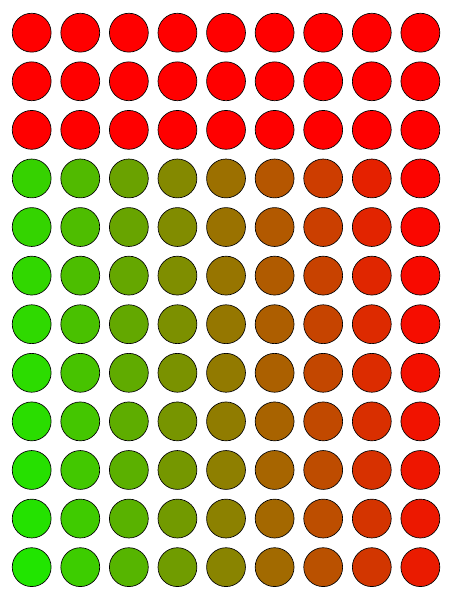
Давайте изменим только одну строку кода в файле pgf6.tex, чтобы получить pgf7.tex. Строка кода \foreach \y in {1,2,3} { в pgf6.tex заменяется строкой \foreach \y in {1,2,…,12} { в pgf7.tex. Выполнив файл pgf7.tex с помощью команды pdflatex pgf7.tex, вы получите выходной файл с именем pgf7.pdf с изображением, показанным на рисунке 5. Всего несколько символов добавляются в одну строку кода, и изображение резко меняется. Я полагаю, что этот пример ясно иллюстрирует преимущество использования инструментов графического программирования, таких как PGF/TikZ и PSTricks, а не обычного программного обеспечения для рисования изображений. Представьте себе, сколько времени потребуется, чтобы нарисовать техническую диаграмму, аналогичную той, которую мы обсуждали, с множеством компонентов изображения, размещенных в определенных местах, если бы мы использовали обычное программное обеспечение для рисования изображений.
Пришло время завершить нашу дискуссию. Теперь вы должны иметь возможность писать и выполнять сценарии LaTeX, встроенные в сценарии PGF / TikZ, для создания DVI-файла или файла PDF в качестве вывода, либо с помощью LaTeX или pdfLaTeX в терминале, либо с помощью популярного редактора LaTeX Texmaker. Мы пропустили несколько важных тем, таких как трехмерное рисование, рисование в классе документа beamer в LaTeX и т. д., но введение, данное в этой статье, безусловно, даст вам преимущество перед другими. На мой взгляд, PGF/TikZ - это мощное оружие в руках профессионалов, которым необходимо создавать технические диаграммы хорошего качества.

Зачем изучать PSTricks?
PSTricks - еще один мощный инструмент для визуализации научной графики, используемый вместе с LaTeX. Последний вопрос, на который я хочу ответить перед завершением этой статьи: «Зачем изучать PSTricks, если PGF/TikZ настолько хорош?». Ну, PGF/TikZ, безусловно, отличный инструмент, но PSTricks также может предложить что-то хорошее. Как упоминалось ранее, PSTricks ассоциируется с PostScript, очень мощным языком описания страниц. Мощь программирования, предлагаемая PostScript, делает абсолютно необходимым, чтобы я также представил PSTricks, чтобы потенциальные пользователи могли экспериментировать как с PGF/TikZ, так и с PSTricks, а затем принять обоснованное решение относительно выбора хорошего инструмента визуализации в LaTeX. Итак, в следующей и последней части этой серии, посвященной визуализации научной графики, мы обсудим PSTricks.
Другие статьи о математическом ПО в Linux:
- Визуализация научных данных с помощью пакета matplotlib в Linux
- Использование NumPy для научных расчетов в Linux
- Математика в GNU / Linux
- Альтернативы Matlab для Linux
- Создание фракталов в PDL






