Библиотека сайта rus-linux.net
Тенденции веб-дизайна (2000-2018): как они изменились?
Любая сфера жизнедеятельности человека с течением времени эволюционирует. И веб-дизайн также не исключение. Однако здесь, как ни в какой другой отрасли, заметна устойчивая тенденция к развитию. Проявляется это в возникновении новых сложных для понимания обычного пользователя терминов и оригинальных технических решений. Так, например, появившийся в 1991 году первый сайт, содержал только ссылки и текст. О наполнении его яркими картинками речь вовсе не шла. То ли дело нынешний дизайн веб-интерфейсов: это и всплывающие окна, и баннерная реклама, и CAPTCHA, а также многое другое. Однако мало кто знает, что эта индустрия, прежде чем добиться сегодняшних результатов, вынуждена была претерпеть серьезные метаморфозы. Какие именно? Об основных периодах становления веб-дизайна и наиболее значимых его успехах в период с 2000 по настоящее время подробно рассказано здесь https://www.plerdy.com/blog/web-design-trends/. Кроме того, подобную информацию можно также почерпнуть из нашей статьи.
2000-2003: основные тенденции веб-дизайна
Начало ХХІ века в веб-дизайне ознаменовалось появлением у подавляющего большинства сайтов не только удобной строки поиска, расположенной на его главной странице, но и продуманного полезного меню. Кроме того, в этот период времени постоянно увеличивается скорость интернета, что позволяет веб-разработчикам потихоньку избавляться от чистого текстового наполнения страниц, пытаясь экспериментировать с размещением на них видеоконтента и созданием элементарных флеш-анимаций. Что касается прочих отличительных тенденций в веб-дизайне ранних двухтысячных, то они следующие:
- скругленные углы;
- градиенты;
- нон-скроллинг;
- темные цвета для фона;
- яркие шрифты;
- блестящие кнопки;
- подчеркнутые ссылки и пр.
Благодаря всему этому любой интернет-ресурс становится более динамичным и функциональным.
2004-2006: важнейшие направления развития веб-дизайна
2004-2006 года – время популярности мониторов, которые могут похвастаться хорошим разрешением (1024х768), что позволяет веб-дизайнерам загружать на сайты анимационный контент. А появление в 2005 году YouTube еще больше побуждает их прибегать к использованию видеороликов в момент наполнения страниц. Пик популярности веб-интерфейсов с интегрированной в них флеш-анимацией припадает на момент появления Facebook и MySpace – таких любимых сегодня социальных сообществ. Вместе с тем, в это же время в веб-дизайн приходит Web 2.0, что влечет за собой применение в оформлении интерфейсов не только мягких нежных цветов, но и глянцевых иконок, а также теней.
2007-2010: основные тренды эпохи
Главными трендами в веб-дизайне в период с 2007 по 2010 принято считать: зарождение скевоморфизма и мобильного дизайна. Под скевоморфизмом подразумевается использование в виртуальном дизайне натуралистичных элементов – стоковых картинок, теней, длинных скроллинговых страниц, придающих сайту реалистичности. Все это постепенно стало вытеснять мультяшный контент. А появление в 2007 году первого iPhone одновременно провоцирует зарождение адаптивного веб-дизайна, который характеризуется развитием мобильных веб-приложений и веб-сайтов, и возникновением «карамельного» стиля. К характерным особенностям дизайна того периода времени относятся следующие:
- в иллюстрациях и иконках просматривался глянец и гламур;
- присутствовали контрастные цвета;
- внедрялись длинные макеты сайтов;
- у кнопок и форм наблюдались округлые уголки и т. д.
И наконец, в этот период времени веб-дизайн становится отдельной профессией, что позволяет дизайнерам вплотную заниматься любимым делом.
2011-2014: новинки веб-дизайна
В 2011 году происходит активное развитие скевоморфизма – реализма во всех его проявлениях. Это выражалось в следующих тенденциях:
- использование спокойных приглушенных цветов;
- применение натуральных текстур;
- задействование тисненной типографики и графических печаток.

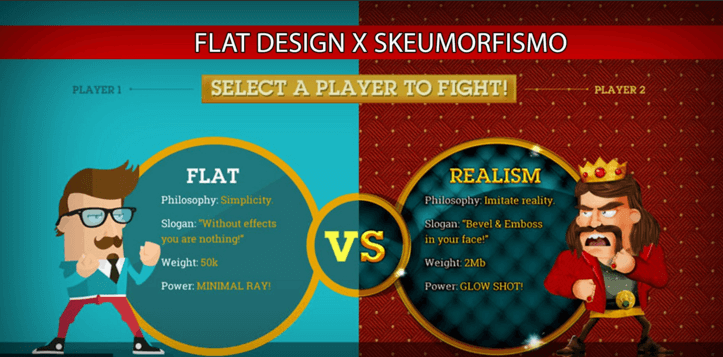
На то время этот стиль стал эталоном в оформлении виртуального пространства. Однако со временем дизайнеры потихоньку переключили собственное внимание на карточный дизайн – стиль флет. Его характерными признаками были простота и минимализм, которые реализовались посредством читабельной типографики, минимального количества объектов и линий, чистого цвета и воздушных пространств. Благодаря всему этому посетители сайтов перестали отвлекаться от информации, содержащейся на страницах. Между тем, в это же время в веб-дизайне также зарождаются и другие направления: плоский дизайн и параллакс. Помимо этого, огромное внимание уделяется адаптивности сайтов.
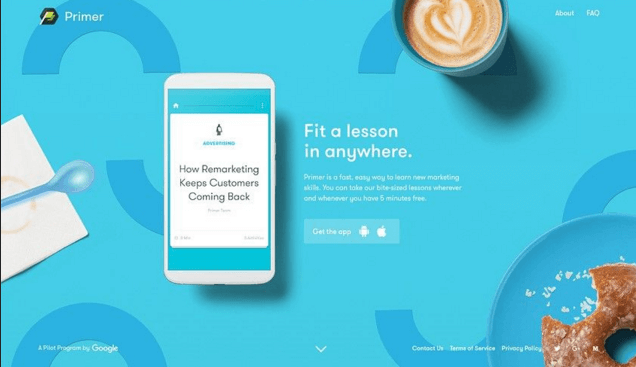
2015-2018: модные направления в оформлении виртуального пространства
В этот период происходит становление mobile first approach. Стиль флет потихоньку трансформируется в семи-флет, стирая границы между реалистами и минималистами. Что позволяет веб-дизайнерам использовать одновременно реалистичный и воздушный дизайн с динамичными картинками и яркой типографикой.