Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 20, в которой продолжается рассмотрение меню Объект
Алексей Дмитриев, 23 сентября 2011Объект ⇨ Сгруппировать. Чтобы сгруппировать объекты, их нужно предварительно выделить. Методов выделения нескольких объектов много, они подробно описаны в Главе 14 настоящего Путеводителя. Простейший из них ≈ кликнуть на каждом объекте по очереди, удерживая при этом клавишу SHIFT.
Выделив нужные объекты, применяем к ним команду Объект ⇨ Сгруппировать.

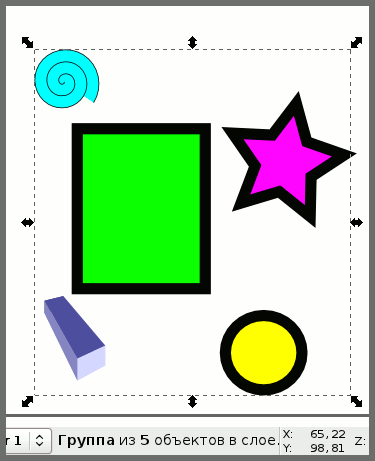
Рис. 1
Обратите внимание на окаймляющую площадку и на сообщение в Строке состояния (в нижней раме окна Inkscape). Они свидетельствуют, что перед нами группа объектов.
Кликнув мышью на любом из объектов, мы выделим сразу вcю группу.
Группа ведет себя во многом как единый объект. Ее можно перетаскивать как объект, переносить из слоя в слой, трансформировать и так далее. Если изменить заливку (или, допустим, стиль обводки), то изменения коснутся сразу всех объектов в группе.
Группы объектов могут быть "упакованы" в группы высшего порядка.
Существует возможность редактировать отдельные объекты из состава группы, не разбивая группу.
- CTRL+Левый щелчок мыши выделяет любой объект из группы и позволяет редактировать его. Например, перетаскивать, как показано на рисунке 2.

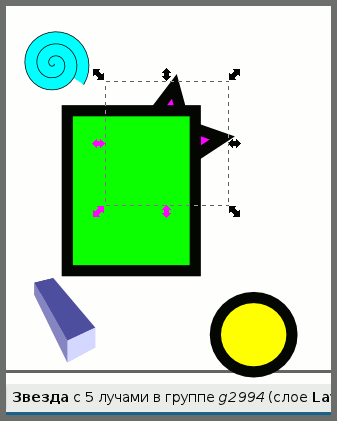
Рис. 2При этом неважно, в какую иерархию вложенности групп "упакован" объект.
- CTRL+ALT+Левый щелчок мыши выделяет объекты внутри групп в порядке их очередности по оси Z.

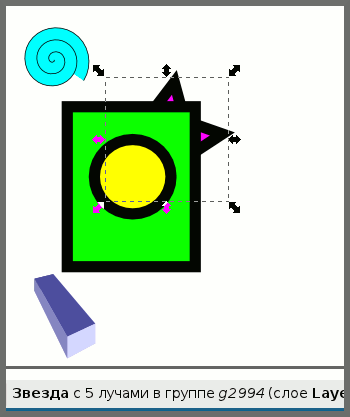
Рис. 3На рисунке 3 выделили звезду, трижды выполнив CTRL+ALT+Левый щелчок мыши на желтом круге.
При этом неважно, в какую иерархию вложенности групп "упакован" объект.
- CTRL+ENTER: Если при выделенной группе нажать эту комбинацию клавиш, то будет создан временный слой, в котором объекты не будут сгруппированы и можно редактировать их по одиночке.

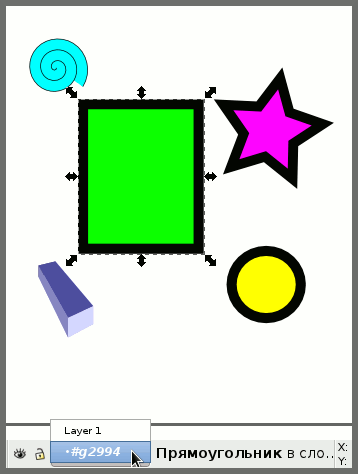
Рис. 4 - CTRL+BackSpace: Чтобы вернуться в исходный слой, где объекты сгруппированы, нужно нажать CTRL+BackSpace. Временный слой при этом исчезнет.
- Если нужно добавить в группу уже существующий вне группы объект, то нужно выделить этот объект, затем вырезать его (Правка ⇨ Вырезать). После этого войти в группу во временном слое (CTRL+ENTER), вставить объект (Правка ⇨ Вставить). После чего выйти из временного слоя (CTRL+BackSpace).
- Удалить объект, входящий в группу. Нужно выделить этот объект внутри группы любом способом из описанных выше, и удалить его клавишей DEL (или Правка ⇨ Удалить).
Объект ⇨ Разгруппировать. При применении этой команды группа распадется на составляющие ее объекты.
Если существовала иерархия вложенности групп, то будет разбита только высшая группа.
Объект ⇨ Обтравочный контур. Обтравочным контуром может стать любой объект (контур, фигура, текст и т.д.), который накладывают на целевой объект чтобы вырезать по нему, как по выкройке, часть этого объекта.
Представьте лист железа, на который трафаретом нанесен рисунок краской. Затем лист железа обрабатывают кислотой. Краска не боится кислоты, поэтому под ней железо не растворится, в то время как остальной лист станет матовым от действия кислоты. Останется смыть кислоту и краску и будет виден протравленный рисунок.
Практически же нужно поместить обтравочный контур поверх (по оси Z) целевого объекта и выполнить Объект ⇨ Обтравочный контур ⇨ Установить.

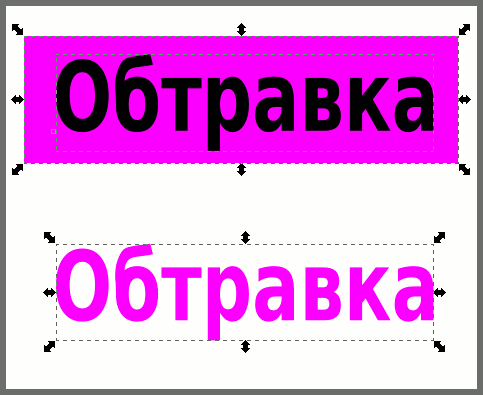
Рис. 5
Как видно на рисунке 5, из целевого объекта был вырезан текст по шаблону обтравочного контура.
Пользуясь командой Объект ⇨ Обтравочный контур ⇨ Снять можно восстановить все как было.
Если у вас установлен пакет inkscape-docs (а если нет ≈ установите), то обязательно просмотрите файл /usr/share/inkscape/examples/rope-3D.svg.

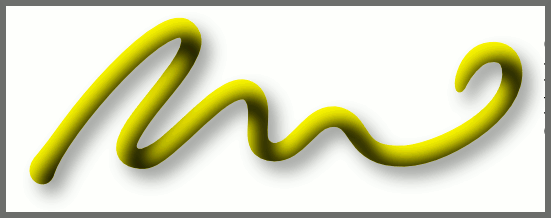
Рис. 6
Это блестящий пример того, что можно делать при помощи обтравочных контуров.
Объект ⇨ Маска
В случае с маской трудно найти такую наглядную аналогию, как в случае с обтравочным контуром. Маской может быть любой объект (контур, фигура, текст и т.д.). При установлении маски целевой объект приобретает прозрачность, степень которой зависит от окраски маски и ее непрозрачности. Поместив маску поверх целевого объекта выполняем команду Объект ⇨ Маска ⇨ Установить.

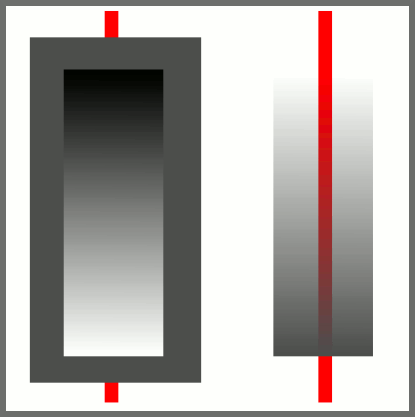
Рис. 7
От целевого объекта остался кусок, повторяющий форму маски; при этом, чем светлее окраска маски, тем менее прозрачен цвет этого куска, а чем темнее окраска маски, тем прозрачнее кусок. На рисунке 7 маска была залита градиентом от черного к белому (при полной непрозрачности). Области целевого объекта вне маски стали полностью прозрачными; черная область градиента тоже; белая часть градиента сохранила первоначальный цвет целевого объекта, а вся область между ними стала градентно прозрачной.
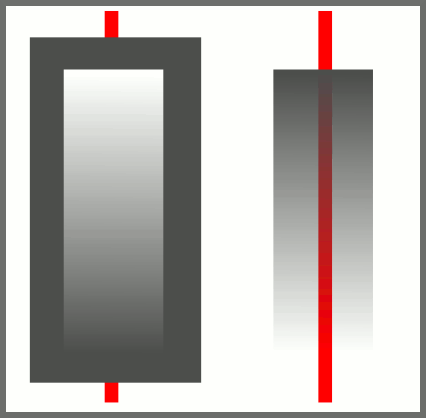
Такой же результат получится, если залить маску градиентом от белого непрозрачного к белому прозрачному (рисунок 8).

Рис. 8
Области маски, имеющие полную непрозрачность, обусловили непрозрачность соответствующих областей целевого объекта. Прозрачные области маски сделали прозрачным и целевой объект. Области вне маски стали полностью прозрачными.
Таким образом можно сформулировать три правила маски:
- Области маскируемого объекта вне границы маски становятся полостью прозрачными (невидимыми).
- Области маскируемого объекта станут тем прозрачнее, чем темнее маска на этом участке. Так, области под черной маской станут невидимы.
- Области маскируемого объекта станут тем прозрачнее, чем прозрачнее маска на этом участке. Так, области под полностью прозрачной маской станут невидимы.
Все это просто и наглядно на примере черно-белой гаммы. В реальности же, при наличие множества цветов и оттенков, результаты далеко не так однозначны и предсказуемы. Поэтому важен эксперимент в этой области.
Программе Inkscape еще предстоит доработать технику маскирования.
Объект ⇨ Маска ⇨ Снять: При помощи этой команды можно снять маску и вернуть все объекты в первобытное состояние.
Объект ⇨ Текстура
Текстура ≈ это узор или растровое изображение, которым можно заменить заливку или обводку объекта. Для создания новых текстур служит меню Объект ⇨ Текстура ⇨ Объекты в текстуру.
Нужно создать рисунок (или импортировать растровое изображение), которым вы хотите заменить заливку объекта. Затем выделить этот рисунок и применить меню Объект ⇨ Текстура ⇨ Объекты в текстуру.
Текстуры сохраняются в файле /usr/share/inkscape/patterns/patterns.svg. На вид это пустой файл, но если открыть его в текстовом редакторе или во встроенном в Inkscape XML-редакторе (Правка ⇨ Редактор XML), то в разделе defs можно увидеть и отредактировать список всех текстур.
Если нужно изменить готовую текстуру, то применяют меню Объект ⇨ Текстура ⇨ Текстуру в объекты. Затем редактируют полученный объект. Если нужно, его снова превращают в текстуру.
В Главе 18 подробно описано, как заливать объекты текстурой.
Объект ⇨ Объекты в маркер. Эта команда служит для создания собственных маркеров. Как пользоваться маркерами описано в Главе 18. Рисуем нужный объект и применяем команду Объекты в маркер. После этого объект исчезает из виду. Зато он появляется в списке маркеров окна Заливка и Обводка. Процесс иногда совершается с ошибками, например, новый маркер появляется в списке только после применения какого-нибудь другого маркера. Чтобы создавать маркеры нужного размера необходимо попрактиковаться.
Созданный вами маркер будет сохранен в секции defs текущего файла. В "арсенал" маркеров Inkscape он не войдет. Маркеры сохраняются в файле /usr/share/inkscape/markers/markers.svg, и, чтобы сделать свой маркер постоянным, нужно открыть этот файл в текстовом редакторе, и вписать туда все атрибуты файла вашего маркера по образцу имеющихся там записей.
Объект ⇨ Объекты в направляющие. При применении этой команды сам объект исчезает, а на его месте остаются направляющие, проходящие по его границам.

Рис. 9
На рисунке 9 слева объект, а справа ≈ результат применения к этому объекту команды Объекты в направляющие.
Если бы объект был криволинейным, то направляющие прошли бы по его окаймляющей площадке.
Взаимное расположение объектов по оси Z. Ось Z ≈ это воображаемая ось, перпендикулярная плоскости холста. Расположение объектов по оси Z определяет, какой объект будет перекрывать собой другой.
В меню Объект выделена целая секция команд, распределяющих объекты по оси Z.

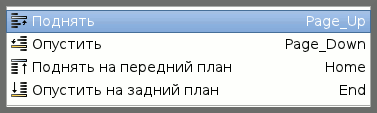
Рис. 10
- Поднять: поднимает объект на один уровень по оси Z. Горячая клавиша PageUp.
- Опустить: опускает объект на один уровень по оси Z. Горячая клавиша PageDown.
- Поднять на передний план: поднимает объект на верхний уровень по оси Z. Горячая клавиша Home.
- Опустить на задний план: опускает объект на нижний уровень по оси Z. Горячая клавиша End.

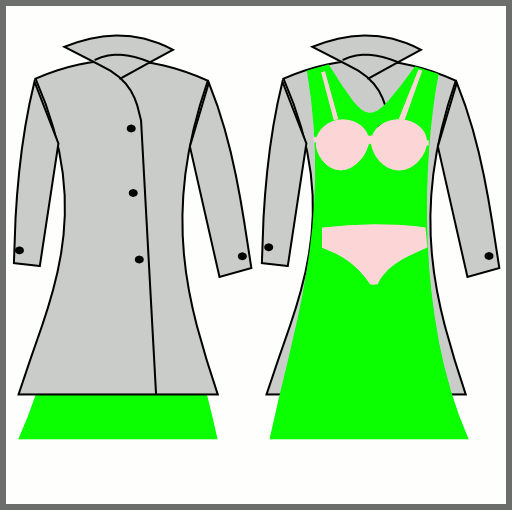
Рис. 11
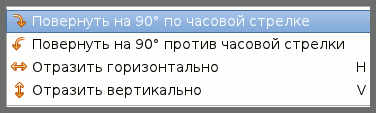
Повороты и отражения. Следующая секция меню Объект включает четыре команды, при помощи которых можно поворачивать и зеркально отражать объекты.

Рис. 12
Команды эти самоочевидны и не требуют комментариев. Что не мешает им быть весьма употребительными. Например на рисунке 11, я сначала нарисовал пальто, застегивающееся на "мужскую" сторону, но при помощи команды Отразить горизонтально мгновенно исправил ошибку.
Раскрыть всё,
Отпереть всё: Относятся к скрытым и заблокированным объектам. О них мы говорили в Главе 19.
Если, при помощи окна Свойства объекта, объекты были скрыты или заблокированы, то данные команды смогут их раскрыть и разблокировать.
Объект ⇨ Трансформировать: открывает окно трансформаций объекта.

Рис. 13
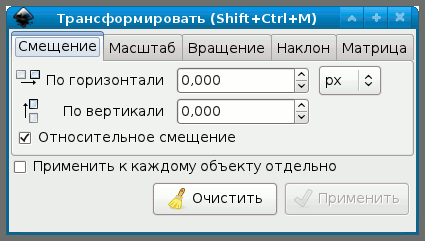
Вкладка Смещение: Служит для точного позиционирования объекта на холсте. На рисунке 13 показано окно с открытой вкладкой Смещение. Обратите внимание на галочку в чекбоксе Относительное смещение. Если сейчас ввести какие-нибудь числа в графы По горизонтали и По вертикали и нажать Применить, то объект сдвинется на указанные величины относительно своего первоначального положения. Теперь уберем галочку из чекбокса Относительное смещение, рисунок 14.

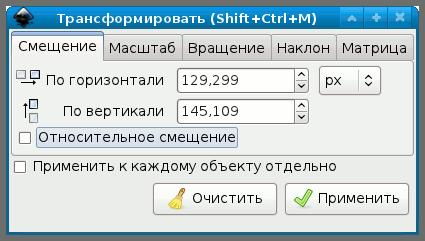
Рис. 14
В графах По горизонтали и По вертикали появились координаты нашего объекта. Теперь можно задать абсолютное положение объекта на холсте, например По горизонтали 0, По вертикали 0.

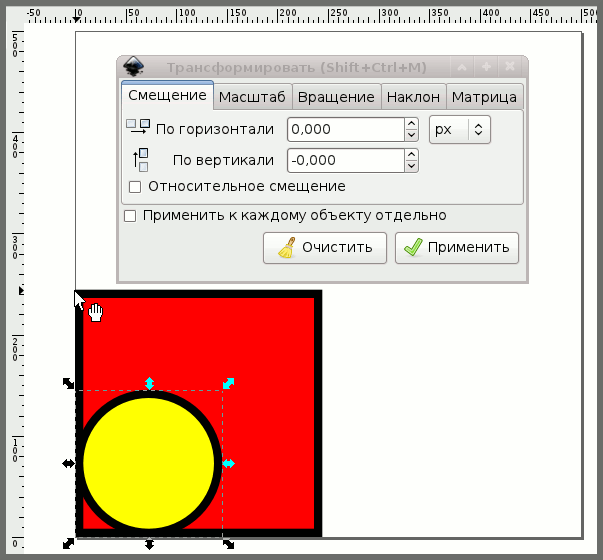
Рис. 15
Объект смещается к началу координат, при этом прямоугольник устанавливается в точку 0,0 левым нижним углом, а окружность ≈ углом своей окаймляющей площадки.
Что касается чекбокса Применить к каждому объекту отдельно, то он применяется в паре с чекбоксом Относительное смещение.

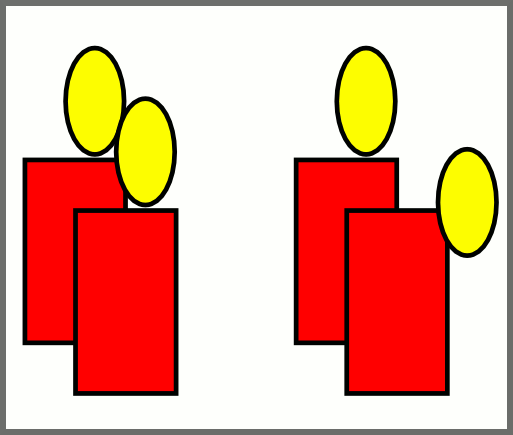
Рис. 16
На рисунке 16 одна и та же пара объектов (прямоугольник и эллипс) были вместе выделены и смещены на одинаковое число (50,-50) пикселей. Слева: объекты смещались как единое целое. Справа: подключили чекбокс Применить к каждому объекту отдельно. Несмотря на то, что в обоих случаях оба объекта были выделены, смещение произошло по разному. Во втором случае взаимное расположение объектов изменилось, так как эллипс в итоге сместился на 100,-100 пикселей.
В рамках Путеводителя не место производить дальнейшие исследования этой интересной функции. Скажу лишь, что если добавить третий объект, то его смещение будет втрое больше заданного. Может быть, кто-нибудь из читателей займется этими экспериментами.
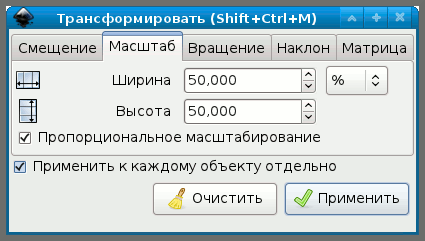
Вкладка Масштаб: Позволяет точно масштабировать объекты. Никаких сюрпризов вкладка не приподносит. Чекбокс Пропорциональное масштабирование нужен, когда объект масштабируется по ширине и высоте одинаково, а вписывать цифры во второе окошко лень.

Рис. 17
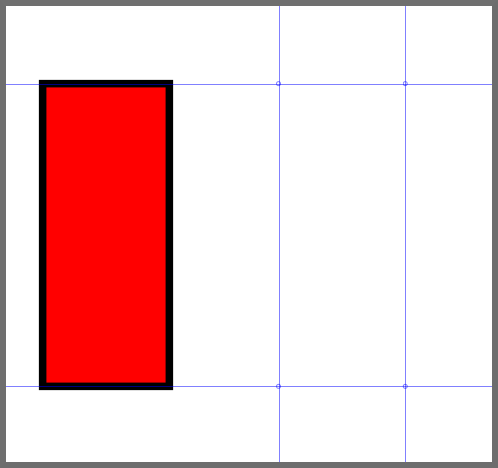
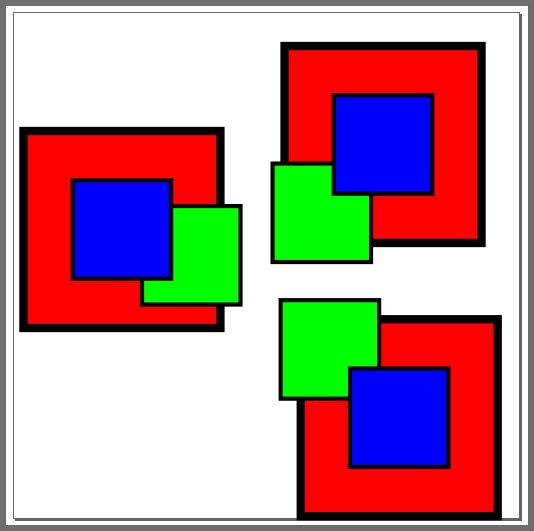
Чекбокс Применить к каждому объекту отдельно работает здесь вполне логично и предсказуемо. На рисунке 18 показаны результаты масштабирования трех одинаковых красных квадратов.

Рис. 18
Сначала все большие красные квадраты были выделены и масштабированы с отключенным чекбоксом Применить к каждому объекту отдельно. Результат ≈ зеленые квадратики. И этот результат понятен: была масштабирована окаймляющая площадка вокруг больших квадратов (она не показана на рисунке). Затем большие красные квадраты были снова выделены и масштабированы со включенным чекбоксом Применить к каждому объекту отдельно. Результат ≈ синие квадратики. И снова все понятно: каждый квадрат масштабировался отдельно.
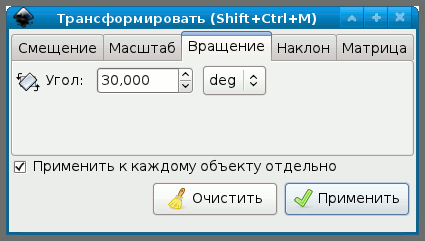
Вкладка Вращение: Служит для точного вращения объектов.

Рис. 19
Вкладка по умолчанию вращает объекты против часовой стрелки, поэтому для поворота по часовой стрелке необходимо указывать отрицательные углы.

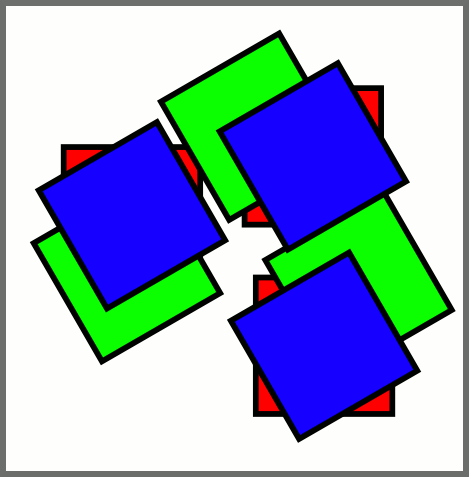
Рис. 20
На рисунке 20 поворачивали на 30° три красные квадрата. Зеленые квадраты ≈ результат поворота с отключенной опцией Применить к каждому объекту отдельно (поворачивалась окаймляющая площадка трех выделенных объектов). Синие квадраты ≈ результат такого же поворота при включенной опции Применить к каждому объекту отдельно (каждый объект вращался независимо).
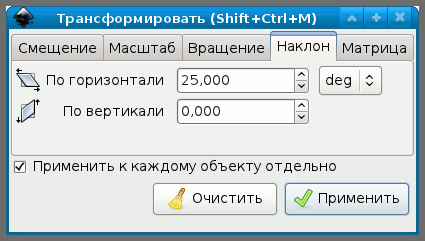
Вкладка Наклон: Точнее ≈ Искажение или Сдвиг, служит для точного искажения объектов.

Рис. 21
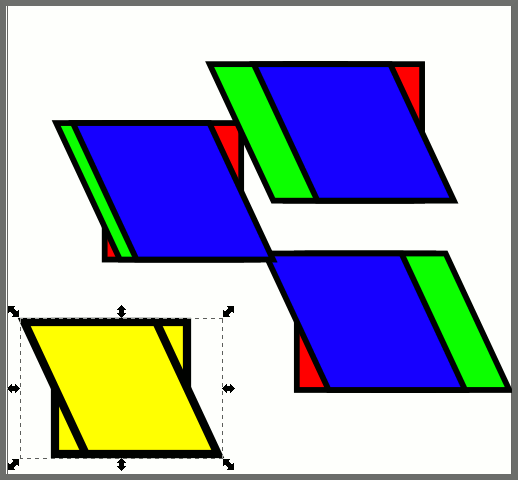
Одиночный объект ведет себя как показано на рисунке 22 (желтый квадрат).

Рис. 22
А наклон трех красных квадратов одновременно показан: зеленым ≈ при отключенной опции Применить к каждому объекту отдельно; синим ≈ при подключенной опции Применить к каждому объекту отдельно.
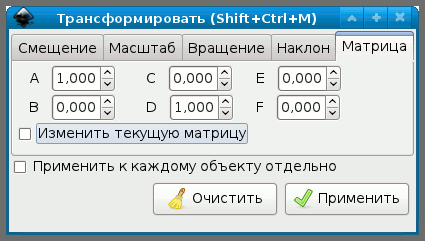
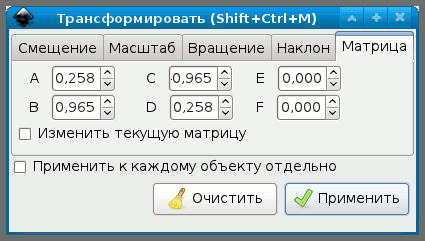
Вкладка Матрица: Загадочная Матрица ≈ это просто таблица 3х3 элемента, в которой Inkscape держит все трансформации объектов.

Рис. 23
Из трех рядов этой таблицы только два верхних представлены на вкладке. А отвечает за масштаб по горизонтали, D ≈ масштаб по вертикали, B ≈ сдвиг по вертикали, C ≈ сдвиг по горизонтали. E и F ≈ смещение по горизонтали и вертикали.

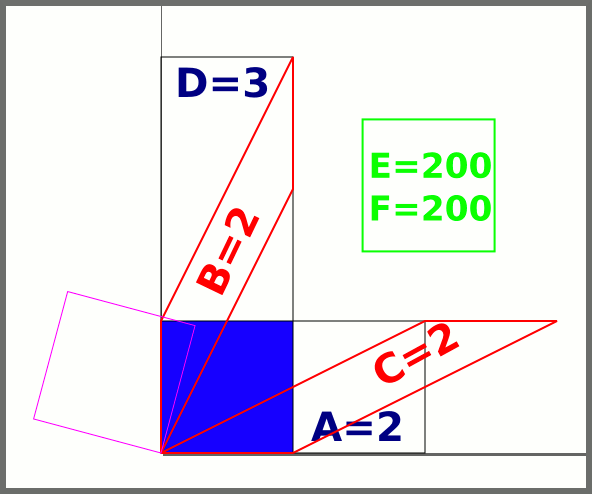
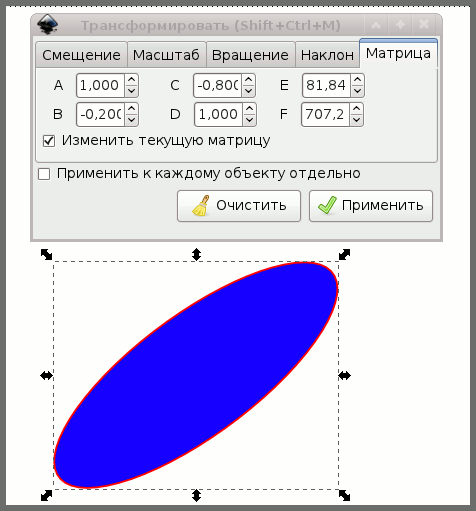
Рис. 24
На рисунке 24 представлены всевозможные трансформации исходного синего квадрата при помощи Матрицы. Поворот на 15° (сиреневый контур) вычислен по формуле: A=D=sin(15°); B=-C=cos(15°).

Рис. 25
Числовые значения представлены на рисунке 25.
Обратите внимание на чекбокс Изменить текущую матрицу. Если эта опция не подключена, то трансформации совершаются с имеющимся в наличии выделенным объектом, матрица которого уже записана в его SVG файле. Стоит подключить чекбокс, как, при выделенном объекте, во вкладке Матрица можно увидеть все его трансформации.

Рис. 26
Теперь можно ввести другие параметры, и объект будет трансформирован не относительно прежнего положения, в по данным измененной матрицы.
Тут есть одна тонкость. Обратите внимание на показатель F матрицы на рисунке 26. Он составляет 707,2 пикселя. Как это возможно, если размер документа 500х500 пикселей?Дело в том, что с отключенной опцией Изменить текущую матрицу, Inkscape, для удобства пользователей, считает началом отсчета точку с координатами x=0, y=0 по линейкам в окне программы. А внутри себя, в своих матрицах, придерживается системы отсчета координат SVG, где началом отсчета принимается левый верхний угол листа (документа). И когда мы подключает опцию Изменить текущую матрицу, то начинаем изменять эту SVG матрицу, откуда и происходит путаница с координатами.
Есть и еще один момент. Внутренние параметры матрицы будут по-разному записываться в зависимости от выбора опции С оптимизацией в Настройках Inkscape (Файл ⇨ Настроить Inkscape ⇨ Трансформации ⇨ Сохранение трансформации). Но внешне это никак не проявляется.
Объект ⇨ Выровнять и расставить: Помогает скомпоновать выделенные объекты на листе.
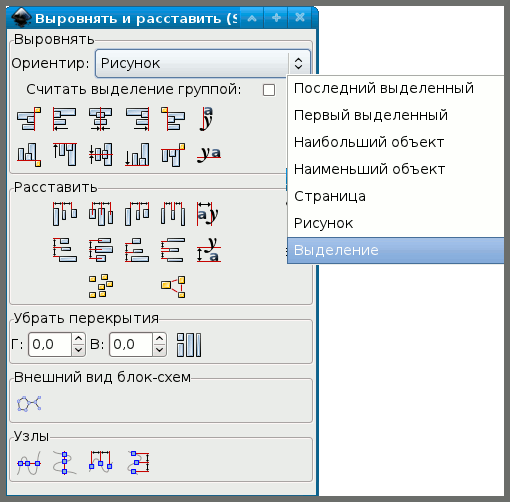
Секция Выровнять: Выравнивает выделенные объекты относительно Ориентира (или Якоря). В выпадающем списке содержится целый набор этих ориентиров.

Рис. 27
Каждая пиктограмма имеет всплывающую подсказку, поэтому пользоваться этой секцией очень просто.
Относительно чекбокса Считать выделение группой нужно сказать, что его применение оправдано только с ориентирами Страница или Рисунок. Во всех остальных случаях результаты непредсказуемы.
Секция Расставить: Распределяет выделенные объекты на равном расстоянии друг от друга, относительно краев окаймляющей площадки или ее центров.
Две палевые пиктограммы внизу служат: одна для хаотичного расположения объектов по листу, вторая для попытки выравнивания расстояния между окаймляющими площадками.
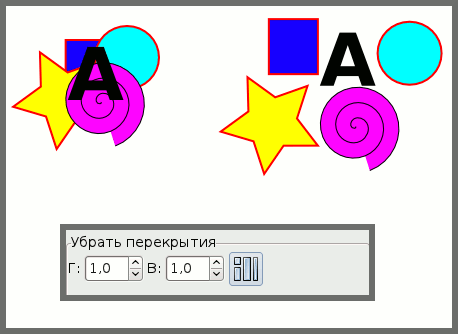
Секция Убрать перекрытия: Ничего военного, это просто значит развести перекрывающиеся объекты, как на рисунке 28.

Рис. 28
Буквы Г: и В: означают горизонталь и вертикаль. Понятно, что разводка осуществляется относительно окаймляющих площадок.
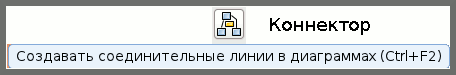
Секция Внешний вид блок-схем: Относится к схемам всяческих бюрократических организаций, соединенных Коннекторами (соединительными линиями) при помощи Инструмента Коннектор (CTRL+F2).

Рис. 29
Явный ляп, так как эта фунция входит в состав настроек инструмента Коннектор и отображается на панели Настройки текущего инструмента.
Секция Узлы: Эта секция то появляется, то пропадает, в зависимости от наличия узлов в изображении. Позволяет расставлять и выравнивать выделенные узлы. Все опции понятны без объяснений.
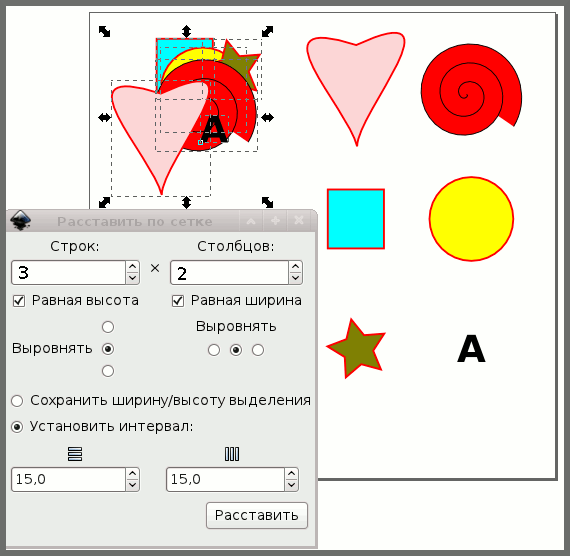
Объект ⇨ Расставить по сетке: К сеткам не имеет отношения. Просто группирует выделенные объекты в строки и столбцы (колонки).

Рис. 30
Рисунок 30 демонстрирует применение этой команды. Выделяете объекты, вписываете число строк и столбцов и жмете Расставить.
На этом меню Объект закончилось. В следующей главе двинемся дальше...
| Глава 19, в которой, пользуясь рассмотрением окна Свойства объекта, поговорим об интерактивности | Оглавление | Глава 21, в которой рассматривается меню Контур |






