Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 19, в которой, пользуясь рассмотрением окна Свойства объекта, поговорим об интерактивности
Алексей Дмитриев, 16 сентября 2011Второй в меню Объект идет строка Свойства объекта. Выделяем объект, открываем меню и видим окно Свойства объекта:

Рис. 1
При помощи этого окна можно:
- Изменить ID объекта. Например, впечатать в графе ID: Yellow_quad (обязательно латинскими буквами).
- Поставить свою метку. Например, knopka.
- Дать объекту название, например Желтая кнопка
- Сделать описание объекта.
- Скрыть объект. Весьма сомнительная акция. Найти его потом будет непросто, придется воспользоваться меню Объект ⇨ Раскрыть всё. Гораздо удобнее переместить объект на отдельный слой, а потом сделать этот слой невидимым.
- Заблокировать объект. С заблокированном объектом буквально ничего нельзя сделать, так как его невозможно выделить. Чтобы снять блокировку придется идти в меню Объект ⇨ Отпереть всё. Гораздо удобнее переместить объект на отдельный слой, а потом заблокировать этот слой.

Рис. 2
Не забудьте нажать кнопку Установить, чтобы применить ваши изменения.
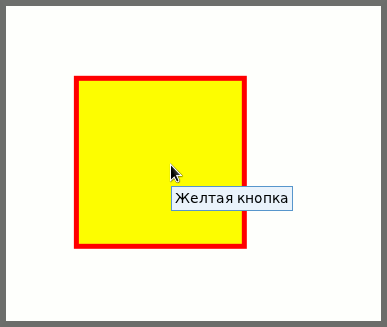
Сохраним документ в виде SVG файла. Если открыть этот файл в браузере, поддерживающем SVG (почти все современные браузеры), то мы увидим:

Рис. 3
При наведении курсора будет всплывать название, которое мы придумали.
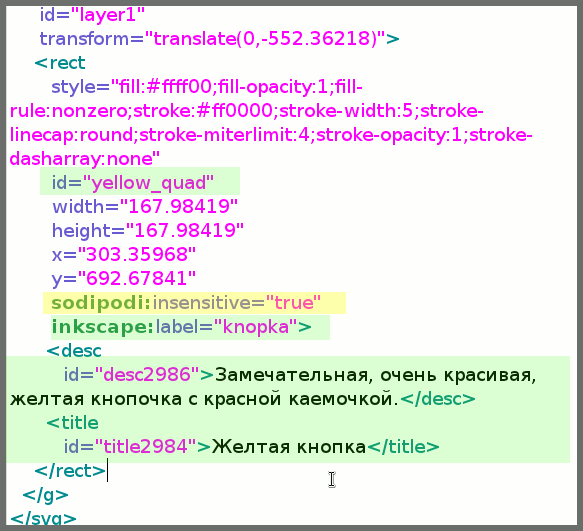
Если же открыть файл в текстовом редакторе, то мы сможем воочию увидеть все атрибуты, что мы изменили.

Рис. 4
На рисунке 4 я пометил салатовым выделением интересующие нас строки. А желтым цветом выделил строку sodipodi:insensitive="true", которая говорит о том, что объект является заблокированным.
Вот и все, что можно сделать при помощи окна Свойства объекта. Или почти все.
Осталось самое интересное ≈ Интерактивность. Чтобы добавить объекту интерактивности (способности реагировать на внешние воздействия), одного окна Свойства объекта недостаточно.
На данном этапе развития проекта Inkscape, чтобы получить работающую интерактивность нужно дополнительно редактировать либо сам SVG файл в текстовом редакторе, либо воспользоваться меню Правка ⇨ Редактор XML.
Первый вариант предпочтительней, и вот почему. Если воспользоваться текстовым редактором Gedit или Kate (Kwrite), то, включив подсветку синтаксиса XML, можно избежать ошибок, так как данные редакторы выдают предупреждения об ошибках.
Но вернемся к Inkscape. В самом окне Inkscape никакой интерактивности наблюдать не получится. Чтобы увидеть результаты, нужно просматривать сохраненные SVG файлы в любом современном браузере. Но удобнее всего Firefox, так как он, в случае неудачи, любезно сообщает, на какой строке файла содержится ошибка.
Итак, окно Свойства объекта с открытой секцией Интерактивность (на рисунке 1 помечена красным выделением).

Рис. 5
Вписываем в графу onmouseover (что переводится как: "при наведении мыши") setAttribute('fill','#00ff00'), а в графу onmouseout (что переводится как: "при снятии указателя мыши") setAttribute('fill','#ffff00'). Эти заклинания являются кодом языка JavaScript.
Ими мы хотим добиться, чтобы при наведении на наш желтый квадрат указателя мыши он менял свой цвет на зеленый (00ff00); а при снятии указателя ≈ восстанавливал желтый цвет (ffff00).
Нажимаем кнопку Установить и сохраняем файл.
Если не лень, попробуйте просмотреть файл в браузере Firefox или Google-chrome. Никаких изменений цвета вы не заметите. Их и нет.
Нам нужно немного подкорректировать SVG файл. Это можно сделать в Редакторе XML (Правка ⇨ Редактор XML), а можно в текстовом редакторе, лучше с подсветкой синтаксиса (Gedit или Kate [Kwrite]). Я покажу на примере текстового редактора, так там виден весь код сразу, и легко находить нужную секцию.
Сразу видно, что в файле прибавились две новые строки:
onmouseover="setAttribute('fill','#00ff00')"
onmouseout="setAttribute('fill','#ffff00')"
На рисунке 6 это строки 64 и 65.

Рис. 6
Увидеть изменение цвета при наведении мыши нам мешает жестко заданная в строке 58 заливка: fill:#ffff00. Нужно удалить этот фрагмент, взятый на рисунке 6 в черную рамку.
Но теперь заливка нашего квадрата стала неопределенной, что внешне изображается черным цветом. Чтобы первоначально (до первого наведения мыши) квадрат был желтым, нужно задать стиль предыдущему элементу, в нашем случае всему слою layer1.
Вписываем после id="layer1" ≈ style="fill:#ffff00" как на строке 54 рисунка 6 (в зеленой рамке).
Закроем окно Inkscape, а потом снова откроем, уже с измененным файлом. Никакой разницы заметно не будет.
Зато при открытии файла в браузере мы будем наблюдать изменения цвета при каждом наведении / снятии указателя мыши.
Рис. 7. Наведите указатель мыши на рисунок
Рисунок 7 является SVG файлом, поэтому он виден только обладателям браузеров, поддерживающих SVG. Для всех желающих скачать этот файл, его полный текст прилагается в листинге 1 (в конце главы).
Создав простую кнопку, меняющую цвет при наведении мыши, осталось наделить эту кнопку свойством ссылки, то есть чтобы при нажатии на нее открывался какой-нибудь сайт.
Inkscape делает это в полуавтоматическом режиме, даже не требуется доработки вручную.
На выделенном объекте кликнем правой кнопкой мыши и выберем из появившегося меню Создать ссылку.

Рис. 8
Меню тут же исчезнет.
Не отходя от кассы, вторично кликнем на объекте правой кнопкой мыши, и увидим немного другое меню, где будет строка Свойства ссылки. Нажмем на эту строку.
Откроется окно Свойства Link (так и написано почему-то).

Рис. 9
В этом окне в соответствующие графы впишем URL сайта и прочие аргументы; например, Target (по-русски ≈ цель). _blank означает "открыть ссылку в новом окне, _parent ≈ "открыть ссылку в том же окне. И так далее (смотрите учебник HTML).
Сохраним файл и откроем его в веб-браузере. Наш Желтая кнопка стала работать ссылкой, указывая на мой новый сайт.
Рис. 10. Наведите указатель мыши и кликните
Рисунок 10 является SVG файлом, поэтому он виден только обладателям браузеров, поддерживающих SVG. Для всех желающих скачать этот файл, его полный текст прилагается в листинге 1 (в конце главы).
Вот такая интерактивность.
В следующей главе мы двинемся дальше по меню Объект
Приложение. Листинг 1:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="200"
height="200"
id="svg2"
version="1.1"
inkscape:version="0.48.1 r9760"
sodipodi:docname="aigxlx-008.svg">
<defs
id="defs4" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="1.7819091"
inkscape:cx="100"
inkscape:cy="100"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
inkscape:window-width="926"
inkscape:window-height="727"
inkscape:window-x="306"
inkscape:window-y="14"
inkscape:window-maximized="0"
fit-margin-top="0"
fit-margin-left="0"
fit-margin-right="0"
fit-margin-bottom="0" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title />
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1"
style="fill:#ffff00"
transform="translate(-11.34375,-537.65625)">
<a
id="a3009"
xlink:href="http://linux-mania.narod.ru"
target="_blank">
<rect
inkscape:label="knopka"
onmouseout="setAttribute('fill','#ffff00')"
onmouseover="setAttribute('fill','#00ff00')"
y="555.50177"
x="29.11969"
height="167.98419"
width="167.98419"
id="yellow_quad"
style="fill-opacity:1;stroke:#ff0000;stroke-width:5">
<desc
id="desc2986">Замечательная желтая кнопочка</desc>
<title
id="title2984">Желтая кнопка</title>
</rect>
</a>
</g>
</svg>
Если скопировать этот листинг в текстовой файл и открыть в веб-браузере, то все будет работать. Заодно и браузер можно проверить на предмет поддержки SVG.
А если снабдить полученный текстовый файл расширением .svg, то можно и в Inkscape смотреть.
| Глава 18, посвященная Заливке и Обводке | Оглавление | Глава 20, в которой продолжается рассмотрение меню Объект |






