Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 10, в которой будут подробно рассмотрены свойства документа
Алексей Дмитриев, 13 апреля 2011В предыдущей главе мы построчно рассматривали меню Файл. Продолжим исследование. На очереди тринадцатая строка.
13. Файл ⇨ Свойства документа
Новый документ создается по умолчанию уже при запуске программы Inkscape. Вероятность того, что он полностью удовлетворяет вашим требованиям, близка к нулю. Поэтому сразу переходим в меню Файл -> Свойства документа.
Напомню, что документом в Inkscape называется ограниченная каймой часть холста (пространства внутри рамок окна программы), которая будет сохранена в файле SVG. Рисовать можно в любом месте холста, в том числе и вне каемок документа, но при просмотре готового файла другой программой видны будут только изображения внутри границ документа.

Рис. 1
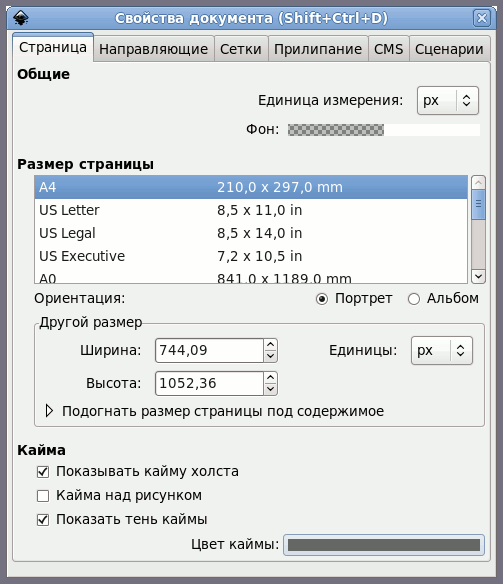
Вкладка Страница диалогового окна Свойства документа показана на рисунке 1 . Страница ≈ это синоним документа.
В первой секции Общие можно установить единицы измерения (пиксели, миллиметры, пункты и так далее).
Также можно выбрать Фон документа. По умолчанию фон прозрачный, о чем говорит клетчатая полоска. Если кликнуть на этой полоске, то откроется диалоговое окно выбора фона.

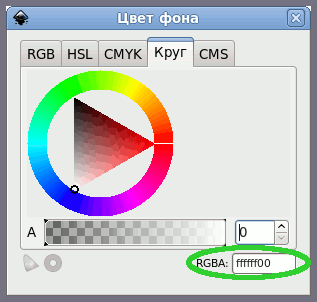
Рис. 2
Если требуется изменить фон, то к вашим услугам целых пять вкладок, позволяющих сделать это различными способами. Часто проще всего ввести шестнадцатеричное значение цвета по системе RGBA, где А (последние две цифры) ≈ значение непрозрачности. Так, на рисунке 2 в зеленом овале зашифрован белый цвет (ffffff) при полной прозрачности (00).
Покончив с секцией Общие, переходим в секцию Размер страницы. Во врезке перечислены шаблоны разнообразных документов, мы уже знакомились с ними, когда говорили о создании файлов.
Чуть ниже выбираем ориентацию страницы: Портрет или Альбом.
Если ни один из шаблонов не подходит, то в секции Другой размер можно вручную ввести нужные размеры документа.
Если изображение уже создано, а размер страницы больше или меньше чем нужно, то можно Подогнать размер страницы под содержимое.
Последняя секция Кайма позволяет настраивать вид каймы вокруг документа и выбирать ее цвет. Кайма служит только ориентиром для работы, в готовом документе она не сохраняется.
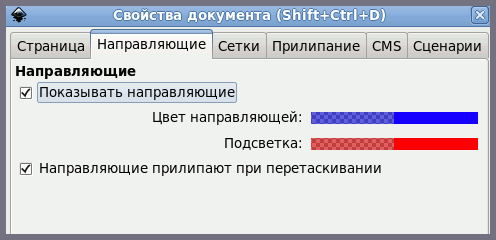
Вкладка Направляющие представлена на рисунке 3.

Рис. 3
Направляющие ≈ это вспомогательные линии для построения изображения. Создать направляющую можно, перетащив мышью горизонтальную или вертикальную линейку на холст. При наведении указателя мыши на направляющую она изменит свой цвет.

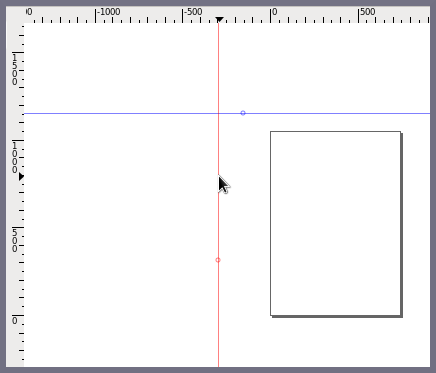
Рис. 4
Если при этом нажать клавишу SHIFT, то направляющую можно поворачивать при помощи мыши.
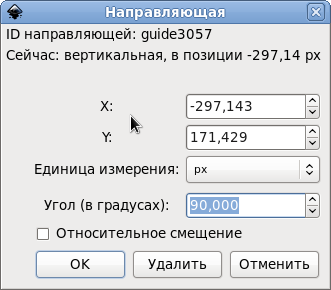
Более точное управление координатами и углом наклона направляющей возможно, если дважды кликнуть на ней. При этом откроется диалоговое окно Направляющая, показанное на рисунке 5.

Рис. 5
При помощи этого диалога можно с точность до пикселя установить направляющую на холсте, и с точность до градуса задать ее наклон. Если направляющая больше не нужна, ее удаляют при помощи этого же диалога.
Цвета направляющих можно изменять, так чтобы они не сливались с сеткой.
На готовом изображении направляющие не сохраняются.
Вкладка Сетки.
Что есть сетка? Будучи подключена в меню Вид -> Сетка, она превращает холст в страницу школьной тетради в клеточку. Только размер этих клеточек мы можем изменять. А еще больше сетка похожа на миллиметровку, если кто-то помнит, что это такое.

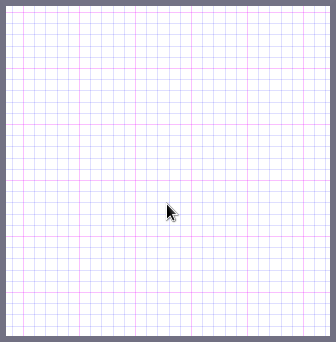
Рис. 6
У сетки, изображенной на рисунке 6, расстоянии между обычными (голубыми) линиями равно одному пикселю, а расстояние между основными (красными) ≈ 5 обычных линий. Следует иметь в виду, что увидеть обычные линии, если они имеют интервал несколько пикселей, можно только при достаточном увеличении.
Как создать сетку? Нужно перейти на вкладку Сетки.

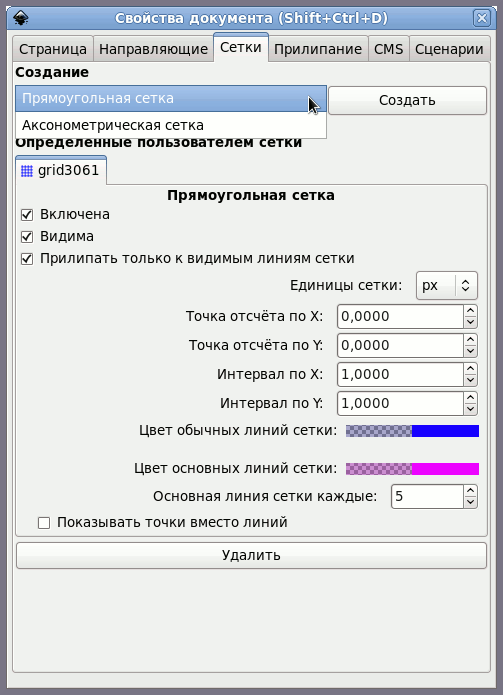
Рис. 7
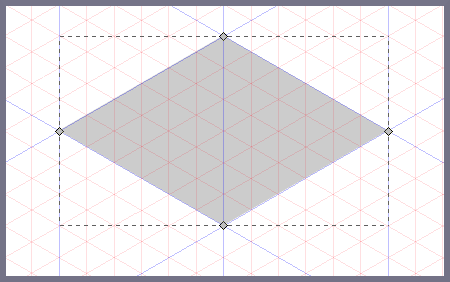
В разделе Создание нужно выбрать тип сетки: сетки Прямоугольная или Аксонометрическая. Прямоугольная сетка показана на рисунке 6. Аксонометрическая служит для построения аксонометрических проекций, угол между ее линиями не равен 90°. На рисунке 8 показан пример аксонометрической сетки.

Рис. 8
Чтобы создать сетку как на рисунке 6, выбираем прямоугольную сетку и жмем кнопку Создать. Появится раздел Определенные пользователем сетки и вкладка с идентификатором нашей сетки: grid3061. Устанавливаем: единицы измерения (px); интервалы между обычными линиями сетки (1,000 рх); затем цвета обычных и основных линий (полупрозрачные синий и красный); интервал между основными линиями сетки (5 обычных линий).
При выборе последнего, нужно выбирать такой интервал, чтобы он был удобен для работы. Например, если размер документа у вас 48х36 пикселей, то интервал в 5 или 10 обычных линий вам будет бесполезен, так как вы не увидите середины страницы, а правый край не будет совпадать с основной линией сетки. В данном случае гораздо удобнее интервал в 6 или 12 обычных линий.
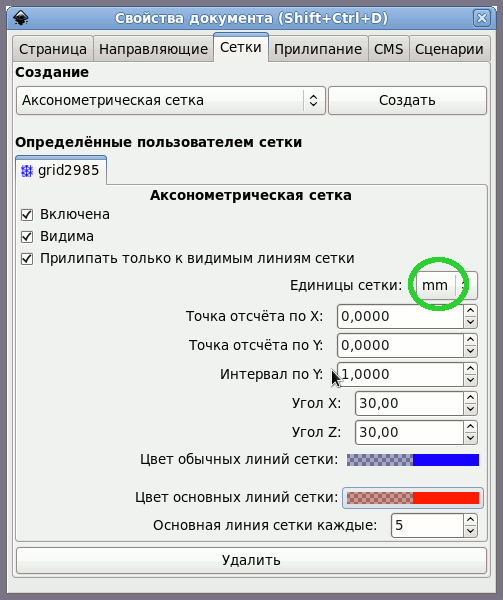
Создание аксонометрической сетки немного отличается.

Рис. 9
Прежде всего: по умолчанию единицами измерения выбраны не пиксели, а миллиметры, что может здорово сбивать с толку, пока поймешь в чем дело. Интервалы задаются только по вертикальной оси Y (по другим осям, они высчитываются автоматически, в зависимости от угла между линиями сетки. Углы можно задать произвольно, смотря какую проекцию вы изображаете. В остальном все также, как и для прямоугольной сетки.
Когда вы закончили создание сетки, не забудьте подключить ее в меню Вид -> Сетка.
Вкладка Прилипание
Прилипание ≈ это способность рисуемых линий прилипать к тем или иным элементам на холсте. Это могут быть другие линии (объекты), сетки, направляющие, окаймляющие площадки (bounding box, bb).
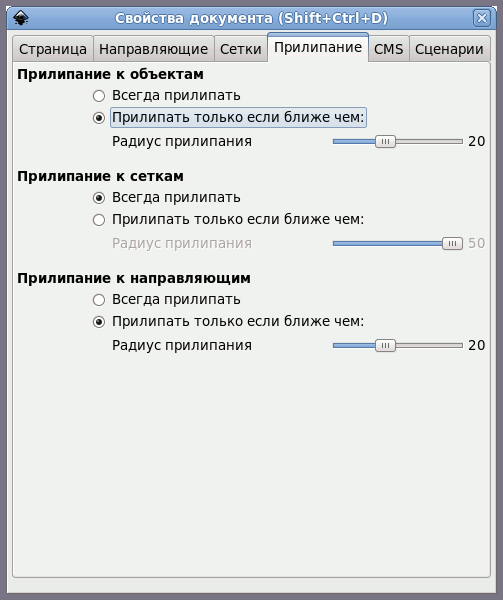
Вкладка Прилипание представлена на рисунке 10.

Рис. 10
Состоит она из трех секций: Прилипание к объектам, Прилипание к сеткам, Прилипание к направляющим. Каждая секция имеет две настройки: Всегда прилипать (то есть прилипать, независимо от расстояния), и Прилипать только если ближе чем: (где можно указать радиус прилипания).
Более детально прилипание настраивается уже непосредственно в основном окне программы, где есть специальная Панель прилипания
Все вышесказанное относится к версиям Inkcape 0.47 и 0.48. Что касается версии 0.46, то на момент написания данной статьи ее уже мало где встретишь. Если кому-нибудь понадобится, то подробное описание настроек прилипания в Inkcape 0.46 можно найти во второй главе этой серии.
Последние две вкладки: CMS (Color Management System) и Сценарии останутся пока неразъясненными. Я не знаю, что это такое, и не нашел никаких сведений по эти вопросам. Если вы знаете что-нибудь по этим темам, то сообщите, пожалуйста, мне для включения в этот Путеводитель.
В следующей главе мы продолжим изучение меню Файл.
| Глава 9, в которой мы продолжаем разбираться с меню Файл | Оглавление | Глава 11, в которой мы рассмотрим Метаданные документа и Настройку параметров Inkscape |






