Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 7, в которой мы с удовольствием нарисуем чашку кофе
Алексей Дмитриев, 3 января 2011Наш сегодняшний проект ≈ чашка черного кофе.

Рис. 1
В процессе его осуществления мы:
- Начнем знакомство с конфигурационными файлами Inkscape
- Усовершенствуем навыки свободного рисования
- Научимся пользоваться инструментом Правка градиентов
Создадим новый документ размером 500х600 пикселей, с прямоугольной сеткой (интервал между обычными линиями 5 px, между основными ≈ 5 обычных линий. Прилипание узлов к сеткам на минимальном расстоянии 1-2 пикселя.
Кстати о размерах докумета, открываемого программой по умолчанию. Сейчас это страница размером А4, не вполне подходящая для наших целей. Приходится каждый раз первым делом лезть в Свойства документа и изменять размер страницы. Между тем, очень просто изменить умолчания, отредактировав конфигурационный файл. Для Linux это будет файл /usr/share/inkscape/templates/default.svg. Нужно открыть этот файл в текстовом редакторе и изменить строки width="744.09448819" и height="1052.3622047", например так:width="500"
height="500"Сохраним файл и навсегда забудем о формате А4 по умолчанию.
Создав новый файл, нажимаем клавишу 5, чтобы поставить его в центре холста. Начнем с изображения чашки.
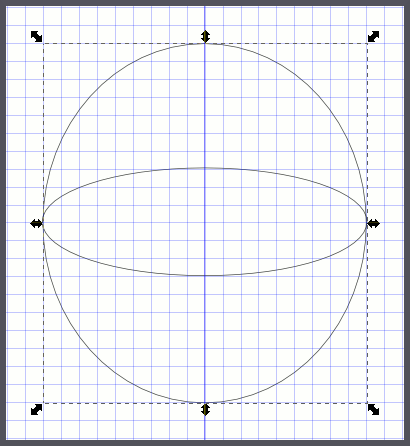
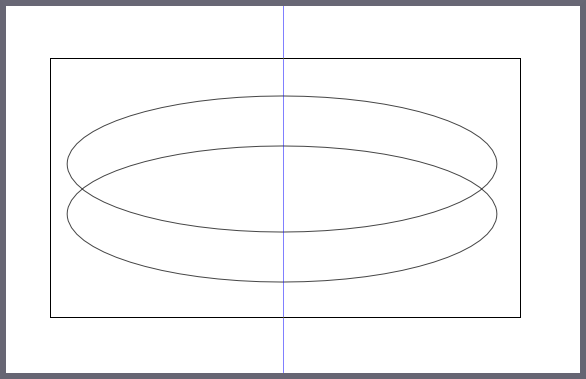
Инструментом  F5 строго по сетке нарисуем два эллипса. Лучше начинать рисование из центра, удерживая клавишу SHIFT.
F5 строго по сетке нарисуем два эллипса. Лучше начинать рисование из центра, удерживая клавишу SHIFT.

Рис. 2
Сдублируем горизонтальный эллипс, а дубль до поры уберем стрелкой ↑ клавиатуры с глаз долой на свободный участок холста.
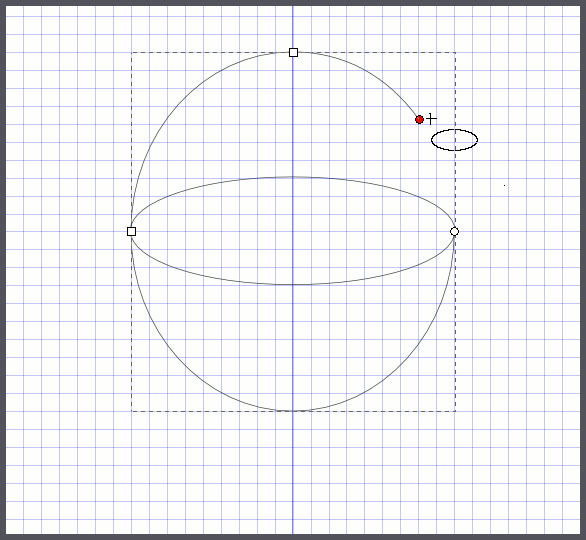
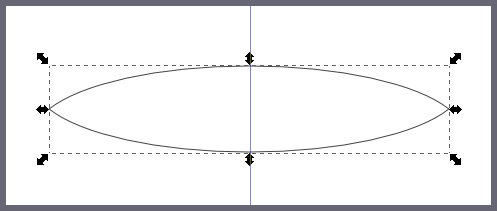
Тем же инструментом F5, взявшись за круглый узел, уберем верхнюю половину большого эллипса, как показано на рисунке 3.

Рис. 3
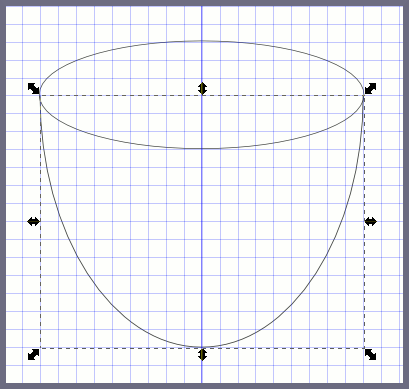
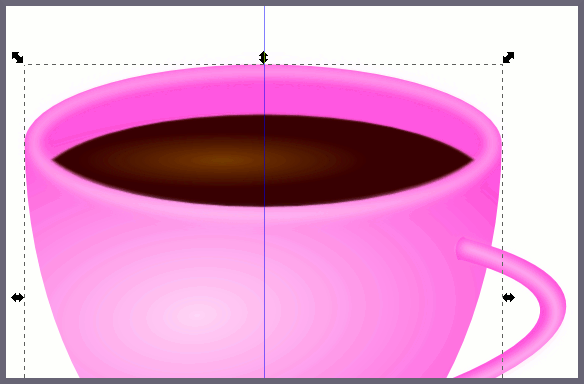
Оставшуюся дугу выделим инструментом  F1, и за нижнюю стрелку окаймляющей площадки вытянем вниз (рисунок 4).
F1, и за нижнюю стрелку окаймляющей площадки вытянем вниз (рисунок 4).

Рис. 4
Выделим оба контура, удерживая клавишу SHIFT и сложим их: Контуры ⇒ Сложить.
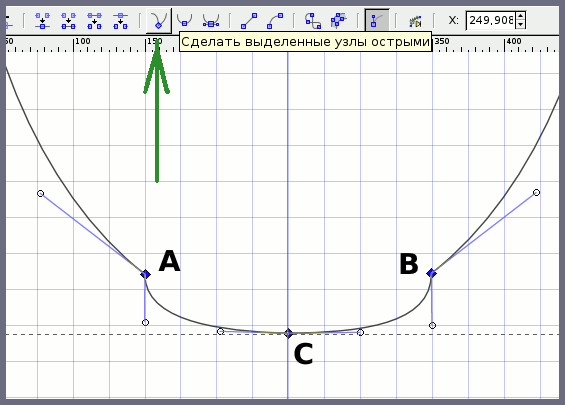
Нужно нарисовать дно чашки; для этого добавим два дополнительных узла: А и В при помощи двойного клика инструмента  F2 (рисунок 5).
F2 (рисунок 5).

Рис. 5
Выделим оба новых узла и сделаем острыми, нажав на пиктограмму, помеченную стрелкой на рисунке 5. У острых узлов рычаги искривления способны двигаться независимо друг от друга, что позволяет создавать углы на кривых Безье.
Воспользуемся этим и искривим контур, как показано на рисунке 5. Затем опустим узел С немного вниз, чтобы придать дну чашки закругленный вид.
Настало время залить контур чашки подходящим градиентом. Нам потребуется Радиальный градиент, а цвета выбирайте по своему вкусу. Удобнее всего это делать при помощи палитры Inkscape default, содержащей оттенки множества цветов. Выбрать палитру можно из меню палитр, которое открывается при нажатии на маленький треугольник в правом конце палитры.
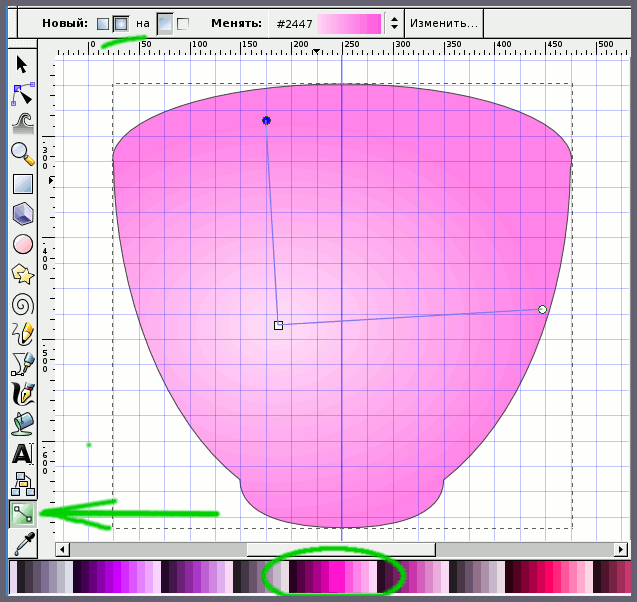
Сегодня мы будем создвать градиент при помощи инструмента  (CTRL+F1), предназначенный для Создания и правки градиентов. Пользоваться им очень просто. Нужно просто дважды кликнуть на нужном контуре, и контур этот зальется градиентом. Тип градиента (линейный или радиальный) выбирается на панели настройки инструмента сразу над холстом (подчеркнуто зеленым маркером на рисунке 6).
(CTRL+F1), предназначенный для Создания и правки градиентов. Пользоваться им очень просто. Нужно просто дважды кликнуть на нужном контуре, и контур этот зальется градиентом. Тип градиента (линейный или радиальный) выбирается на панели настройки инструмента сразу над холстом (подчеркнуто зеленым маркером на рисунке 6).

Рис. 6
Менять цвета градиента тоже удобно: нужно инструментом выделить квадратный узел на рычаге градиента, а затем кликнуть нужный оттенок в палитре. Будет установлен нужный цвет для первой опорной точки градиента. Выделив кружок на другом конце рычага градиента, так же щелчком на палитре выбираем цвет второй опорной точки градиента. Если нужно добавить еще опорную точку, то дважды кликаем на самом рычаге градиента.
Я выбрал розовый сектор на палитре Inkscape default (рисунок 6, внизу в зеленом овале) и пользовался ее оттенками.
После заливки градиентом, придется таки открыть окно Заливка и обводка, чтобы убрать обводку совсем.
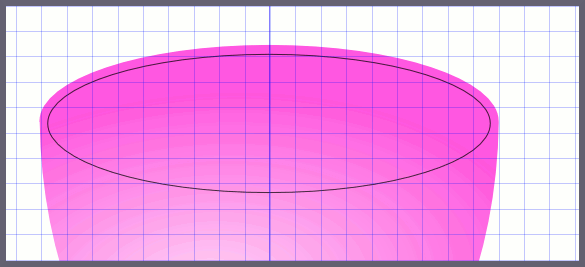
Теперь настала пора вспомнить про дубль первого эллипса, убранный нами про запас. Снова сдублируем его (он еще может пригодиться) и опустим дубль на верхний ободок нашей чашки. Уменьшим его чуть-чуть, чтобы он находился точно на половине предполагаемой толщины стенки чашки (рисунок 7).

Рис. 7
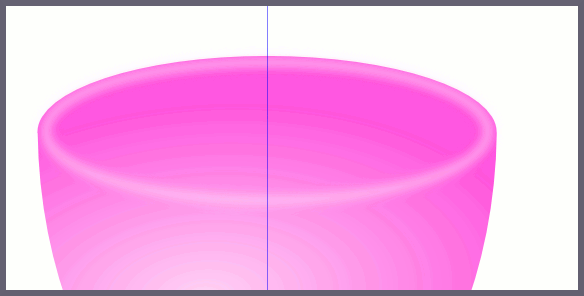
Выделим его и окрасим (удерживая клавишу SHIFT, что будет менять цвет обводки) кликнув на самый светлый розовый оттенок в палитре. Увеличим толщину обводки до 6 пикселей, и установим Размывание 3,5 процента. Непрозрачность 100%. Получим полную иллюзию закругленного края чашки.

Рис. 8
Подобную операцию нужно провести и в нижней части чашки, там где начинается донышко.
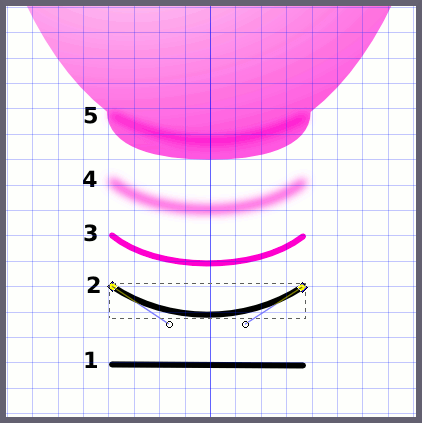
Сначала проведем инструментом  SHIFT+F6 отрезок на месте стыка чашки с донцем (рисунок 9, 1), затем изогнем его по месту (2), затем окрасим в более темный оттенок розового (3), а после слегка размоем (процентов на 7) и добавим 80% непрозрачности (4). Все это делается, разумеется, на месте (5).
SHIFT+F6 отрезок на месте стыка чашки с донцем (рисунок 9, 1), затем изогнем его по месту (2), затем окрасим в более темный оттенок розового (3), а после слегка размоем (процентов на 7) и добавим 80% непрозрачности (4). Все это делается, разумеется, на месте (5).

Рис. 9
Сама чашка готова, осталось приделать к ней ручку. Тут нам очень пригодиться знание изометрической проекции с прошлого занятия. Очень важно, чтобы плоскость ручки не находилась в плоскости холста, а располагалась, хотя бы приблизительно, по одной из изометрических осей. Ведь наша чашка ≈ это тоже изометрическая проекция, только круглая.
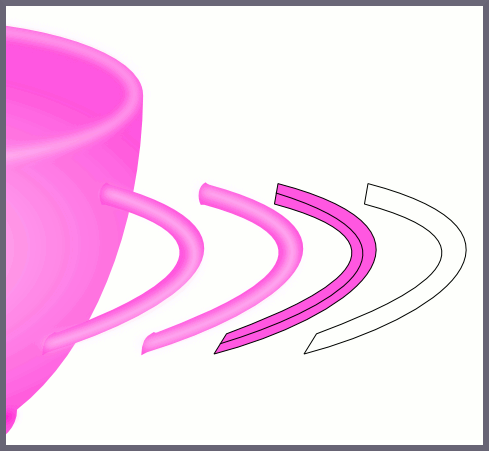
Нарисуем ручку в сторонке, при помощи инструмента  SHIFT+F6. На рисунке 10 представлены этапы изображения ручки.
SHIFT+F6. На рисунке 10 представлены этапы изображения ручки.

Рис. 10
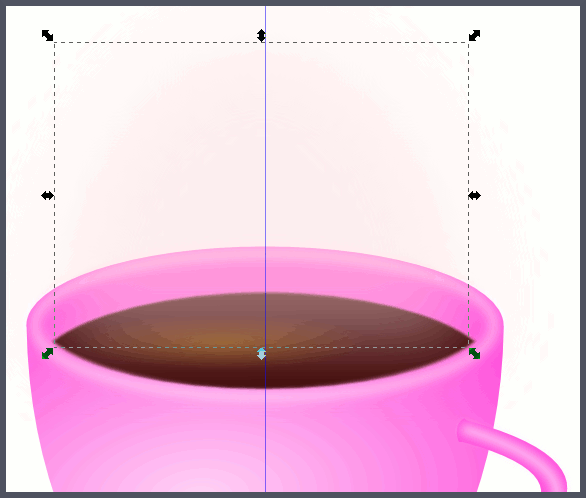
Осталось налить в чашку кофе. Тут нас снова выручит запасной эллипс, сохраняемый про запас. Снова дублируем его (он еще нам послужит) и опустим дубль на свободное место. Сдублируем дубль и поднимем как на рисунке 11.

Рис. 11
При помощи инструмента выделения  обведем оба контура резиновой рамкой, как показано на рисунке 11. При этом все, что внутри рамки, окажется выделенным. Пройдем в меню Контуры ⇒ Пересечение и получим контур как на рисунке 12.
обведем оба контура резиновой рамкой, как показано на рисунке 11. При этом все, что внутри рамки, окажется выделенным. Пройдем в меню Контуры ⇒ Пересечение и получим контур как на рисунке 12.

Рис. 12
Контур этот нужно залить кофе. Плоский коричневый цвет будет слишком грубым, поэтому сменим палитру на Gold. Зальем радиальным градиентом от светло-золотисто-коричневого до темно-золотисто-коричневого, как на рисунке 13.
Вставив контур кофе на место, мы увидим, что темный цвет кофе на светлом фоне, даже на хорошем экране выглядит грубо ≈ заметны "лесенки" из пикселей (ведь дисплей-то не векторный!). Еще заметнее этот эффект станет при экспорте изображения в растр. Чтобы избежать подобного недостатка, слегка (на 0,7-1%) размоем заливку (а обводки там быть не должно!)

Рис. 13
Теперь кофе нужно "разогреть", изобразив над ним облачко пара.
Для этого нарисуем эллипс, превратим его в дугу, отразим верткально, зальем плоским бледно-бледно-розовым цветом (RGB: 255; 250; 250), размоем на 17-20% и установим непрозрачность 50%.

Рис. 14
Ничего, что пока наш пар почти не виден, когда сделаем фон, он проявится.
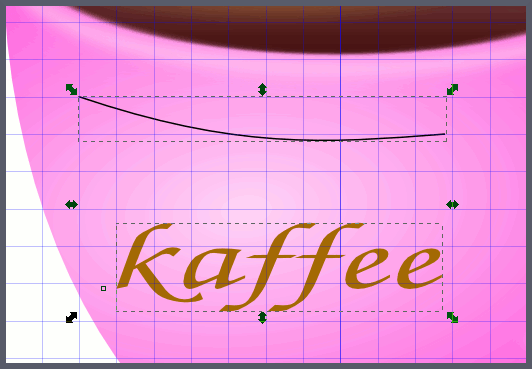
Надпись на чашке делаем любым шрифтом. Возьмем инструмент Текст и сделаем надпись. Затем инструментом  SHIFT+F6 нарисуем отрезок, примерно равный надписи по длине. Изогнем отрезок вдоль верха чашки. Выделим надпись и отрезок одновременно.
SHIFT+F6 нарисуем отрезок, примерно равный надписи по длине. Изогнем отрезок вдоль верха чашки. Выделим надпись и отрезок одновременно.

Рис. 15
Пройдем в меню Текст ⇒ Разместить по контуру. Текст разместится вдоль контура, начиная от первого узла. Останется поставить их (текст и контур) на место, а затем удалить обводку контура, чтобы он стал невидим. Если контур удалить совсем, то текст снова выровняется по прямой.
Советую обязательно преобразовать текст в контур (Контур ⇒ Оконтурить объект). Хотя это увеличит размер файла почти вдвое, но уж больно непредсказуемо ведет себя текст ≈ все время норовит перебраться на другое место.
Ну вот, с чашкой закончили.
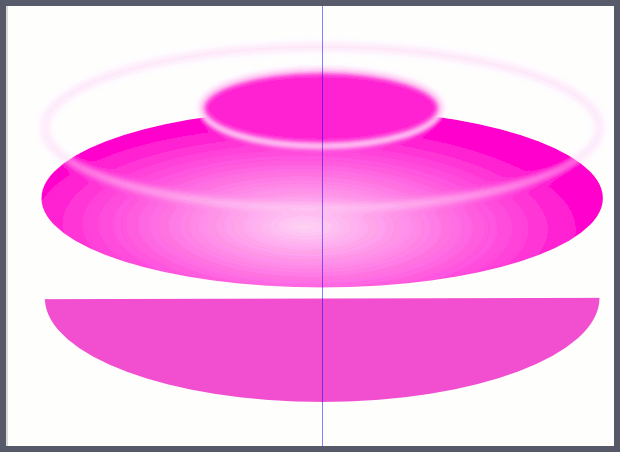
Настала очередь блюдца. Тут нам снова пригодится оставленный про запас эллипс. Перенесем его под чашку и сделаем на его основе 4 эллипса с различной заливкой и обводкой. Все они изображены на рисунке 16.

Рис. 16
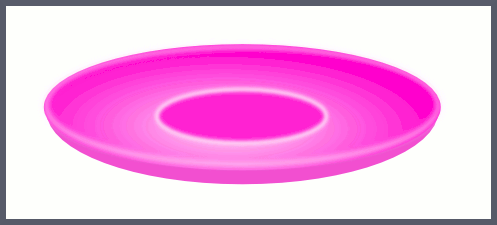
Затем соберем все эти эллипсы в одно блюдце, как на рисунке 17.

Рис. 17
Сгруппируем все объекты, составляющие блюдце. Так же поступим и с чашкой. Стрелками клавиатуры установим блюдце с чашкой по середине страницы (не позабудьте про невидимое пока облако пара). Сгруппируем все, что есть в документе (Правка ⇒ Выделить все; Объект ⇒ Сгруппировать).
Сделаем фон. Нарисуем прямоугольник на весь документ и зальем его темным фиолетовым цветом из той же палитры. Клавишей END уберем фон на самый задний план.
Приятного аппетита!
Глава, которую вы сейчас прочли, является последней из семи вводных глав. Цель их ≈ познакомить читателя с основными навыками работы в Inkscape. После их проработки читатель будет в состоянии осуществлять самостоятельные проекты.
Последущие главы будут более специальными: каждая будет посвящена подробному описанию отдельно взятого аспекта программы.
| Глава 6, в которой мы будем рисовать на плоскости объемные предметы | Оглавление | Глава 8, в которой мы подробно разберем первую секцию меню Файл |






