Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 6, в которой мы будем рисовать на плоскости объемные предметы
Алексей Дмитриев, 29 января 2011Inkscape предназначен прежде всего для создания рисунков на плоскости. Но человечество давным-давно научилось изображать объемные предметы на плоском листе бумаги. Ничто не машает нам делать то же самое в векторной форме.
Для передачи объема разработано множество способов, наиболее употребительны из которых различные аксонометрические проекции. Здесь не место погружаться в дебри аксонометрии, разберем только одну ее разновидность ≈ изометрию.
При этом мы научимся:
- Настраивать аксонометрическую сетку
- Рисовать правильный куб
- Пользоваться палитрой
- Помещать изображения и текст на грани шестигранников
Мы не будем пока рассматривать инструмент Рисования паралеллепипедов в 3D (SHIFT+F4).
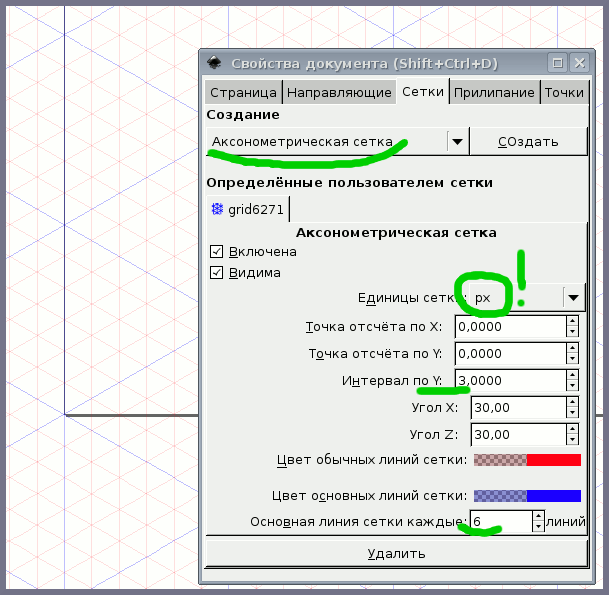
Рисовать в изометрической проекции проще, если правильно настроить сетку. Создадим новый файл 500х500 пикселей и откроем вкладку Сетки. Выберем аксонометрическую сетку, рисунок 1.

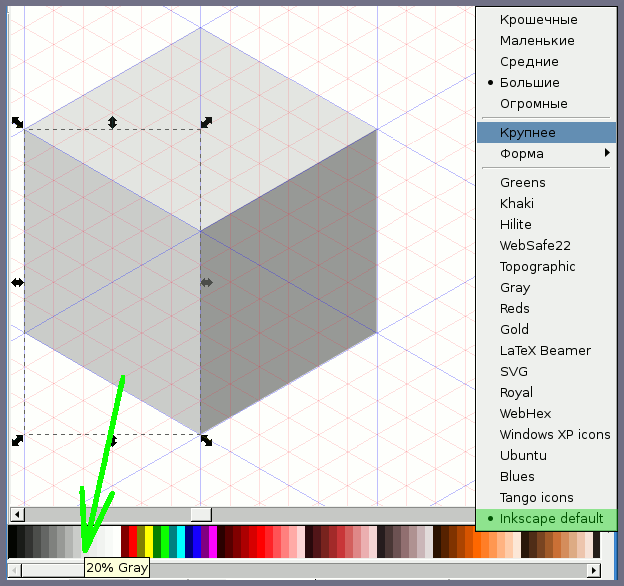
Рис. 1
На рисунке подчеркнуты зеленым маркером все необходимые настройки: единицы измерения ≈ пиксели; интервал по оси Y ≈ 3 px; основные линии через 6 линий (так удобно отмерять трети и половины отрезков). Особое внимание обратите на единицы измерения: почему-то по умолчанию появляются миллиметры, сильно сбивающие с толку, если этого не заметить вовремя. На заднем плане рисунка 1 видна полученная сетка.
Прилипание сильно облегчит работу ≈ пусть узлы прилипают к линиям сетки и направляющим на удобном для вас расстоянии (но не на любом!).
Покончив с настройками документа, начнем рисовать при помощи инструмента  SHIFT+F6.
SHIFT+F6.
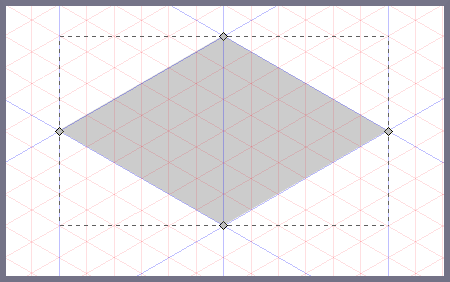
Для начала рисуем верхнюю грань куба, как показано на рисунке 2.

Рис. 2
Обводку лучше убрать, как бы тонка она не была, все равно немного увеличивает размеры объекта. Заливку можно пока оставить любую. Чтобы не мучаться каждый раз, меняя заливку и обводку каждого нового контура, нужно в меню Файл ⇒ Настроить Inkscape ⇒ Инструменты ⇒ Фигуры ⇒ Перо ⇒ Создавать новые объекты с: выбрать строку Последним использованным стилем.
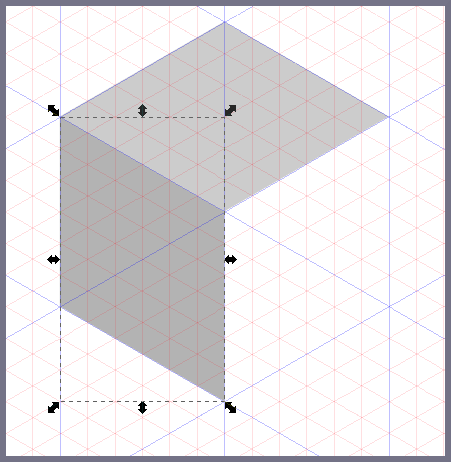
Теперь рисуем боковую грань куба. Это должен быть замкнутый контур из 4 узлов, как на рисунке 3.

Рис. 3
Если все правильно нарисовано, то заливка грани должна лечь нормально, а в Секции уведомлений Строки состояния появиться сообщение: Контур 4 узла в слое Layer1.
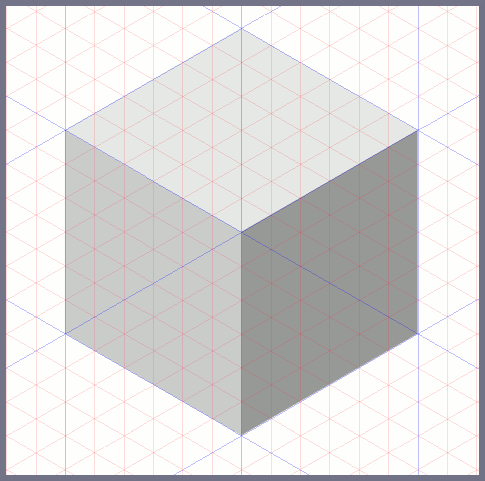
Остается нарисовать последнюю грань куба как на рисунке 4.

Рис. 4
И раскрасить грани куба в приятные для вас цвета.
Я выбрал оттенки серого цвета, чтобы придать своему кубу правильное освещение. Для этого я не открывал окно Заливка и обводка, а воспользовался палитрой.
В правом конце палитры имеется черный треугольник, при нажатии на который открывается меню настройки палитры (рисунок 5).

Рис. 5
Нужно в этом меню выбрать вид палитры: Inkscape default и подходящий вам размер палитры, например Большой.
После этого останется выделить инструментом F1 нужную грань куба и кликнуть мышью на соответствующем оттенке в палитре.
У меня верхняя грань имеет оттенок 10% Gray, левая боковая ≈ 20% Gray, и правая боковая ≈ 40% Gray. Обратите внимание, что все эти оттенки полностью непрозрачны (Н: 100% в строке состояния).
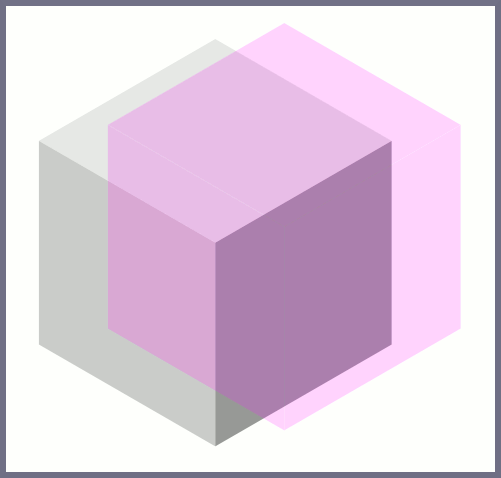
Такой куб может быть окрашен теперь в любой цвет при помощи своеобразного фильтра. Нужно выделить все три грани куба одновременно, потом сгруппировать их. Затем дублировать сгруппированный объект и залить дубль нужным цветом при 20% непрозрачности. На рисунке 6 сиреневый дубль немного сдвинут в сторону для наглядности. Таким образом полученый куб приобретает нужный оттенок и сохраняет правильное освещение.

Рис.6
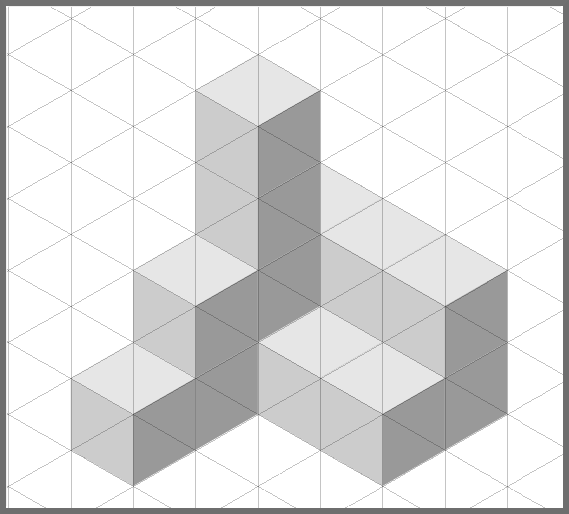
Из таких кубов можно собирать, как из кубиков, любые по сложности изображения (если, конечно, размеры файла не имеют критического значения).

Рис. 7
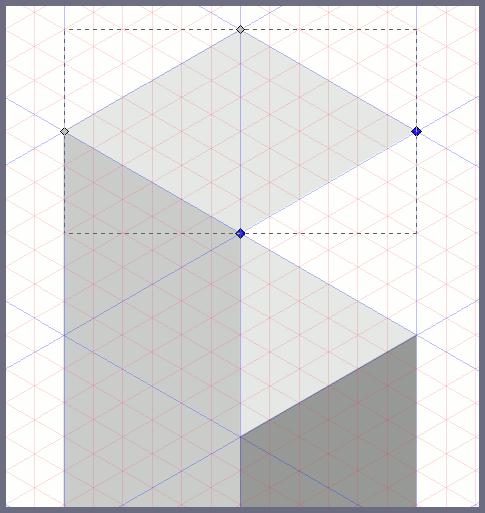
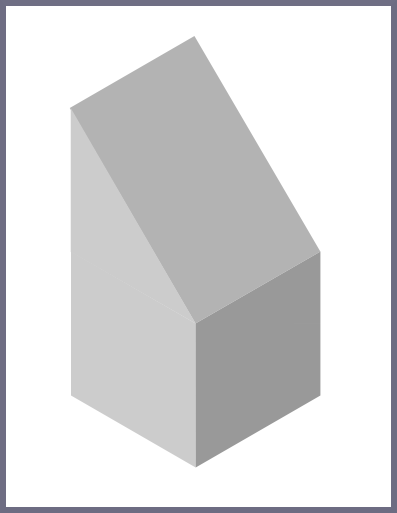
Можно видоизменять кубы, скашивая им грани, чтобы собрать, скажем, дом. Для этого нужно: верхний куб (рисунок 8) разгруппировать; переднюю грань удалить; выделить два узла на верхней грани.

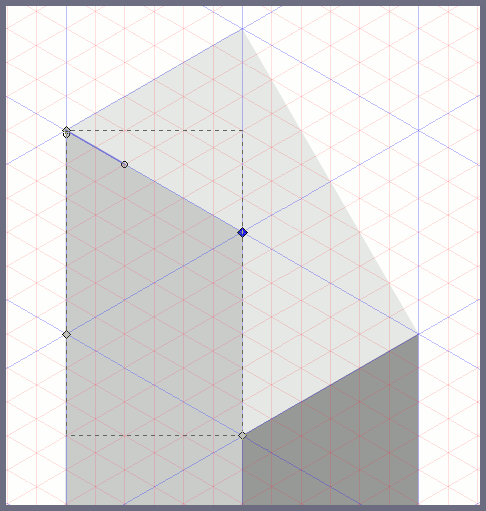
Рис. 8
Выделенные узлы опустить ↓ вниз.

Рис. 9
А мешающий узел (синего цвета на рисунке 9) просто удалить.
Затем изменить заливку скошенной крыши на оттенок средний между цветами соединяемых поверхностей ( в нашем случае 30% Gray).

Рис. 10
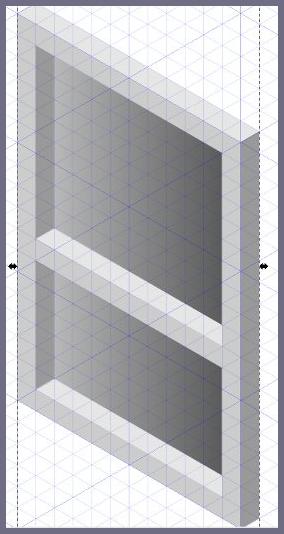
Даже окна и двери можно собирать из уменьшенных кубиков.

Рис. 11
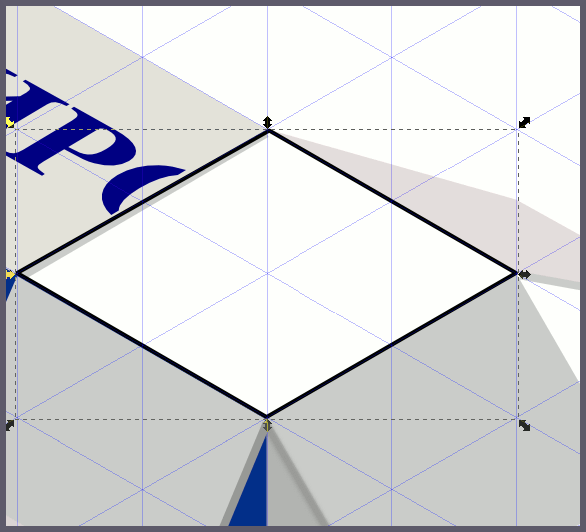
Некоторую сложность представляют окружности в изометрической проекции. Но если "просверлить" дыру в горизонтальной плоскости (верхняя грань куба), то с боковыми гранями уже проще.
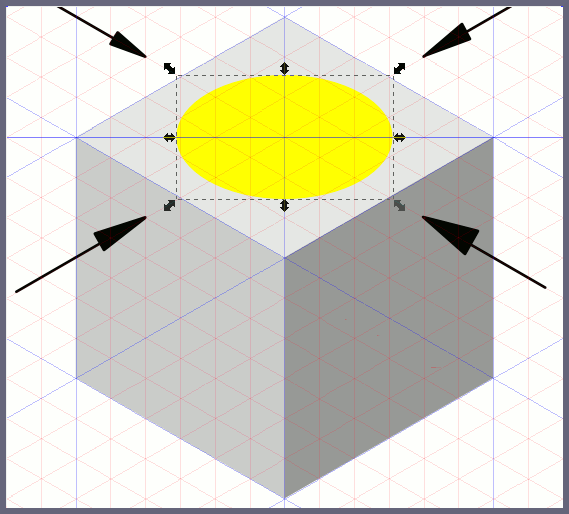
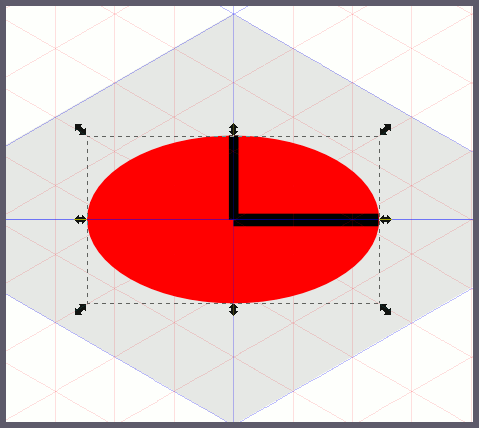
Проделаем круглое отверстие в верхней грани куба. Используем инструмент  (F5) и его замечательную способность рисовать эллипсы, начиная из центра, если удерживать нажатой клавишу SHIFT. Возьмем верхнюю линейку инструментом
(F5) и его замечательную способность рисовать эллипсы, начиная из центра, если удерживать нажатой клавишу SHIFT. Возьмем верхнюю линейку инструментом  F1 и перетащим ее на самую середину верхней грани куба, превратив в направляющую. Из точки пересечения направляющей с центральной линией сетки начнем рисовать эллипс.
F1 и перетащим ее на самую середину верхней грани куба, превратив в направляющую. Из точки пересечения направляющей с центральной линией сетки начнем рисовать эллипс.

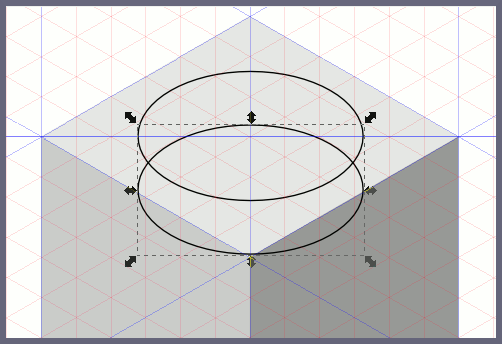
Рис. 12
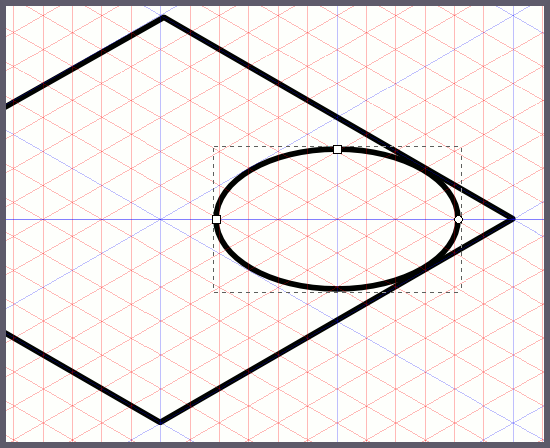
Эллипс будет лежать в той же плоскости, что и грань куба, если углы окаймляющей его пунктирной площадки (Bounding Box, BB) будут лежать на центральных линиях сетки грани куба, как показано на рисунке 12.
Теперь уберем заливку эллипса и сделаем обводку. Затем дублируем эллипс и опустим дубль немного вниз.

Рис. 13
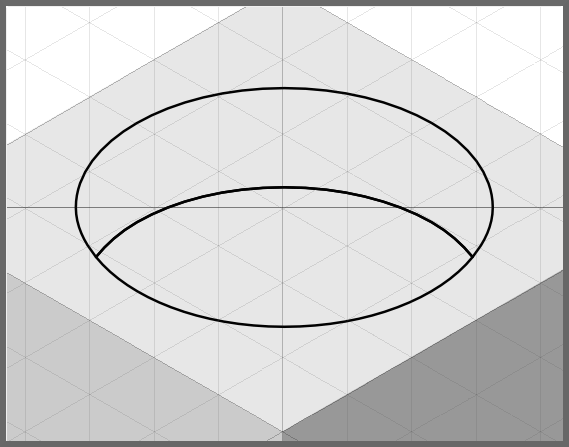
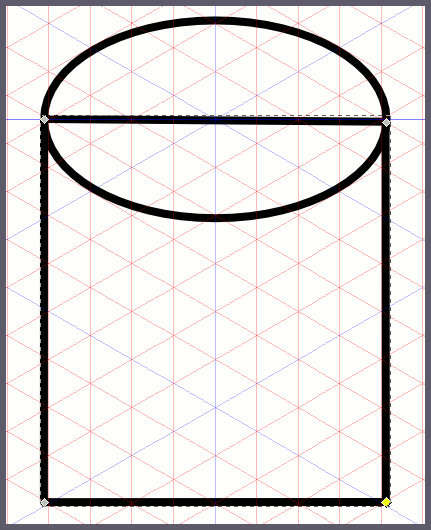
Потом выделим оба эллипса и пройдем в меню Контур ⇒ Разделить. Получится контур как на рисунке 14.

Рис. 14
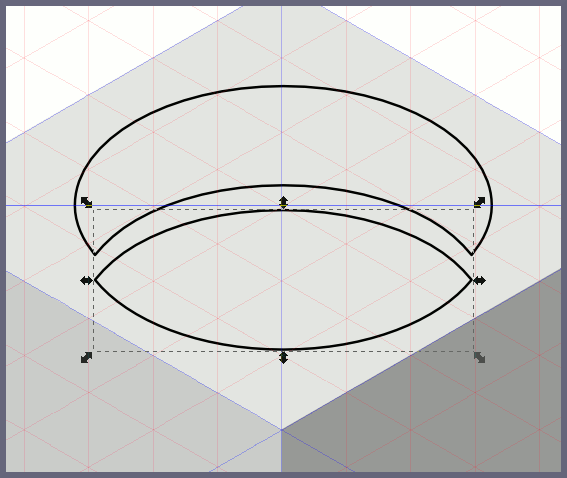
На первый взгляд кажется, что это один контур, и возникнут проблемы с правильной его заливкой. Но это не так. На рисунке 15 я немного сместил один контур вниз, и стало понятно, что это два независимых контура.

Рис. 15
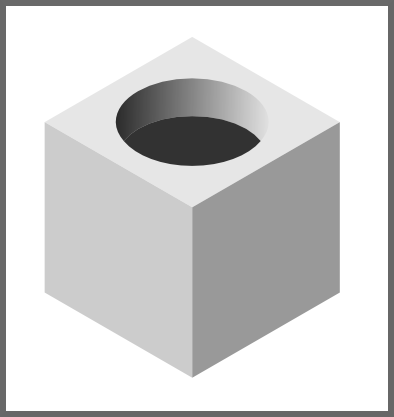
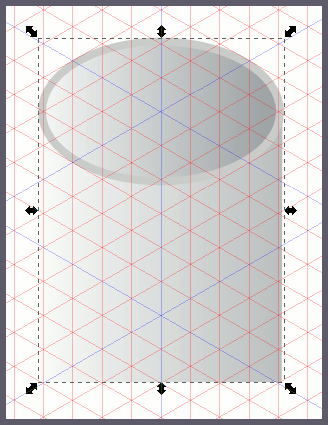
Что и позволяет сделать грамотную градиентную заливку обоих контуров (рисунок 16).

Рис. 16
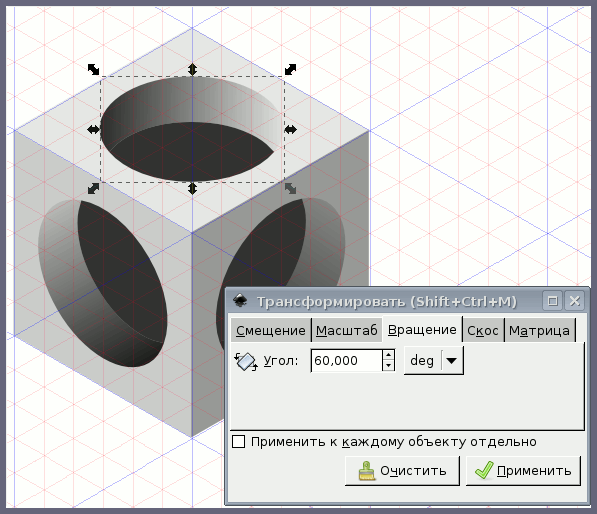
Построив верхнее отверстие, нужно сгруппировать его, а затем, при помощи Объект ⇒ Трансформировать, повернуть его дубли на 60° и -60° и установить на их места на боковых гранях куба. Останется только подправить рычаги линейного градиента в отверстиях, чтобы сохранить верное освещение.

Рис. 17
Пока что мы строили проекции окружностей произвольного диаметра, следя лишь за правильностью их расположения в плоскости грани куба.
Если же нужно построить окружность заданного радиуса, то действовать нужно так:
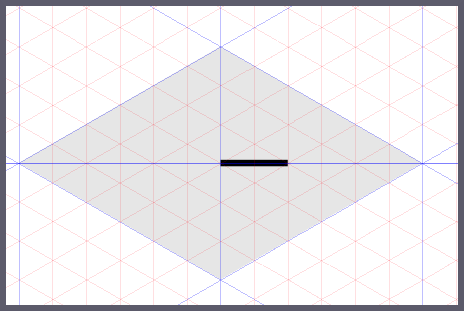
Сначала построить радиусы эллипса. Для этого нужно при помощи линейки нарисовать инструментом  SHIFT+F6 отрезок, равный радиусу окружности (рисунок 18).
SHIFT+F6 отрезок, равный радиусу окружности (рисунок 18).

Рис. 18
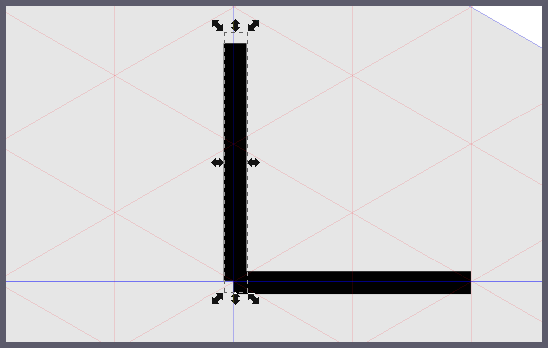
Потом дублировать его (CTRL+d) и повернуть на 90° (Объект ⇒ Повернуть на 90°...) в любую сторону и установить на место, как показано на рисунке 19.

Рис. 19
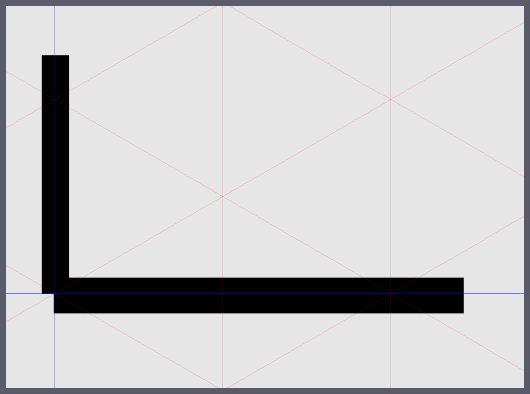
Теперь вертикальный отрезок уменьшить на 71% (это будет меньший радиус эллипса. Горизонтальный отрезок увеличить на 122% (это будет большой радиус эллипса). Масштабировать следует при помощи меню Объект ⇒ Трансформировать ⇒ Масштаб. Устанавливать на место ≈ при помощи стрелок клавиатуры, удерживая клавишу ALT.

Рис. 20
Теперь осталось при помощи инструмента  (F5), удерживая клавишу SHIFT, нарисовать эллипс из центра, ориентируясь на имеющиеся уже радиусы.
(F5), удерживая клавишу SHIFT, нарисовать эллипс из центра, ориентируясь на имеющиеся уже радиусы.

Рис. 21
Заметьте, что на рисунке 21, углы окаймляющей эллипс пунктирной площадки (Bounding Box, BB) лежат на осях симметрии грани куба.
На этом описание построения куба закончено, переходим к практическому изображению более конкретных вещей.
На одном из прошлых занятий мы векторизовали картинку с папирос "Казбек", теперь изобразим трехмерную пачку с этими папиросами.
Создадим новый документ 400х400 пикселей с аксонометрической сеткой как описана выше. Прилипание по умолчанию.
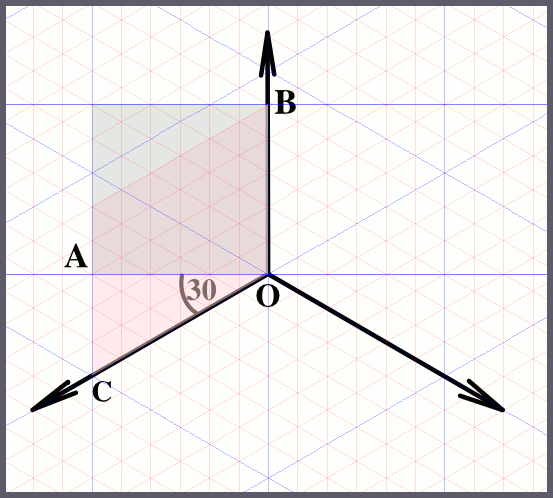
Импортируем файл kazbek.svg и масштабируем его, чтобы свободно умещался на холсте, учитывая преобразования. Первым делом, нужно уменьшить ширину картинки на cos 30°. Дело в том, что нам придется разместить картинку по оси, наклоненной к горизонтали на 30°, при этом прямоугольник превратится в ромб и станет длинее, как показано на рисунке 22.

Рис. 22
Исходный сиреневый квадрат в результате сдвига на 30° превращается в розовый ромб, при этом его сторона ОС становится явно длинее вертикальной стороны ОВ, не претерпевшей искажений. Чтобы этого не происходило, нужно заранее уменьшить сторону АО на 86,6%, что примерно равно косинусу 30°.
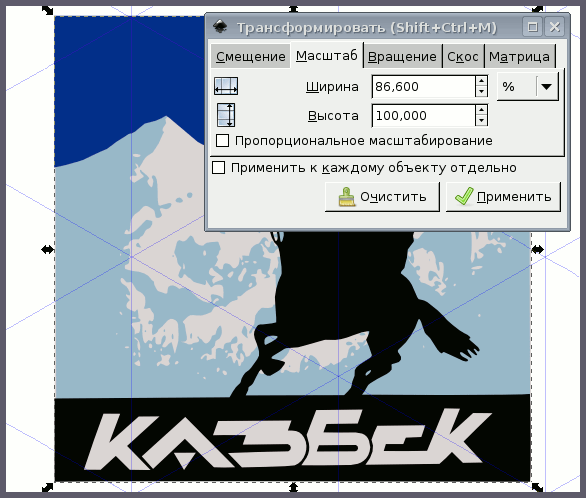
Воспользуемся вкладкой Масштаб окна Объект ⇒ Трансформировать, как на рисунке 23.

Рис. 23
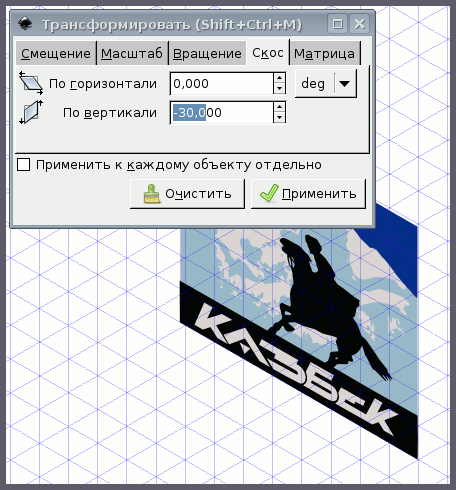
Затем перейдем на вкладку Скос, и исказим картинку на -30° по вертикали.

Рис. 24
После этого, для удобства дальнейшей работы, слегка подровняем изображение по сетке при помощи окаймляющих стрелок инструмента F1.
После этого, инструментом  SHIFT+F6 рисуем остальные контуры папиросной пачки, как на рисунке 25. Помним, что каждый контур ≈ замкнутый четырехугольник с 4 узлами!
SHIFT+F6 рисуем остальные контуры папиросной пачки, как на рисунке 25. Помним, что каждый контур ≈ замкнутый четырехугольник с 4 узлами!

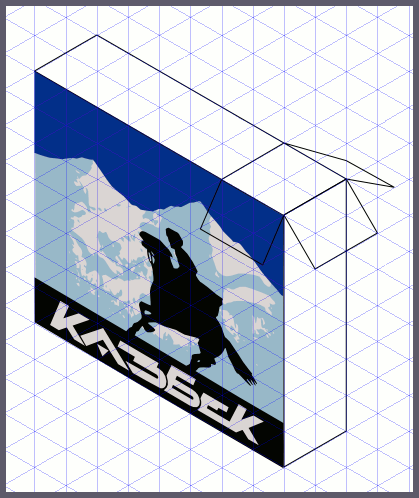
Рис. 25
Затем раскрашиваем контуры, сообразуясь с освещением в оттенки серого цвета (в ту пору папиросные пачки делались из грязно-серого картона). Обводку убираем долой.

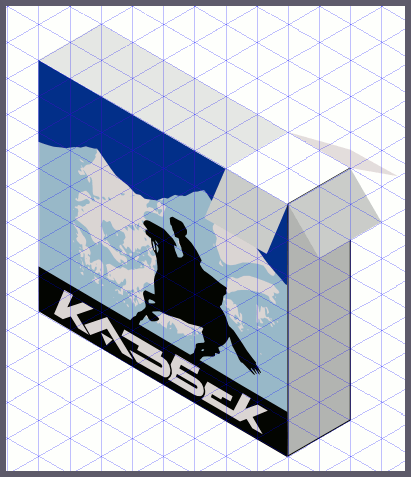
Рис. 26
Толщину краям картона придаем отрезками с обводкой в 1 пиксель более темного оттенка.

Рис. 27
Настал черед нанести надписи на боковые грани пачки.
Берем инструмент Текст и подходяшим шрифтом пишем где-нибудь в сторонке: Курение убивает. Затем Объект ⇒ Повернуть на 90° по часовой стрелке, подгоняем стрелками по размеру пачки, помня, что при сдвиге надпись немного удлинится. Контуры ⇒ Оконтурить объект, чтобы превратить шрифт в контур. Затем Объект ⇒ Трансформировать ⇒ Скос ≈ скашиваем на 30° по вертикали. Устанавливаем на место и опускаем на два слоя по оси Z (дважды нажав PgDown).

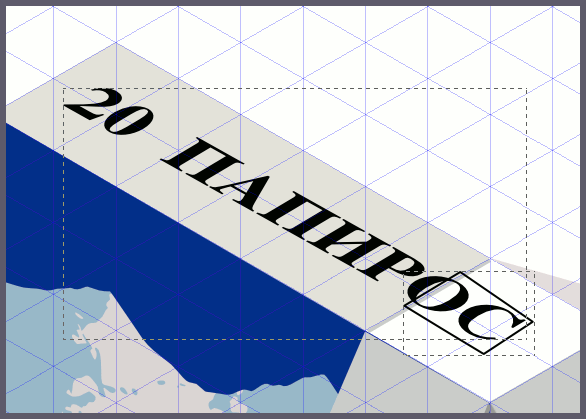
Рис. 28
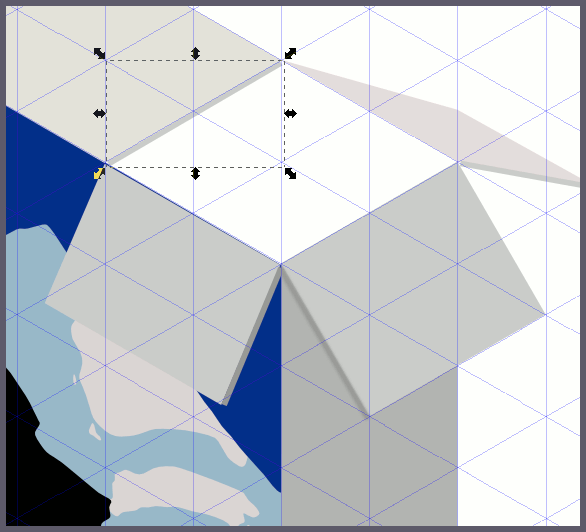
Надпись на верхней грани 20 ПАПИРОС делаем так же, только скашиваем на -30° по горизонтали. Чтобы отрезать лишний кусок надписи, окружаем удаляемый фрагмент четырехугольным контуром (рисунок 29) и делаем Контуры ⇒ Разность.

Рис. 29
Осталось нарисовать сами смертельные заряды ≈ папиросы.
Сначала рисуем контур как показано на рисунке 30.

Рис. 30
Затем поднимаем его повыше и устанавливаем по линиям сетки. Если нужно подправлям узлы.
Устанавливаем направляющую, чтобы найти середину ромба. Затем инструментом  (F5), удерживая клавишу SHIFT, рисуем эллипс из центра, как мы делали на верхней грани куба. Помните про соответствие углов окаймляющей площадки эллипса серединным линиям сетки.
(F5), удерживая клавишу SHIFT, рисуем эллипс из центра, как мы делали на верхней грани куба. Помните про соответствие углов окаймляющей площадки эллипса серединным линиям сетки.

Рис. 31
Для удобства опустим объект стрелкой ↓ клавиатуры пониже на чистое место. Нарисуем прямоугольный контур как на рисунке 32.

Рис. 32
Зальем прямоугольный контур линейным градиентом от белого к серому, непрозрачность 255. Эллипс зальем тем же градиентом, но, растянув рычаг градиента, сделаем его темнее. Обводку уберем (рисунок 33).

Рис. 33
Готовую папиросу сгруппируем, вставим на место в контур ромба с рисунка 31. Затем трижды дублируем и вставим папиросы в пустующие места. Контур ромба зальем серым цветом, обводку уберем, и опустим по оси Z ниже. Все вместе сгруппируем и опустим стрелкой ↓ клавиатуры в пустое место пачки. Отрегулируем порядок по оси Z. Под конец разгруппируем блок папирос и вытянем их из пачки на разную высоту. Дело сделано.

Рис. 34
С проекциями, надеюсь, мы разобрались. В следующий раз займемся просто рисованием чашки кофе.
| Глава 5, в которой мы познакомимся с векторизацией растровых изображений | Оглавление | Глава 7, в которой мы с удовольствием нарисуем чашку кофе |






