Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 5, в которой мы познакомимся с векторизацией растровых изображений
Алексей Дмитриев, 22 января 2011Сегодня мы очень поверхностно познакомимся с процессом векторизации растровых изображений. Поверхностно ≈ оттого, что тема эта неисчерпаема, полностью зависит от характера растрового изображения, а также от опыта векторизующего.
Мы почти не коснемся вопросов ручной обводки контуров, тема эта довольно подробна раскрыта в статье "Inkscape: Продолжаем освоение свободного редактора векторной графики".
Темой занятия будет автоматическая векторизация при помощи встроенной в Inkscape программы Контуры ⇒ Векторизовать растр.
Для начала нужно недвусмысленно пояснить, что никакая программа автоматического перевода растрового изображения в векторное не даст нам векторной копии любимой фотографии или картины. Все подобные программы могут только помочь построить контуры изображения для дальнейшей ручной обработки.
Первым делом нужно импортировать растровое изображение в Inkscape. Проще всего это сделать, перетащив мышью файл в окно программы.
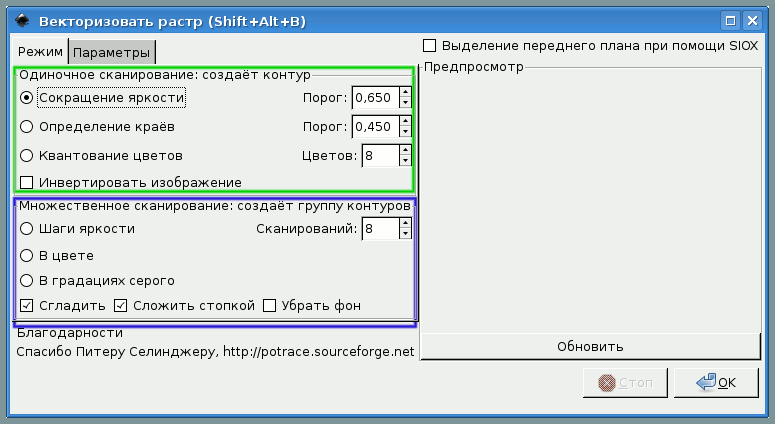
Затем пройти в меню Контуры ⇒ Векторизовать растр. Появится окно, изображенное на рисунке 1.

Рис. 1
В этом окне три области:
Одиночное сканирование (имеется ввиду однократное) ≈ отмечено зеленым цветом.
Множественное сканирование (сканирует несколько раз, число сканирований указывается в окошке). Результаты этих сканирований укладываются стопкой по оси Z.
Предпросмотр. В этой области, после нажатия клавиши Обновить возникает предварительный результат обработки.
Если вас устраивает результат предпросмотра, вы можете нажать кнопку ОК, запустив сам процесс векторизации. При больших размерах растровых файлов он может занимать довольно ощутимое время.
Каким же процессом пользоваться в каждом конкретном случае? Это может показать только эксперимент. Пробуйте разные методы, с разными порогами, пробуйте одиночное и множественное сканирования, не забывайте про вкладку Параметры.
Я приведу несколько примеров для пояснения процесса.
1. Простое цветное рисованное изображение с текстом.

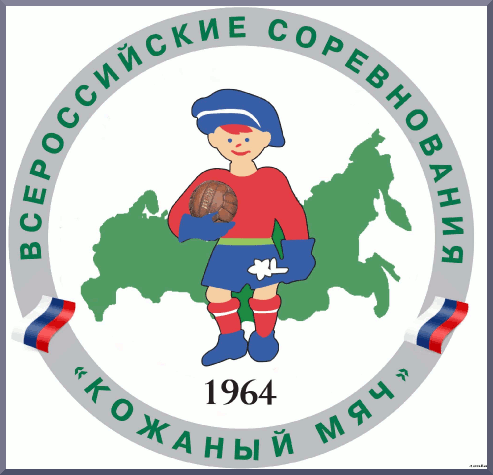
Рис.2
На рисунке 2 вы видите оригинал эмблемы. Рисунок очень простой, текст стандартный, цветов немного. Только сам мяч очень детально изображен, похоже, что вставлена фотография. Векторизовать такое изображение лучше всего при помощи множественного сканирования в цвете. При этом, если взять большое количество цветов, например 32, то результат будет весьма похож на оригинал безо всякой дополнительной обработки, представлен на рисунке 3.

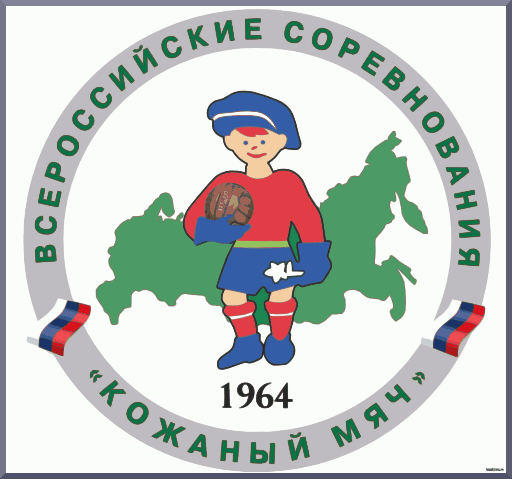
Рис. 3
Как говорится, найдите пять отличий.
Одно нехорошо, "весит" этот SVG файл почти 4 МЕГАбайта! Ведь это изображение ≈ стопка из 32 отдельных контуров разных цветов. Такого размера файлы никуда не годятся.
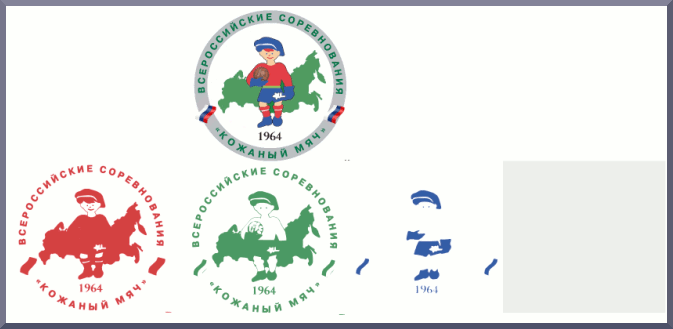
Получить хорошие контуры можно и уменьшив число цветов при множественном сканировании в цвете до четырех. На рисунке 4 показан сам оригинал (в верхнем ряду) и четыре разноцветных контура.

Рис. 4
Они были "вытащены" из стопки и поставлены рядом. При этом зеленый контур наиболее удачный, его вполне можно разбить (Контур ⇒ Разбить) на отдельные контуры, потом дать каждой части соответствующую заливку и обводку, и получится небольшая по весу и очень качественная векторная копия. При этом доля ручного труда минимальна.
2. Простая черно-белая рисованная эмблема
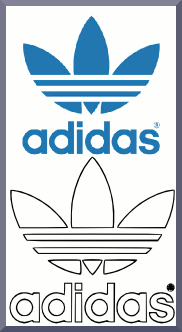
Возьмем для примера простой одноцветный логотип фирмы Адидас (рисунок 5, вверху).

Рис. 5
Для его векторизации я применил одиночное сканирование с определением краев. Все настройки оставил по умолчанию. Получился неплохой контур, пригодный для заливки и обводки. А если его немного подправить вручную, убрав лишние узлы и спрямив некоторые кривые Безье, да еще заново нарисовав торговый знак ®, то получится логотип по качеству лучше исходного образца.
3. Увеличенный фрагмент фотографии
Приведенный ниже логотип ≈ сильно увеличенный фрагмент фотографии вагона поезда.

Рис. 6
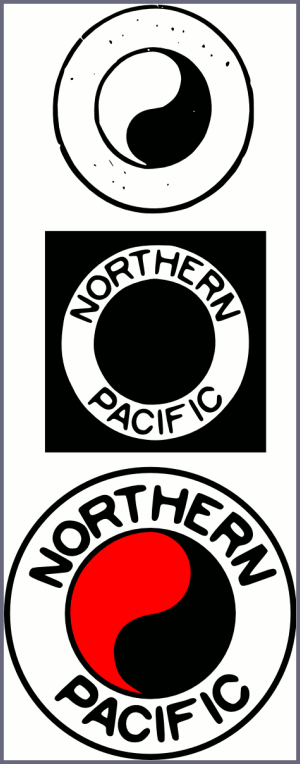
Его векторизовали в два этапа. Сначала применили одиночное сканирование с Сокращением яркости при пороге 0,150. Получился верхний контур на рисунке 7.

Рис. 7
На нем прекрасно получился символ монад ≈ Ян и Инь, зато шрифт не получился совсем. Тогда порог уведичили до 0,650 и получился контур в середине рисунка 7.
С ним немного поработали вручную, окружности нарисовали инструментом Для рисования кругов и эллипсов (F5), Красный Ян чуть-чуть подправили, и вышел логотип на твердую "четверку". (Снизу на рисунке 7). Если бы еще подправить буквы, то было бы лучше чем у фирмы.
4. Средней сложности изображение с плохой по качеству фотографии.
Удалось скачать знакомую нашим отцам до боли в легких картинку с папирос Казбек (рисунок 8).

Рис. 8
Фотография, как видите, некачественная, сделанная с какой-то помятой пачки папирос. Однако из нее удалось создать вполне приличный логотип, причем ручная обработка потребовалась только в части шрифта (рисунок 9).

Рис. 9
Было применено множественное сканирование при 6 цветах. Результаты с разобранной стопкой контуров на рисунке 10.

Рис. 10
Из 6 контуров было отобрано 3 (рисунок 11).

Рис. 11
Синий контур дал силуэт гор и всадника (с минимальной ручной обработкой ≈ уборкой пятен) и шрифта (с доскональным ручным исправлением контура букв). Со среднего контура было убрано все, кроме снеговых шапок (узлы удалялись вручную методом "резинки"). Ну, а фон (нижний) так фоном и остался.
Надеюсь, что эти несколько примеров дадут вам представление о процессе автоматической векторизации в Inkscape. На эту тему довольно много литературы и есть хорошие примеры. Но в таком деле ничто не сможет заменить личного опыта ≈ пробуйте разные режимы, творите и дерзайте, но помните, что наш главный инструмент ≈ голова и руки.
В следующей главе мы займемся изображением объемных предметов: кубиков и коробочек.
| Глава 4, посвященная контурам, кривым Безье и градиентам | Оглавление | Глава 6, в которой мы будем рисовать на плоскости объемные предметы |






