Библиотека сайта rus-linux.net
Путеводитель по Inkscape: Глава 2, в которой шведский флаг научит нас пользоваться сетками, прилипанием и многому другому
Алексей Дмитриев, 14 января 2011Темой сегодняшнего занятия станет создание изображения государственного флага Швеции.
По ходу дела мы мы узнаем:
- Как рассчитать размеры страницы и интервалы сетки
- Как создать документ нужного размера
- Как создать сетку с нужными интервалами между линиями
- Что такое прилипание и как им пользоваться
- Как работать с инструментом для рисования прямоугольников
- Как объединять контуры
- Как изменять цвета заливки и обводки объекта
- Как сохранять готовый документ и как экспортировать его в растровое изображение
Мы уже знаем, что векторная графика ≈ это математическое описание изображения. Математика ≈ наука точная, поэтому прежде чем браться за дело, нужно точно знать размеры будущего документа и его отдельных частей.
Из Википедии узнаём, что флаг Швеции имеет сотношение сторон 32 к 20, причем вертикальная полоса креста начинается с 5/16 слева и имеет ширину 2/16, а горизонтальная полоса расположена по середине и равна по ширине вертикальной.

Значит нам нужно выбрать размер документа или 32х20, или 320х200 пикселей. Для векторной графики это не имеет принципиального значения, но в целях наглядности выберем размер страницы побольше.
Запускаем Inkscape и видим открывшийся по умолчанию документ размера А4. Идем в меню Файл -> Создать и в выпавшем внушительном списке форматов документов не находим нужного. Значит нужно изменить свойства документа.
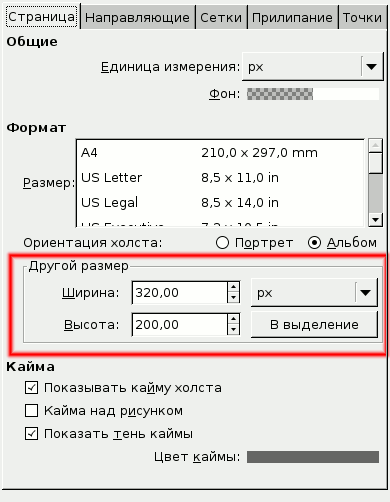
Меню Файл -> Свойства документа (рисунок 1).

Рис. 1
Красным обведена секция Другой размер, в которую мы и вписываем нужные нам значения. (Кнопку В выделение не трогаем, она служит для изменения размера документа в соответствии с выделенным объектом).
Нажав ENTER или переведя указатель мыши в основное окно, мы видим внизу холста небольшой прямоугольник. Это и есть документ с нужными размерами. Чтобы увеличить его и поставить в центре холста, нажимаем клавишу 5 или значок  на панели команд.
на панели команд.
Пока открыто окно Свойства документа, полезно сразу настроить удобную сетку. Что есть сетка? Будучи подключена в меню Вид -> Сетка , она превращает холст в страницу школьной тетради в клеточку. Только размер этих клеточек мы можем изменять.
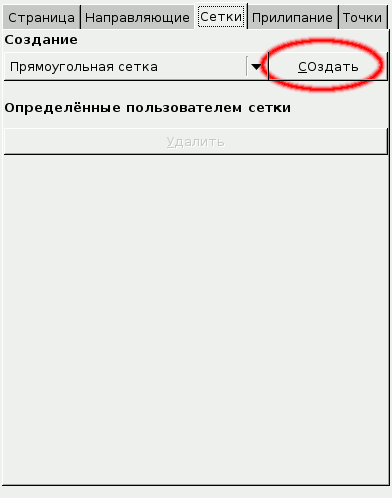
Перейдем на вкладку Сетки (рисунок 2).

Рис. 2
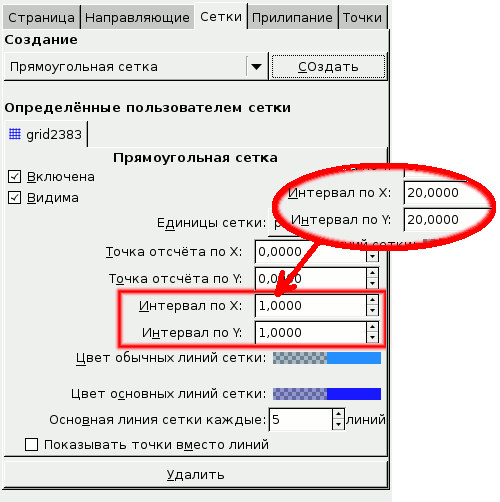
Пока эта вкладка пуста, но стоит нам создать новую сетку, как появятся настройки сетки по умолчанию (рисунок 3).

Рис. 3
Как видно в выделенном красном прямоугольнике, по умолчанию интервалы между линиями сетки составляют 1 пиксель. Нам это не подходит, слишком мелко. Мы вписываем по 20 пикселей как по X, так и по Y (овальная врезка). Почему по 20? На 20 делится как 320 так и 200. По ширине получаются как раз шестнадцатые доли, нужные нам для построения креста. По высоте легко найти середину документа, особенно когда основные линии сетки идут через каждые 5 обычных. Не сетка, а само удобство!

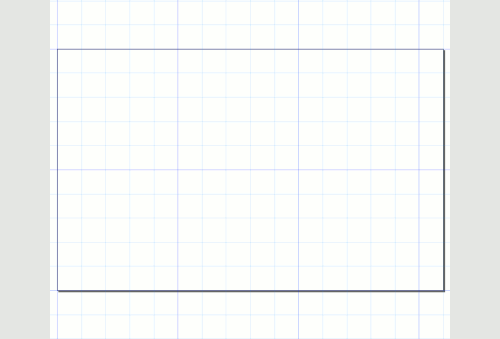
Рис. 4
Нам будет удобнее рисовать прямоугольники, если линии будут идти точно по клеточкам сетки ≈ "прилипать" к ней. Поэтому настроим сразу и прилипание на соответствующей вкладке (рисунок 5).

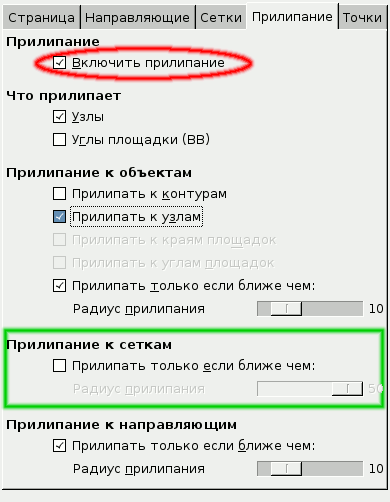
Рис. 5
Обратите внимание, чтобы было подключено глобальное прилипание (красный овал). А в секции Прилипание к сеткам нужно убрать галочку из квадратика, выделенного зеленой рамкой. Это будет означать, что узлы изображения будут прилипать к линиям сетки на каком бы расстоянии от них не находились.
Это удобно в нашем случае, когда рисунок состоит из одних прямоугольников. Но такая настройка может создать большие затруднения при рисовании кривых и эллипсов!
Для версий Inkscape 0.47 и 0.48 нужно сначала в Свойствах документа, во вкладке
Прилипание подключить Прилипание к сеткам, отключить Прилипать только если ближе чем:
что даст прилипание на любом расстоянии от линии сетки. Затем на Панели прилипания нужно подключить следующие миниатюры: Прилипание глобально
 , Прилипание узлов
, Прилипание узлов  , убедиться, что подключены две кнопки прилипания к сетке
, убедиться, что подключены две кнопки прилипания к сетке  и
и  и удостовериться, что НЕ подключено Прилипание к углам площадки
и удостовериться, что НЕ подключено Прилипание к углам площадки  .
.
По окончании всех настроек окно Свойства документа нужно закрыть.
Пора приступить к рисованию. Первым делом нарисуем фон флага.
Берем инструмент  , служащий для рисования прямоугольников (F4 ). На холсте его указатель представляет собой небольшой прямоугольник с крестиком над левым верхним углом. Крестик является собственно указателем. Наводим указатель на левый верхний угол документа, нажимаем и, удерживая левую кнопку мыши, ведем указатель в правый нижний угол страницы.
, служащий для рисования прямоугольников (F4 ). На холсте его указатель представляет собой небольшой прямоугольник с крестиком над левым верхним углом. Крестик является собственно указателем. Наводим указатель на левый верхний угол документа, нажимаем и, удерживая левую кнопку мыши, ведем указатель в правый нижний угол страницы.
Благодаря прилипанию, стороны (а точнее узлы) прямоугольника точно совпадают с границами документа (а вернее, с линиями сетки. Не будь прилипания, нам пришлось бы вручную добиваться совпадения границ.
Цвет прямоугольника может оказаться любым, у меня получился красный с черной обводкой. Сейчас безразлично, какого цвета заливка прямоугольника, цвет все равно будем менять, а вот наличие обводки обязательно, иначе вы не увидите дальнейших действий. Поэтому, если у вашего прямоугольника нет обводки, то, не меняя инструмента, нажмите клавишу SHIFT и щелкните на черном квадратике на Палитре. Обводка появится.

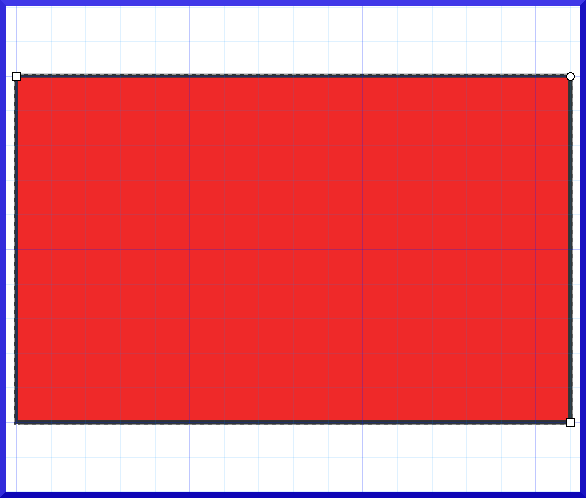
Рис. 6
Обратите внимание на маленькие квадратики в левом верхнем и правом нижнем углах прямоугольника. Они служат для изменения его размера. Тем же инструментом F4 можно взять за квадратик и, потянув, изменить размер прямоугольника.
А вот кружок в правом верхнем углу предназначен для скругления углов прямоугольника. Как это делать, можно узнать, прочитав великолепный интерактивный Учебник Inkscape на русском языке, который находится в меню Справка -> Учебник . Очень рекомендую.
Можно было бы заняться сейчас изменением цвета заливки фона в нужный нам голубой, но это будет стратегически неправильно.
Пока у нас в руках инструмент рисования прямоугольников, стоит сразу нарисовать крест. Наводим указатель на пятую линию сетки по верхней стороне документа (как раз будет основная линия), ведем его вниз к пересечению седьмой линии сетки с нижней стороной документа (рисунок 7).

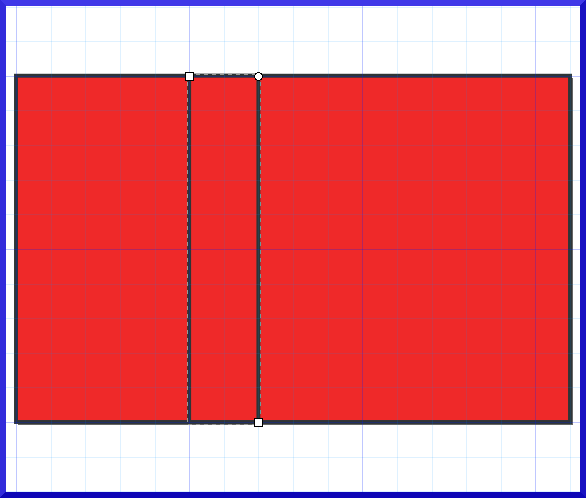
Рис. 7
Теперь понятно, почему мы не увидели бы результатов, не будь обводки!
Не откладывая дела в долгий ящик, рисуем горизонтальную полосу креста.

Рис. 8
На этом можно было бы остановиться. Когда мы изменим цвет фона на синий, креста на желтый, а обводку удалим, то флаг будет готов. Но поскольку мы учимся, то будем доводить каждое дело до конца. Пока что у нас не крест, а пересечение двух прямоугольников. Чтобы превратить его в настоящий крест, нужно объединить контуры этих прямоугольников.
Берем инструмент Выделения  (F1) и,
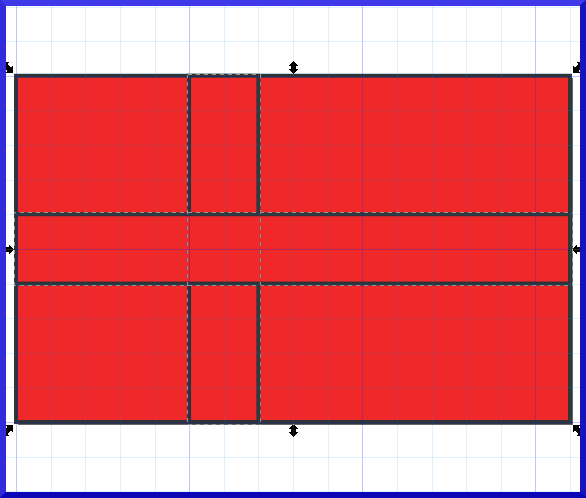
при нажатой клавише SHIFT щелкаем на обоих прямоугольниках креста по очереди. Оба они становятся выделенными, что видно в пунктирной обводке на рисунке 9.
(F1) и,
при нажатой клавише SHIFT щелкаем на обоих прямоугольниках креста по очереди. Оба они становятся выделенными, что видно в пунктирной обводке на рисунке 9.

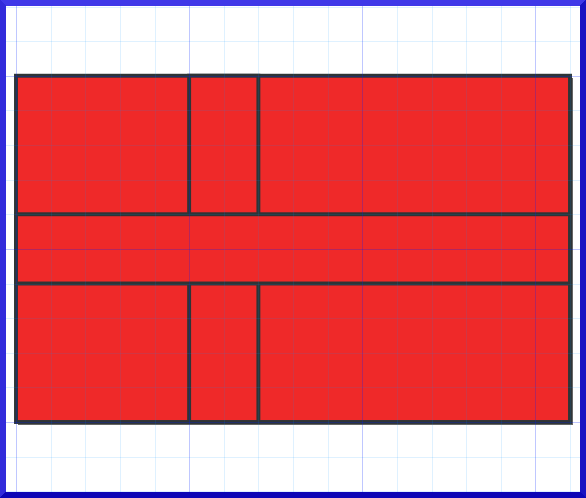
Рис. 9
Теперь нужно пройти в меню Контуры -> Сумма и сложить два контура.

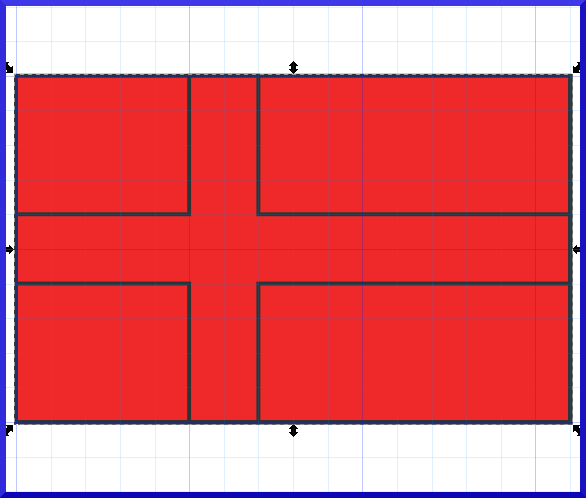
Рис. 10
Вот теперь у нас настоящий крест!
Осталось раскрасить документ в национальные цвета Швеции. Та же Википедия сообщает, что синий цвет шведского флага имеет оттенок Red: 0, Green: 90, Blue: 173 по системе RGB. Чтобы точно воспроизвести этот оттенок, нам понадобится окно Заливка и обводка . Прежде всего, нужно выделить нужный прямоугольник (фона) при помощи инструмента F1 , который у нас уже выбран. Для верности глянем в Секцию уведомлений на нижней панели окна программы. Там будет описан выделенный объект: Прямоугольник в слое Layer1 .
Открыть окно Заливка и обводка можно несколькими способами: Из меню Объект -> Заливка и обводка; щелкнуть на объекте правой кнопкой мыши и открыть строку Заливка и обводка; нажать на миниатюру  на Панели Команд (правда ее не всегда видно из-за размеров окна); горячими клавишами Shift+Ctrl+F (не везде срабатывает). Так или иначе, открываем это окно (рисунок 11).
на Панели Команд (правда ее не всегда видно из-за размеров окна); горячими клавишами Shift+Ctrl+F (не везде срабатывает). Так или иначе, открываем это окно (рисунок 11).

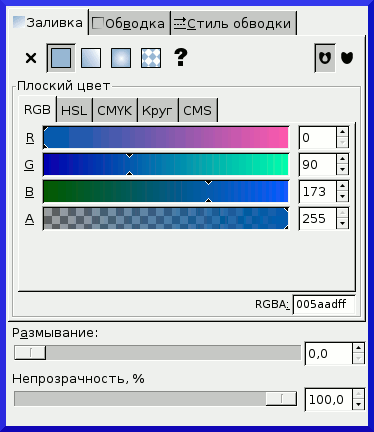
Рис. 11
Во вкладке Заливка уже нажата кнопка Плоский цвет, нам нужно установить известные нам значения RGB. Их можно просто вписать в соответствующие окошки, или выставить их стрелочками, можно двигать ползунки на шкалах, можно даже вписать шестнадцатеричный номер цвета в окошко RGBA . Шкала А означает прозрачность заливки, полная непрозрачность равна 255, полная прозрачность ≈ нулю.
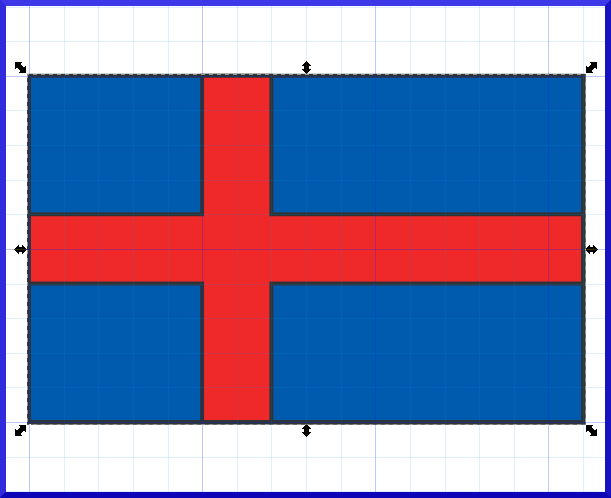
Фон на глазах меняет цвета и принимает нужный оттенок.
Переходим на вкладку Обводка и нажимаем крестик Х , что означает Обводки нет. Она нам больше не нужна.

Рис. 12
Теперь нужно выделить крест (при этом в Секции уведомлений появится : Контур 12 узлов... В окне Заливка и обводка уже будут новые параметры выделенного объекта. Нам нужно установить желтый цвет R: 255, G: 194, B: 0 при полной непрозрачности. Обводку убрать.
Сетку снять (Вид -> Сетка).
Флаг готов. Его рисунок вы видели в начале главы.
Осталось сохранить его. Но прежде пройдем в меню Файл -> Очистить defs. Что это значит? По ходу работы мы использовали временные цвета, не вошедшие в окончательный вариант обводки и так далее. Все они записаны где-то в XML тексте нашего файла, увеличивая его "вес". Конечно в сегодняшнем случае это немного, какие-то байты, но привычку избавляться от балласта нужно вырабатывать с самого начала. Ведь главным козырем векторной графики является малый размер файлов SVG.
Теперь, в том же меню Файл, жмем Сохранить, откроется диалоговое окно, где вы укажете имя файла, скажем, swedish_flag.svg и директорию, куда сохранить его.
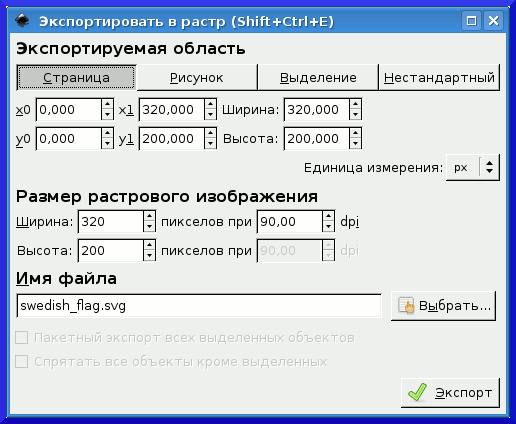
А чтобы можно было использовать рисунок в других графических программах или помещать в Сети, его следует экспортировать в растровый формат. Для этого идем Файл -> Экспортировать в растр. Откроется диалог, как на рисунке 13.

Рис. 13
В поле Экспортируемая область вкладки Страница и Рисунок в данном случае совпадают. Поэтому вписываем имя файла и жмем Экспорт. (Потом ищем файл всюду, а находим в домашней директории). Немного сбивает с толку, что диалоговое окно экспорта не закрывается автоматически после завершения процедуры.
Сегодняшний урок подошел к концу, в следующей главе мы займемся более сложным делом.
| Глава 1, вводная, в которой также описывается строение окна программы Inkscape | Оглавление | Глава 3, в которой мы узнаем как группировать объекты, рисовать звезды и преобразовывать объекты |






