Библиотека сайта rus-linux.net
Inkscape: Продолжаем освоение свободного редактора векторной графики
Алексей Дмитриев, 9 января 2011
Часть вторая
В первой части статьи мы рисовали миниатюру электоролампочки и по ходу дела неплохо научились рисовать контуры, раскрашивать градиенты и обводки, работать с прозрачностью, со слоями и еще много чему.Во второй части мы применим знания на практике ≈ создадим векторный вариант уже существующего растрового логотипа.
Должен предупредить, что во второй части я не стану повторять то, о чем уже подробно писал в первой, поэтому читать вторую часть имеет смысл только тем, кто проработал первую. За дело!
В качестве примера выберем логотип нашего любимого сайта rus-linux.net. Скачаем логотип с пингвином. Запомним линейные размеры рисунка в пикселях.

Рис. 1
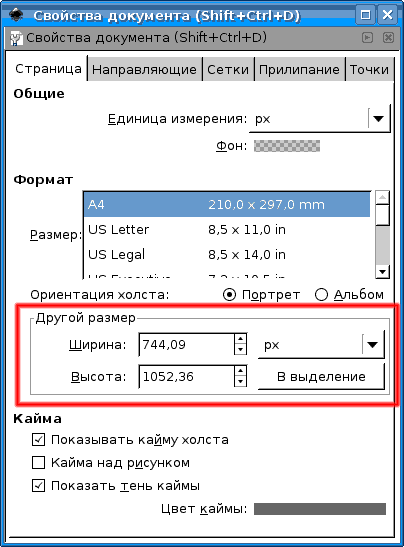
Откроем Incscape. По умолчанию создан холст размером A4. Идем в меню Файл -> Свойства документа. Находим на вкладке Страница врезку Другой размер (рисунок 2).

Рис. 2
Изменяем ширину и высоту документа на нужные нам 458х88 пикселей.
Заодно, пока мы в этом окне, отключаем Прилипание и налаживаем сетку, нам подойдет сетка по умолчанию, с интервалом между обычными линиями 1 px, а между основными ≈ 5 px.
Таким образом, мы имеем холст размером 458х88 пикселей. Мышью перетаскиваем на него скачанный файл логотипа, либо можно воспользоваться меню Файл -> Импортировать.
Растровый файл JPG открыт в Inkscape, теперь нам предстоит обвести его контурами и создать его векторную копию.
Создаем новый слой, назовем его Вектор, а слой с логотипом назовем Растр.
Для удобства советую открыть окно Слои (Слой -> Слои...). Переходим в слой Вектор, а слой Растр запираем на замок, чтобы не повредить его раньше времени.
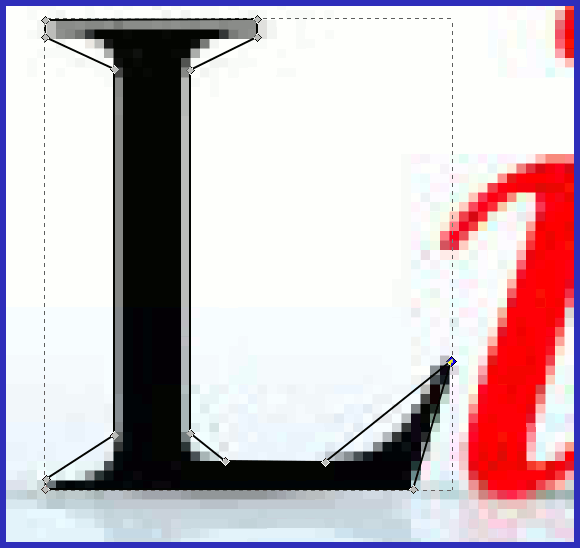
Начнем с рукописных букв: Linux по-русски. Увеличиваем масштаб до 950%, чтобы буква L помещалась целиком. Берем инструмент SHIFT+F6 и экономно ставим точки (узлы). Завершив контур, устанавливаем Стиль Обводки (в окне Заливка и обводка) на значение 0,2 пикселя. Получится примерно как на рисунке 3.

Рис. 3
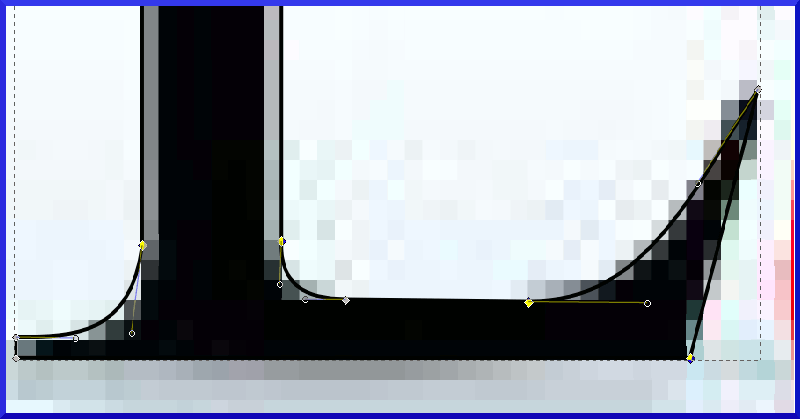
После этого еще увеличиваем масштаб и начинаем по очереди "загибать салазки" кривым Безье, повторяя очертания буквы на растровом образце (хотя о нем трудно судить при таком увеличении). Кстати, на рисунке 4 наглядно проявляется разница между векторным и растровым изображениями.

Рис. 4
Когда контуры буквы станут идеальными (что удобно проверять, отключая видимость слоя Растр), заливаем букву плоским черным цветом, а обводку убираем совсем. Вот как на рисунке 5.

Рис. 5
С остальными буквами поступаем так же, засада ожидает только с буквами О и Р. Если мы зальем красным цветом наружную обводку буквы О, то получим красный овал. Можно, конечно, поверх него нарисовать белый овал поменьше, и все будет в порядке, пока мы не дойдем до фона логотипа. Обратите внимание на лед, на котором все эти буквы стоят и в котором отражаются. Лед будет нашим самым нижним слоем и должен быть виден через "дырку" в букве О. А у нас вместо дырки белый непрозрачный овал. Придется делать по-другому.
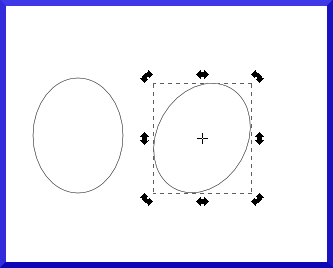
Сначала нарисуем инструментом F5 овал размером примерно с букву О. Удалим его заливку, а обводку поставим 0,2. Потом второй раз кликнем инструментом F1 на нем, по углам появятся стрелочки, приглашающие вращать объект. Воспользуемся и повернем на нужный угол.

Рис. 6
Кликнем еще раз и стрелочки изменятся на масштабирующие, которыми мы и подгоним овал под контуры буквы.
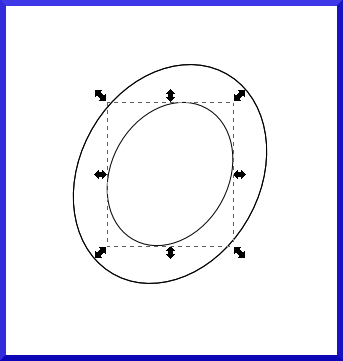
Затем копируем овал (CTRL+c) и вставим в то же место Правка -> Вставить на место. Затем снова вызовем масштабирующие стрелки инструментом F1 и уменьшим верхний овал до нужного размера.

Рис. 7
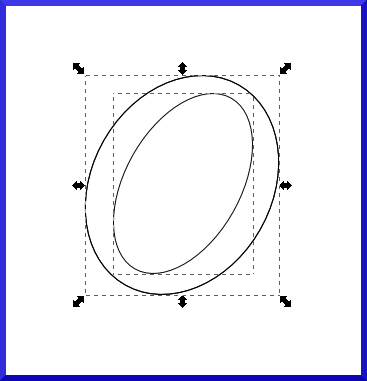
При помощи инструмента F1 приведем меньший овал в соответствие с очертаниями буквы О на оригинале. После этого, удерживая клавишу SHIFT, инструментом F1 по очереди кликаем на каждом из овалов. Получается, что они оба выделены.

Рис. 8
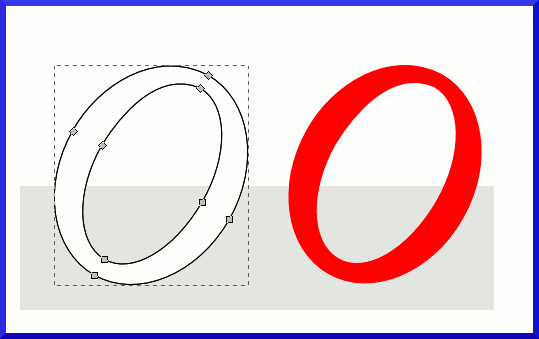
Тогда идем Контуры -> Разность и получаем объединенный контур в виде "бублика", который можно подправить инструментом F2 и залить красным цветом. Получившийся объект будет настоящим кольцом с дыркой, через которую видно фон.

Рис. 9
С буквой Р поступаем точно так же.
Текст "виртуальная энциклопедия" логично было бы набрать подходящим шрифтом, так как на данном логотипе он не является рукописным. Единственный нюанс здесь ≈ выбрать шрифт, который заведомо будет иметься на любом компьютере.
Но, увы, каждый браузер по-своему пишет этот текст, так что результаты не удовлетворительны. Придется набрать текст шрифтом, а потом оконтурить его, превратив из шрифта в контур. Тогда на любом браузере он будет выглядеть одинаково.
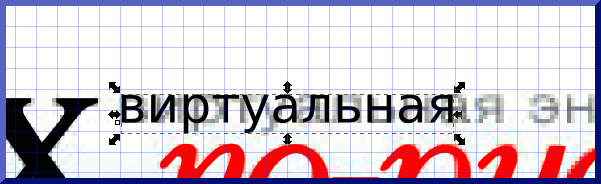
Берем инструмент F8 и на панели прямо над холстом выбираем шрифт ≈ Sans и его размер ≈ 12. Начинаем набирать текст чуть выше нашего растрового оригинала. Для удобства подгонки напечатаем пока только первое слово и, при помощи инструмента F1, совместим его с образцом. Ровняем по первой букве (рисунок 10).

Рис. 10
Затем за стрелку вытягиваем объект в длину, до полного совпадения с оригиналом. Совпадает как нельзя лучше, правда оригинал кажется немного "жирнее", но это из-за антиалиасинга ≈ добавления лишних пикселей серого цвета по краям растрового изображения.
Снова берем инструмент F8, пишем слово "энциклопедия" и подгоняем его на место, на этот раз начиная выравнивание с последней буквы. Затем инструментом F1, при нажатой клавише SHIFT, выделяем оба слова и группируем их в один объект (Объект -> Сгруппировать).
Затем идем в меню Контуры -> Оконтурить объект. Чтобы сделать буквы немного "пожирнее" добавим обводку 0,1 пикселя. Цвет заливки и обводки подбираем серый, который создается путем установки одинаковых значений всех основных цветов (красного, зеленого и синего), например, на шкале RGB окна Заливка и обводка.
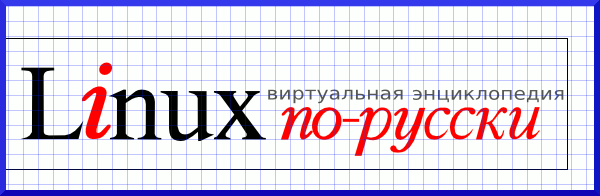
Отключим видимость слоя растр и оценим нашу работу, если нужно ≈ подправим недочеты (рисунок 11).

Рис. 11
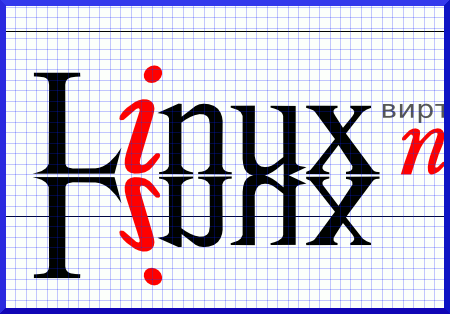
Теперь нужно сделать отражение на льду. Казалось бы: чего проще? Сдублируй объект, отрази его вертикально, и опусти на нужное место. Ан, нет! Вылезает отражение за границы холста.

Рис. 12
А ведь здесь нет инструмента кадрирования, и быть не может, так как, чтобы обрезать векторный контур, нужно его изменить. Чем мы и займемся.
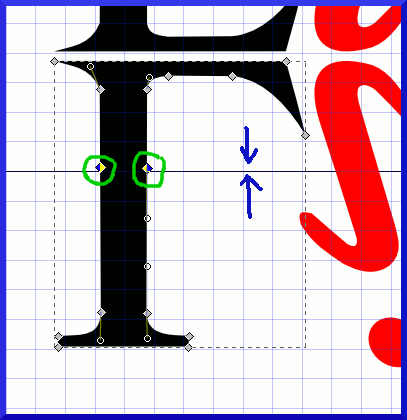
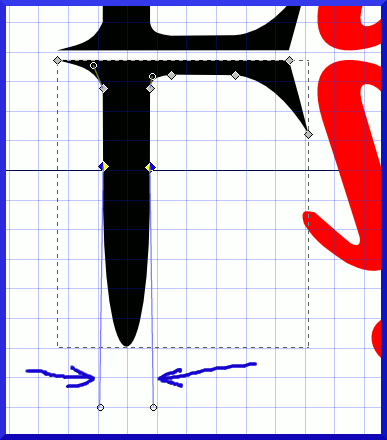
На контуре отражения поставим двойным щелчком инструмента F2 дополнительные узлы вблизи границы холста. На рисунке 13 эти дополнительнительные точки обведены зеленым, а граница холста показана синими стрелками.

Рис. 13
После этого нужно выделить тем же инструментом все узлы, лежащие ниже границы холста и удалить их (DEL).

Рис. 14
Затем при помощи рычагов, помеченных на рисунке 14 синими стрелками, спрямить контур на участке между выделенными узлами.
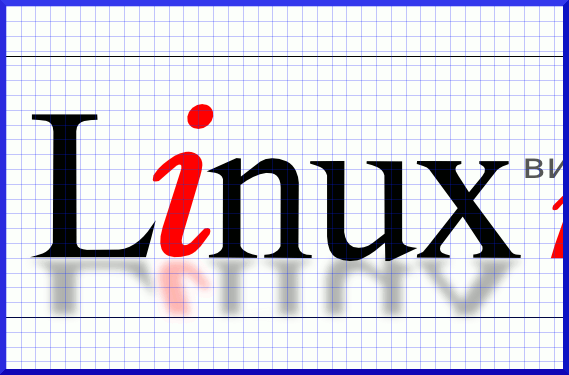
Проделав эту операцию со всеми оставшимися буквами, добавив 30% прозрачности и 3% размывания, мы получим картинку как на рисунке 15.

Рис. 15
Основная работа сделана. Осталось усадить пингвина. Его мы не будем сами изображать, а воспользуемся готовым. Благо в Интернете их великое множество. Некотрые трудности только с весом файлов SVG этих пингвинов. Они какие-то нереально большие (около 250 КБ). Мне удалось найти совсем легкого (21 КБ), которого я и предлагаю в приложении к этой статье.
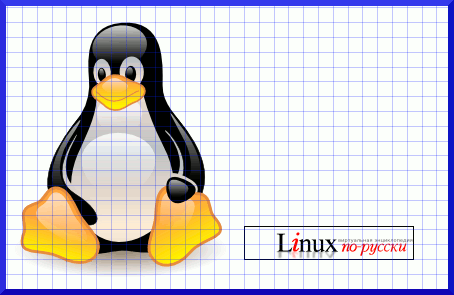
Скачиваем Тукса и мышью тащим на холст.

Рис. 16
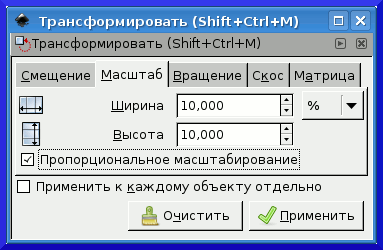
Правда, он много больше нашего логотипа, но это легко поправимо. Идем в меню Объект -> Трансформировать и на вкладке Масштаб (рисунок 17) выставляем ширину и высоту по 10%, не забыв отметить галочку в строке Пропорциональное масштабирование.

Рис. 17
Десять процентов оказалось то, что нужно. Уменьшенный в десять раз пингвин оказался точь в точь как его растровый двойник. Совмещаем их поточнее, удаляем тень под пингвином, на этом месте будет отражение.
Отражение делаем так:
Сначала дублируем Тукса, отражаем его вертикально и перетаскиваем ниже границы холста.
Потом разгруппируем объект и разберем его на части. Нам понадобятся только ласты и само черное тело пингвина. Остальное отодвинем в сторону и впоследствии удалим.
Устанавливаем черное тело на место и обрезаем лишнее, точно так же , как обрезали буквы. Затем устанавливаем ласты и обрезаем их. Группируем все части отражения.
Убираем отражение на задний план (клавиша END). Устанавливаем непрозрачность 30% и размывание 3%.

Рис. 18
Осталось сделать лед. Создаем новый слой Лед ниже слоя Вектор. Инструментом F4 рисуем прямоугольник прямо по границам холста с внутренней стороны. При большом увеличении подгоняем его границы к границам холста, отступив 1 пиксель (или чуть меньше). Главное, чтобы прямоугольник не перекрывал границ.
Заливаем прямоугольник линейным градиентом от голубого к белому. Значение голубого можно взять пипеткой (F7) со слоя Растр. Но я сделал чуть поголубее ≈ на оригинале какой-то сероватый. Рычаг градиента ставим вертикально, квадратиком вниз, шариком вверх, как на рисунке 19.

Рис. 19
Затем выделяем лед и переносим в слой Вектор. (Слой -> Перенести выделение в слой выше). Слой Лед удаляем.
Хорошенько все проверяем, при разных увеличениях, и, если все в порядке, удаляем слой Растр. Затем выделяем все что есть на холсте и группируем. Убираем сетку. Дело сделано.
Остается сохранить файл в формате SVG и в формате PNG (для тех, чьи браузеры не поддерживают свободный векторный формат SVG.
Логотип создан, просмотреть его можно не только в Inkscape, но в браузерах Firefox, Chrome, Opera, Safari и других. Кроме IE. Для него нужно устанавливать специальный Адобовский плагин. Любопытно, что Konqueror не позволяет просмотреть SVG картинку, но спокойно показывает ее в составе страницы HTML.
Как же поместить наш логотип на сайт? Если прописать его как изображение при помощи тэга <img src="">, то вы ничего не увидите.
Для помещения SVG файлов в контент сайта служит тэг <object>. Вот, для примера, можно создать HTML файл следующего содержания:
<!DOCTYPE html> <head> <title> Tux-logo</title> <meta http-equiv =' Content-Type ' content =" text/html; charset=UTF-8" /> </head> <body> <object type="image/svg+xml" style="width:460px; height:90px" data="Tux-logo.svg"> </object> <br> Ура, заработало! </body> </html>
Откройте файл в Файрфоксе, поувеличивайте масштаб и оцените все преимущества векторной графики!
Приложение
1. Архив в двумя файлами: Tux-logo.svg и Tux.svg.






