Библиотека сайта rus-linux.net
Разработка интерфейса программы |
|
|
Создание приложения |
Разработка интерфейса программы
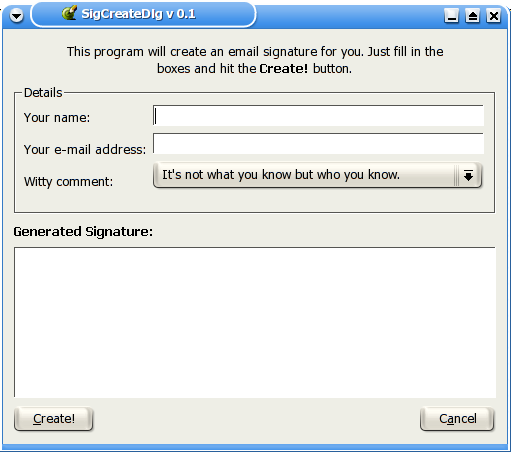
Когда вы работаете с Qt Designer, вам нужно иметь четкое представление о том, как будет выглядеть ваша будущая программа. На рис. 8 показан внешний вид программы SigCreate по окончанию разработки. Виджеты расположены в окне так, чтобы помочь пользователю ввести информацию в нужные поля ввода. При разработке программы попытайтесь взглянуть на интерфейс глазами пользователя. Делайте все так, чтобы использование программы не представляло сложностей.

Примечание переводчика: я долго думала, нужно ли мне переводить не только текст этого документа, но и интерфейс программы, которую мы сейчас создаем. Общепринято писать программу на английском языке, а потом делать ее перевод на свой язык, поэтому я так и сделаю — оставлю все надписи на английском.
Наша программа будет создавать подпись для электронных писем и отображать ее на экране. Пользователю нужно будет свое имя, e-mail и выбрать один из трех комментариев. При нажатии кнопки Create! созданная подпись должна показываться в элементе управления MultiLineEdit. Выйти из программы можно, нажав кнопку Cancel.
Замечание
Этот проект был задуман только для обучения, поэтому навряд ли может быть как-то использован на практике.
В правой части окна Qt Designer находится редактор свойств, в котором показаны различные параметры созданной вами формы. Первая строка показывает имя формы: Form1. Щелкните по полю ввода и измените это имя на SigCreateDlg. Это задает имя класса диалога, поэтому нужно ввести осмысленное имя.
Теперь вы знаете, как изменяются свойства виджетов: нужно щелкнуть на имени свойства и в поле ввода справа от имени изменить значение. Измените свойство Caption на "SigCreateDlg v 0.1"

Сейчас мы начнем добавлять виджеты на форму.
|
Создание приложения |
Добавление виджетов |