Библиотека сайта rus-linux.net
Делаем свои собственные фильтры изображений
Оригинал: Making Your Own Image Filters
Автор: Cate Huston
Дата публикации: Wed 13 April 2016
Перевод: Н.Ромоданов
Дата перевода: май 2016 г.
Глава 20 из предварительной версии книги "500 Lines or Less", которая входит в серию "Архитектура приложений с открытым исходным кодом", том 4.
Creative Commons
Перевод сделан в соответствие с лицензией . С русским вариантом лицензии можно ознакомиться .
Сегодня мы представляем двадцатую главу предварительной публикации нашего нового сборника «500 строк или меньше». Глава была написана Кейт Хьюстон ().
В этой главе мы на языке Java соберем интерактивную программу фильтрации изображений. Мы также узнаем об том, как здорово уметь прототипировать код, и как тестировать код в случае, когда в нем используются фреймворки, разработанные без учета возможности тестирования.
Как и обычно, если вы обнаружите ошибки, о которых, как вы считаете, стоит сообщить, пожалуйста, сделайте запись на .
Приятного чтения!
Это предварительная публикация главы из сборника , четвертой книги из серии книг . Пожалуйста, сообщайте в нашем о любых проблемах, которые вы обнаружите при чтении этой главы. Следите в или в за объявлениями о предварительных публикациях новых глав и окончательной публикацией.
Кейт ушла из хай-тек индустрии и потратила год на поиски своего собственного пути, создавая собственный пассионарный проект Show & Hide. Она директор отдела мобильной инженерии, выступает на международной сцене по вопросам разработки мобильных приложений и развитию культуры инженерии, один из кураторов проекта Technically Speaking, а также советник проекта Glowforge. Кейт живет не только в Колумбии, хотя там она проводит много времени, она жила и работала в Великобритании, Австралии, Канаде, Китае, Соединенных Штатах Америки, сначала работая инженером в Google, затем интерном Extreme Blue в IBM, а также инструктором по лыжам. Блоги Кейт - и на Twitter.
Блестящая идея (но не бриллиант)
Когда я путешествовала по Китаю, я часто видела серии из четырех картинок, изображающее одно и то же место в различные времена года. Цвет - холодные белые цвета зимы, бледные оттенки весны, пышная зелень лета и красно-желтые цвета осени - это именно то, что визуально отличает времена года. Приблизительно в 2011 году у меня возникла блестящая идея: я захотела иметь возможность визуализировать фотографии в виде серий изображений различного цвета. Я думала, что такие серии изображений были бы путешествием по временам года.
Но я не знала, как рассчитать доминантный цвет в изображении. Я подумала о возможности снижения разрешения изображения вплоть до 1 х 1 и определения того, что получилось, но, похоже, это был неверный подход. Но я знала, как хотела отображать такие изображения: в виде . Это самый эффективный способ компоновки изображения в виде кругов.
Я забросила этот проект на годы, занимаясь работой, жизнью, путешествиями, разговорами. В конце концов я вернулась к нему, поняв, как вычислить доминирующий цвет, и, наконец, в окончательном варианте реализовать . И тогда я обнаружила, что эта идея не была, на самом деле, блестящий. Прогрессия не была столь явная, как я надеялась, получаемый доминирующий цвет не был, в общем, наиболее красивым, вычисление занимало много времени (несколько секунд на одно изображение) и требовались сотни изображений для того, чтобы сделать что-то крутое (рис.1).

Рис.1. Компоновка «Подсолнух»
Вы можете подумать, что это должно было обескуражить, но к тому времени, когда я получила этот результат, я узнала о многом, что раньше не встречалось мне на моем пути, о цветовых пространствах и об обработке пикселей - и я начала создавать крутые частично окрашенные изображения такие, как на открытках Лондона с красным автобусом или телефонной будкой, а все остальное - в оттенках серого.
Я использовала фреймворк , поскольку я познакомилась с ним при разработке учебных программ по программированию, а также потому, что знала, что с его помощью просто создавать визуальные приложения. Это инструмент, первоначально разработанный для художников, поэтому он берет на себя большую часть шаблонной работы. Он позволил мне выбирать варианты и экспериментировать.
Университет, а затем работа, заполняли мое время идеями и приоритетами других людей. Частью завершения этого проекта были поиски времени для продвижения мои собственных идей; мне нужно было около четырех часов в неделю на размышления. Поэтому инструмент, который позволил мне двигаться быстрее был мне очень полезен, даже необходим, хотя его я получила с его собственным набором проблем, особенно касающегося написания тестов.
Я понимала, что тщательно разработанные тесты были особенно важны для проверки того, как проект работает, и для возврата к нему после того, как он замирал на несколько недель, даже месяцев. Благодаря тестам (и блогам!) для этого проекта была создана документация. Я могла сохранять непрошедшие тесты в рабочей документации и вносить изменения, будучи уверенной, что если я что-то изменю что-то важное, о чем забыла, тесты напомнят мне об этом.
В этой главе будут рассмотрены некоторые особенности фреймворка Processing, и вы познакомитесь с пространствами цветов, декомпозицией изображений в пиксели и манипулирования ими, а также с модульным тестированием, которое не специально разрабатывалось, когда речь шла о тестировании. Надеюсь, что этот фреймворк поможет вам добиться прогресса в реализации любой идеи, которую вы еще до сих пор не реализовали: причем даже в том случае, если ваша идея окажется столь же ужасной, какой была моя идея. По ходу дела вы сможете создать нечто крутое и узнать что-то захватывающее.
Приложение
В этой главе мы покажем вам, как создавать приложение для фильтров изображений, которым можно будет пользоваться для обработки цифровых изображений при помощи фильтров, которые вы создаете. Мы будем использовать фреймворк Processing, язык программирования и среду разработки, построенную с использованием языка Java. Мы рассмотрим настройку приложений в среде Processing, некоторые особенности фреймворка Processing, различные аспекты представления цвета, а также то, как создавать цветовые фильтры (имитируя то, что использовалось в старой пленочной фотографии). Мы также создадим специальный вид фильтра, который можно создать только в цифровом виде: определяющий доминирующий цветовой тон изображения и показывать или скрывать его в сем, чтобы создать сюрреалистичные частично цветные изображения.
И, наконец, мы добавим тщательно выверенный набор тестов, и рассмотрим, как справляться с некоторыми ограничениями фреймворка Processing, которые касаются вопросов тестирования.
Основы
Сегодня мы можем в считанные секунды сделать фотографию, обработать ее и поделиться ею со всеми нашими друзьями. Но давным давно (в цифровом выражении), это был процесс, для которого потребовалось бы несколько недель.
В прошлом мы бы сделали снимок, а затем, когда мы использовали весь рулончик пленки, мы бы отдали его в обработку. Через несколько дней мы бы забрали готовые фотографии, и обнаружили, что во многих из них что-то не так. Дрогнула рука? На снимок попал случайный человек или вещь, которую мы во-время не заметили? Передержка? Недодержка? Конечно, к тому времени было бы слишком поздно исправлять проблему.
Процесс, который превращал пленку в фотографии, был большинству непонятен. Проблемой был свет, так что вы должны были обращаться с пленкой аккуратно. Это был процесс, для которого нужны были темные комнаты и химреактивы; иногда об этом процессе рассказывали в кино или по телевидению.
Но, наверное, еще меньше людей понимают, как что происходит между нажатием на кнопку камеры нашего смартфона и появлением изображения в Instagram. На самом деле и в этом случае много похожего.
Фотография, старый способ
Фотографии создаются под действием света на светочувствительную поверхность. Фотографическая пленка покрыта кристаллами галогенидов серебра. При создании цветных фотографий используются дополнительные слои - давайте для упрощения здесь рассматривать только черно-белую фотографию.
Когда мы говорим о фотографии в старом стиле, с пленкой, то свет попадает на пленку в соответствие с тем, куда вы направляете объектив, на, и кристаллы в разных точках пленки изменяются в разной степени, в зависимости от количества попавшего на них света. Затем, , соли серебра преобразуются в металлическое серебро, создавая негатив. Минус в том, что светлые и темные участки изображения были инвертированы. После того, как получали негативы, требовалось еще несколько этапов для того, чтобы инвертировать изображение и его распечатать.
Фотография, цифровой способ
При съемке с использованием наших смартфонов или цифровых камер пленка отсутствует. Существует нечто, называемое датчиком с активными пикселями, что функционирует аналогичным образом. Там, где у нас были кристаллы серебра, теперь у нас есть пиксели - маленькие квадратики. (На самом деле, пиксель является аббревиатурой "picture element" - "элемент изображения"). Цифровые изображения состоят из пикселей, и чем выше разрешение, тем больше пикселей. Поэтому изображения низкого разрешения описываются как "мозаичные" или "пикселизированные" - вы увидите квадратики. Эти пиксели хранятся в массиве, а в каждом "поле" массива хранится число, указывающее цвет.
На рис.2 мы видим в высоком разрешении изображение нескольких «животных» из Нью-Йоркского музея современного искусства. На рис.3 то же самое изображение, но с разрешение только 24 х 32 пикселей.

Рис.2. Фото «животных» в Нью-Йоркском музее современного искусства

Рис.3. Фото «животных» - изображение с грубым разрешением.
Посмотрите, насколько сильно изображение размыто? Мы называем это пикселизацией, что означает, что изображение слишком большое для того числа пикселей, которое оно содержит, и квадратики становятся видимыми. Здесь мы можем воспользоваться пикселизацией для того, чтобы лучше понять, как изображения создаются из цветных квадратиков.
На что похожи эти пиксели? Если распечатать цвета некоторых пикселей в центре изображения, например, (от 10,10 и до 10,14) при помощи класса Integer.toHexString который есть в языке Java, то мы получим шестнадцатеричные значения цветов:
FFE8B1 FFFAC4 FFFCC3 FFFCC2 FFF5B7
Шестнадцатеричные цвета представляют собой шесть символов. Первые два из них являются значениями красного цвета, вторые два – значениями зеленого, а третий – двумя значениями синего. Иногда бывают два дополнительных символа, которые являются альфа-значением. В этом случае FAC4 означает:
- red = FF (шестнадцатеричное) = 255 (по основанию 10)
- green = FA (шестнадцатеричное) = 250 (по основанию 10)
- blue = C4 (шестнадцатеричное) = 196 (по основанию 10)
Запуск приложения
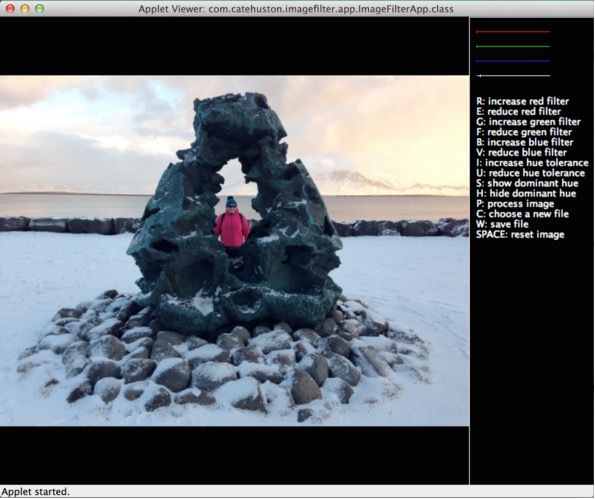
На рис.4, у нас есть изображение нашего работающего приложения. Оно предназначено для дизайнерских разработок, но я знаю, что у нас для работы только 500 строк на языке Java, так что-то пришлось его сократить! Справа вы видите список команд. Мы можем делать следующее:
- Настроить фильтры RGB (красный/зеленый/синий).
- Настроить "допустимое отклонение значение оттенка".
- Задать доминирующий цвет фильтров, либо показывая, либо скрывая доминирующий оттенок.
- Применить нашу текущую настройку (неудобно каждый раз набирать все заново).
- Восстановить исходный вид изображения.
- Сохранить изображение, которое мы создали.

Рис.4. Приложение
Фреймворк Processing позволяет легко создать небольшое приложение и выполнять манипуляции с изображениями; он предназначен исключительно для визуальной обработки. Мы будем работать с версией на базе языка Java, но фреймворк Processing был портирован на другие языки (в том числе и на язык Javascript, который более предпочтителен в случае, если вы хотите загружать свои приложения в сеть).
В данной статье я использую фреймворк Processing в среде IDE Eclipse, добавив для этого в путь сборки build path архив core.jar. Если вы захотите, то можете использовать среду Processing IDE, благодаря чему пропадает необходимость пользоваться большим количеством шаблонов языка Java. Если позже вы захотите портировать результат работы в Processing.js и загрузить его в сеть, то вам нужно будет заменить алгоритм выбора файлов на что-то другое.
В проекта есть подробные инструкции со скриншотами. Если вы уже знакомы со средой Eclipse и языком Java, то вам, возможно, они не нужны.
Перейти к продолжению статьи.






