Библиотека сайта rus-linux.net
Blockcode: Инструментальное средство визуального программирования
Оригинал: Blockcode: A visual programming toolkit
Автор: Dethe Elza
Дата публикации: 17 December 2015
Перевод: Н.Ромоданов
Дата перевода: 2016 г.
Глава 14 из предварительной версии книги "500 Lines or Less", которая входит в серию "Архитектура приложений с открытым исходным кодом", том 4.
Creative Commons
Перевод сделан в соответствие с лицензией Creative Commons. С русским вариантом лицензии можно ознакомиться здесь.
Сегодня мы представляем четырнадцатую главу предварительной публикации нашего нового сборника «500 строк или меньше». Глава написана Дека Элса.
Поскольку, как заметил автор этой главы, визуальные языки программирования пользуются популярностью на ранних этапах изучения информатики, "хорошо сделанный язык блочного программирования может полностью устранить синтаксические ошибки".
В этом выпуске мы в JavaScript создадим наш собственный визуальный язык программирования. Одновременно мы, без всякого анализа наших проблем, поразмышляем об общепринятых принципах, закладываемых в обычном программном обеспечения, например, о MVC (модель-представление-контроллер).
Как и обычно, если вы обнаружите ошибки, о которых, как вы считаете, стоит сообщить, пожалуйста, сделайте запись на нашем треккере GitHub.
Приятного чтения!
Это предварительная публикация главы из сборника «500 строк или меньше», четвертой книги из серии книг Архитектура приложений с открытым исходным кодом. Пожалуйста, сообщайте в нашем треккере GitHub о любых проблемах, которые вы обнаружите при чтении этой главы. Следите в блоге AOSA или в Твиттере за объявлениями о предварительных публикациях новых глав и окончательной публикацией.
Дека это гик, программист - эстет, наставник и создатель инструмента визуального программирования Waterbear. Он стал одним из сооснователем салонов Maker Education Salons и хочет заполнить мир роботизированными кроликами-оригами.
В языках программирования, базирующихся на использовании блоков, вы пишете программы путем перетаскивания блоков, которые представляют собой части программы, в необходимое место и последовательного их объединения. Языки программирования, базирующихся на использовании блоков, отличаются от обычных языков программирования, в которых вы вводите слова и символы.
Изучение языка программирования может оказаться делом трудным, поскольку они чрезвычайно чувствительны к даже малейшим опечаткам. Большинство языков программирования чувствительны к регистру символов, имеют неясный синтаксис, и будут отказываться работать, если вы указываете в неправильном месте слишком много, например, точек с запятыми, или, что хуже, пропустите одну из точек с запятой. Кроме того, большинство языков программирования, используемых сегодня, базируются на использовании английского языка и их синтаксис нельзя локализовать.
В противоположность этому, хорошо сделанный блочный язык может полностью устранить ошибки синтаксиса. Вы все еще можете создать программу, которая делает неправильные вещи, но вы не можете создать с неправильным синтаксисом: блоки просто нельзя вставить неправильно. Блочные языки более понятные: вы можете увидеть все конструкции и библиотеки языка прямо в списке блоков. Кроме того, блоки могут быть локализованы на любой естественный язык, не меняя при этом смысла языка программирования.

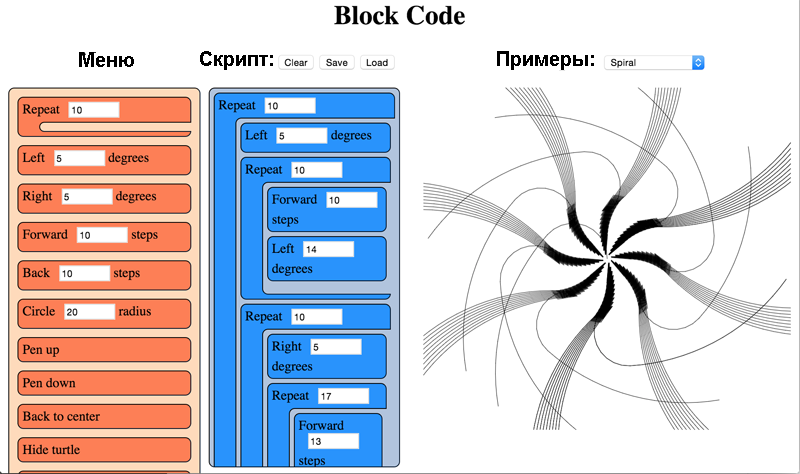
Рис.1. Инструментальная среда Blockcode IDE
Пояснение: Repeat [] - Повторить [] раз; Right [] degrees - Вправо на [] градусов; Left [] degrees - Влево на [] градусов;
Forward [] steps - Вперед на [] шагов; Back [] steps - Назад на [] шагов; Circle [] radius - Круг радиусом в [] единиц;
Pen up - Поднять перо; Pen down - Опустить перо; Hide turtile - Скрыть черепаху
Блочные языки имеют давнюю историю и некоторые самые известные из них следующие - Lego Mindstorms, Alice3D, StarLogo и, в особенности, Scratch. Для работы с блочными языками в сети есть несколько инструментальных, в частности - Blockly, AppInventor, Tynker имногие другие.
В основе кода, приводимого в данной главе, лежит проект Waterbear, имеющий открытый исходный код и который не является языком, а лишь инструментом для преобразования существующих языков в конструкции с блочным синтаксисом. К преимуществам такого преобразования относятся те, о которых уже говорилось выше: устраняются ошибки синтаксиса, визуальное отображение доступных компонентов, легкость локализации. Кроме того, визуальный код может иногда быть проще для чтения и отладки, и блоки могут быть использованы даже детьми, не умеющими набирать текст на клавиатуре детей. Мы могли бы пойти даже дальше и поместить на блок иконки, причем либо вместе с текстом, либо вместо текста с тем, чтобы позволить детям, не умеющим писать, строить программы, но мы в данном примере не будем заходить так далеко.
Выбор черепашьей графики (turtle graphics) для этого языка восходит к языку Logo, который был создан специально для обучения программированию детей. Некоторые из блочных языков, перечисленные выше, включают в себя черепашью графику, и это достаточно небольшой компонент, который можно добавить в проект крайне ограниченного размера, такого как наш.
Цели и структура
Я хочу с помощью этого кода достичь две цели. В первую очередь, я хочу реализовать блочный язык длч черепашьей графики, с помощью которого вы можете написать код, создающий изображения; код можно написать при помощи перетягивания блоков, содержащих максимально простые структуру из HTML, CSS и JavaScript. Во-вторых, но это также важно, я хочу показать, как блоки сами могут служить в качестве основы для других языков, а не только для нашего черепашьего мини-языка.
Чтобы это сделать, мы инкапсулируем все, что относится исключительно к черепашьему языку в отдельный файл (turtle.js), который мы можем легко заменить другим файлом. Все остальное не должно быть связано с черепашьим языком; все остальное должно относиться к обработке блоков (block.js и menu.js) или быть универсальной веб-утилитой (util.js, drag.js, file.js). Хотя целью и ставится обеспечить поддержку проекта небольшого размера, некоторые из этих утилит менее универсальны и конкретно предназначены для их использования с блоками.
Еще одна особенность, которая поразила меня при написании блочного языка состоит в том, что язык является одновременно и собственной интегрированной средой разработки IDE. Вы не можете просто написать код блоков в вашем любимом текстовом редакторе; параллельно с блочным языком должна быть спроектирована и разработана интегрированная среда. В этом есть некоторые плюсы и минусы. Положительной стороной является то, что все будут пользоваться совместимой средой и не возникнет религиозных войн, касающихся того, каким пользоваться редактором. С другой стороны, могут быть огромные задержки в создании самого блочного языка.
Природа скриптов
Скрипт Blockcode, точно также как и скрипты на любом языке (будь то блочный язык или текстовый), представляет собой последовательность операций, которым необходимо следовать. В случае Blockcode скрипт состоит из элементов HTML, которые повторяются снова и снова, и каждый из которых связан с некоторой функцией JavaScript, выполняющейся тогда, когда очередь доходит до определенного блока. Некоторые блоки могут содержать другие блоки ( и отвечать за их работу), а в некоторых блоках могут находиться числовые значения, которые передаются в функции JavaScript в качестве аргументов.
В большинстве (текстовых) языков скрипт проходит через несколько стадий: а лексический анализатор преобразует текст в понятные лексемы, синтаксический анализатор формирует из лексем абстрактное синтаксическое дерево, затем, в зависимости от языка, программа может быть скомпилирована в машинный код или может быть подана на вход интерпретатора. Это упрощенный взгляд; шагов может быть гораздо больше. Для Blockcode компоновка блоков в области сценария уже представляет собой наш абстрактное синтаксическое дерево, поэтому нам не нужно проходить через этапы лексического и синтаксического анализа. При итерации по этим блокам мы пользуемся паттерном Visitor (Посетитель) и для запуска программы вызываем заранее предопределенные функции JavaScript, связанные с каждым блоком.
Ничего нам не мешает добавлять дополнительные этапы с тем, чтобы все это было больше похоже на традиционный язык. Вместо того, чтобы просто вызвать соответствующие функции JavaScript, мы могли бы заменить turtle.js на блочный язык, который выдает байт-коды для другой виртуальной машины, или даже код на языке C++ для компилятора. Существуют блочные языки (в рамках проекта Waterbear) для создания кодов для роботов, созданных на языке Java, для программирования под Arduino, а также для скриптов Minecraft, работающих на Raspberry Pi.
Веб-приложения
Чтобы сделать этот инструмент доступным для максимально широкой аудитории, мы сделали его как веб-приложение. Он написан на языках HTML, CSS и JavaScript и поэтому он должен работать с большинством браузеров и платформ.
Современные веб-браузеры являются мощными платформами с богатым набором инструментов, предназначенных для построения больших приложений. Если при реализации что-то становилось слишком сложным, то я воспринял это как знак того, что это не "веб-путь" и, где это возможно, попытался переосмыслить, как лучше использовать инструменты, встроенные в браузер.
Важным отличием между веб-приложениями и традиционными настольными или серверными приложениями является отсутствие функции main() или другой точки входа. Нет никакого явного цикла выполнения, поскольку он уже встроен в браузер и неявно присутствует на каждой веб-странице. Весь наш код будет проанализирован и выполнен при загрузке и в этот момент мы можем зарегистрировать события, с помощью которых будем взаимодействовать с пользователем. После первого запуска все дальнейшее взаимодействие с нашим кодом будут осуществляться через обратные вызовы, которые мы задали и зарегистрировали, будь то зарегистрированные нами события (например, перемещение мыши), таймауты (возникающие с периодичностью, которую мы указываем) или обработчики фреймов (вызываемые для каждой перерисовки экрана, как правило, 60 прорисовок в секунду). В противном случае браузер не даст возможности использовать полноценные отдельные потоки (только совместное использование ресурсов – без всяких web worker-ов).
