Библиотека сайта rus-linux.net
Электронные таблицы SocialCalc
Глава 19 из книги "Архитектура приложений с открытым исходным кодом", том 1.
Оригинал: SocialCalc,
глава из книги "The Architecture of Open Source Applications" том 1.
Автор: Audrey Tang
Дата публикации: 2012 г.
Перевод: Н.Ромоданов
Дата перевода: июль 2013 г.
Creative Commons. Перевод был сделан в соответствие с лицензией Creative Commons. С русским вариантом лицензии можно ознакомиться здесь.
История электронных таблиц длится более 30 лет. Первая программа электронных таблиц, VisiCalc, была придумана Дэном Бриклином (Dan Bricklin) в 1978 году и выпущена в 1979 году. Первоначальная концепция была довольно проста: таблица, которая имеет бесконечные размеры в двух направления, ячейки которой заполняются текстом, цифрами и формулами. Формулы состоят из обычных арифметических операторов и различных встроенных функций, причем каждая формула может использовать в качестве значений текущее содержимое других ячеек.
Хотя метафора была простой, у нее было много применений: бухгалтерский учет, учет товаров и управление различными списками являются лишь некоторыми из них. Возможности практически безграничны. Все эти варианты применения сделали VisiCalc первым «крутым приложением» эры персональных компьютеров.
В последующие десятилетия, как появились преемники, например, Lotus 1-2-3 и Excel, были сделаны постепенные улучшения, но основная метафора осталась прежней. Большинство таблиц сохранялись в файлах, расположенных на диске, и загружались в память, когда они открывались. Совместная работа была особенно трудна из-за лежащей в основе файловой модели:
- Каждый пользователь должен был установить версию редактора электронных таблиц.
- Обмен электронными письмами, общие папки или создание специальных систем контроля версий - все это увеличивало бухгалтерские накладные расходы.
- Возможность отслеживания изменений была ограничена; например, Excel не сохраняет историю изменения форматов и комментарии к ячейкам.
- Изменение форматов или формул в шаблонах требовало кропотливых изменений в существующие файлах электронных таблиц, которые использовали эти шаблоны.
К счастью, для решения этих вопросов с элегантной простотой появилась новая модель совместной работы. Это модель wiki, изобретенная Уордом Каннингемом (Ward Cunningham) в 1994 году и популяризированная Википедией в начале 2000-х годов.
Вместо файлов, модель wiki использует страницы, размещенные на сервере и редактируемые в браузере, не требуя для этого специального программного обеспечения. Эти гипертекстовые страницы могут легко быть связаны друг с другом, и даже включать в себя части других страниц, формируя большие страницы. По умолчанию все участники просматривают и редактируют последнюю версию, а слежение за историей документа осуществляется с помощью сервера.
Вдохновленный моделью wiki, Дэн Бриклин начал работать над WikiCalc в 2005 году. Его целью было объединить простоту создания и возможность совместного редактирования несколькими пользователями страниц wiki со знакомой метафорой визуального форматирования и вычисления электронных таблиц.
19.1. WikiCalc
Первая версия WikiCalc (рис. 19.1) имела несколько особенностей, которые в то время отличали ее от других таблиц:
- Для отображения текстовых данных использовался обычный текст, текст на HTML и разметка в стиле wiki.
- Тест в стиле wiki, который включал в себя команды для вставки ссылок, изображений и значений из ячеек, на которых делались ссылки.
- Ячейки с формулами могли ссылаться на значения на других страницах WikiCalc, размещенных на других сайтах.
- Возможность создавать результат, который можно было добавлять в другие веб-страницы, причем как статические, так и динамические данные.
- Форматирование ячеек, использующее атрибуты стилей CSS и классы CSS.
- Журналирование всех операций редактирования для последующего аудита.
- Сохранение каждой новой версии страницы средствами wiki с возможностью отката.

Рис.19.1: Интерфейс WikiCalc 1.0

Рис.19.2: Компоненты WikiCalc

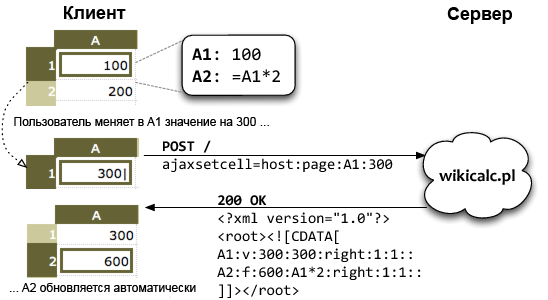
Рис.19.3: Поток данных в WikiCalc
Внутренняя архитектура (рис.19.2) и информационные потоки (рис.19.3) были преднамеренно простыми, но, тем не менее, мощными. Возможность составлять мастер таблицу из нескольких меньших таблиц оказалась особенно удобной. Например, представьте себе ситуацию, когда каждый продавец хранит показатели продаж на странице электронной таблицы. Затем каждый менеджер сводит их показатели в региональную таблицу, а вице-президент по продажам затем сводит региональные показатели в таблицу верхнего уровня.
Каждый раз, когда одна из отдельных таблиц обновляется, все таблицы более высокого уровня могут отобразить обновление. Если для кого-нибудь нужны подробности, то нужно будет просто щелкнуть мышкой и посмотреть в таблицу, лежащую за текущей таблицей. Такая возможность сведения воедино данных исключает необходимость вносить изменения в несколько мест, что может быть причиной ошибок, и гарантирует, что вся отображаемая информация будет самой свежей.
Для того, чтобы все перерасчеты оставались актуальными, в WikiCalc была использована концепция тонкого клиента, когда хранение всей информации осуществляется на серверной стороне. Каждая электронная таблица представлена в браузере в виде элемент <table>; при редактировании ячейки на сервер отсылается вызов ajaxsetcell, а сервер затем сообщает браузеру, какие ячейки нуждаются в обновлении.
Неудивительно, что такое решение зависимо от скорости соединения между браузером и сервером. Когда задержка высокая, пользователи начинают обнаруживать между началом обновления ячейки и ее новым содержимым частое появление сообщения «Loading ...» («Загрузка ...») так, как это показано на рис.19.4. Это особенно актуально для пользователей, интерактивно редактирующих формулы при помощи настройки входных данных и ожидающих увидеть результаты в реальном времени.

Рис.19.4: Сообщение о загрузке
Кроме того, поскольку элемент <table> имеет те же самый размеры, что и электронная таблица, для сетки размером 100 × 100 создается 10000 DOM-объектов <td>, которые отъедают ресурсы памяти браузеров и еще более ограничивая размеры страниц.
Из-за этих недостатков, хотя WikiCalc был полезным в качестве автономного работающего сервера, работающего в локальной сети, он на практике был не очень удобен для того, чтобы внедрять его как часть веб-систем управления контентом.
В 2006 году Дэн Бриклин объединился с компанией Socialtext с тем, чтобы начать разработку проекта SocialCalc, варианта WikiCalc, частично переработанного с Javascript в некоторое подмножество кода на языке Perl.
Такая переработка была предназначена поддержки возможности ведения совместных работ в большем объеме и изменения внешнего вида электронный таблиц таким образом, чтобы они стали похожи на настольные приложения. Другими целями проекта были следующие:
- Возможность обработки сотен тысяч ячеек.
- Более быстрое выполнение операций редактирования.
- Возможность на клиентской стороне осуществлять аудит и выполнять операции undo/redo.
- Более эффективное использование Javascript и CSS с тем, чтобы более полноценные функциональные возможности компоновки.
- Кросс-браузерная поддержка, несмотря на более широкое использование языка Javascript.
После трех лет разработки и различных бета-версий, компания Socialtext в 2009 году выпустила SocialCalc 1,0, успешно реализовав цели разработки. Давайте теперь взглянем на архитектуру системы SocialCalc.
Продолжение статьи: SocialCalc






