Библиотека сайта rus-linux.net
GIMP: Как сделать простую анимацию. Часть 1
Алексей Дмитриев, 26 декабря 2010Большинство анимированных баннеров в Сети являются файлами GIF. Поскольку GIMP поддерживает GIF, то ничто не мешает нам делать в нем мультфильмы. Все знают как сложно, кропотливо и долго создаются мультипликационные фильмы. А вот простейший баннер можно создать за час. За дело!
Суть процесса анимации в том, чтобы отдельные кадры сменяли друг друга с определенной скоростью. У нас каждый кадр будет располагаться в своем слое, каждому слою назначается время пребывания на экране. Все, в общем, просто.
Первый пример совсем несложный.

Рис. 1
Прежде чем приниматься за работу, полезно все рассчитать, чтобы меньше было возни с подгонкой. Если я хочу изобразить 4 шага, то и длина баннера должна быть кратна четырем. У меня 480 пикселей. Значит, каждый след (вместе с фоном) должен быть равен 480/4 = 120 пикселей. Тогда нам просто будет ставить эти картинки впритык одна к одной. Нужна ли нам прозрачность? Нет. Каждый верхний слой должен полностью закрывать предыдущий, иначе никакой смены кадров не получится. Тогда начинаем.
Создаем новый файл 120х60 пикселей с белым фоном. Рисуем в нем любым доступным способом отпечаток ботинка, так чтобы осталось достаточно белого пространства для длины шага. Можете скопировать рисунок 2 (я сам так поступил, никогда не мог подумать, что убедительный след так трудно нарисовать).

Рис. 2
Потом при помощи меню Изображение -> Преобразования -> Отразить по вертикали делаем левый след. Сохраняем как GIF. Перед сохранением полезно сначала преобразовать изображение в индексированное (Изображение -> Режим -> Индексированное). Тогда размер файла будет меньше, что имеет первостепенное значение для баннера. При настройке диалога укажите 16 цветов - больше чем достаточно для черно-белого баннера. Спрашивается, а почему не 2 цвета? Я пробовал, очень грубые получаются отпечатки, да и буквы шрифта выглядят отвратительно.

Рис. 3
Обратите внимание, что левый след смещен вперед по сравнению с правым, это дает длину шага.
Покончив со следами, создаем основной файл 480х60 пикселей, фон белый. Открываем окно Слои: Диалоги -> Слои (Окно ->Прикрепляющиеся диалоги -> Слои). Сходу переименовываем (двойным кликом) наш единственный слой Фон. Теперь он должен называться Фон(250ms). Ровно через столько миллисекунд он позволит появиться следующему слою, который скроет его из видимости.
Поверх первого слоя создаем новый белый слой. Мышью перетаскиваем на него файл первого следа. Автоматом создается еще один слой right.gif. Устанавливаем след в самое начало "дорожки" при помощи инструмента  , либо при помощи стрелок клавиатуры.
, либо при помощи стрелок клавиатуры.
Эти два верхних слоя теперь нужно слить в один (правокнопочное меню на верхнем слое -> Объединить с предыдущим).
Назовем объединенный слой 1(750ms).
Снова создаем новый белый слой. Перетаскиваем левый след (если не хотите перетаскивать, можно воспользоваться меню Файл -> Открыть как слой). Устанавливаем его на место, помня, что длина изображения следа 120 пикселей, а наверху экрана имеется линейка. Объединяем слои, называем 2(750ms).
И так далее, вплоть до последнего, четветого, слоя со следом.
Потом снова создаем новый белый слой.
Затем берем инструмент Текст  и делаем надпись любимым шрифтом. (О работе с текстом и установке шрифтов читайте в статье "Как сделать на фотографиях водяные знаки").
и делаем надпись любимым шрифтом. (О работе с текстом и установке шрифтов читайте в статье "Как сделать на фотографиях водяные знаки").
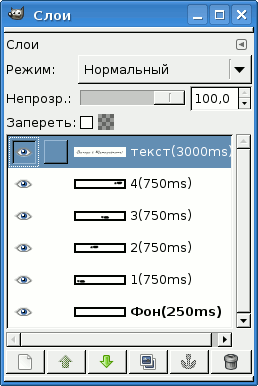
Инструмент Текст автоматически создает новый прозрачный слой с текстом. После выравнивания надписи, мы объединяем два верхних слоя под общим именем Текст(3000ms). Вот как выглядит окно Слои в конце работы:

Рис. 4
Мультфильм готов. Можно и нужно просмотреть его при помощи меню: Фильтры -> Анимация -> Воспроизведение.
Если есть недочеты, устраняем их. Если нет, то сохраняем файл.
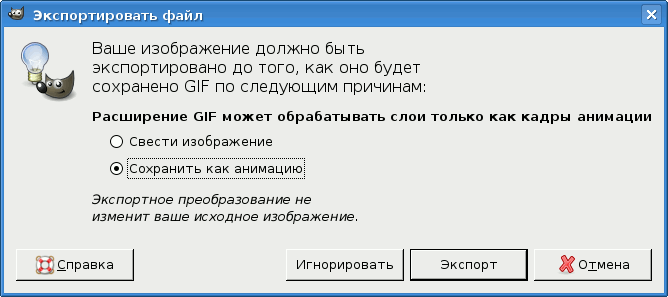
Сохранять будем в формате GIF. Для этого идем: Файл -> Сохранить копию, и в открывшемся окне указываем имя файла footstep.gif. Жмем Сохранить. Тут появляется диалог сохранения GIF:

Рис. 5
Выбираем Сохранить как анимацию и жмем Экспорт.
Полученный файл footstep.gif можно просматривать как мультфильм в любом браузере.
Первая часть закончена. В следующей части мы еще поговорим о мультпликации в GIMP'е.
